Firemonkey 파이어몽키 TListBox 컴포넌트 사용방법: 사용자 정의 아이템데이터 동적으로 표시하기
2020.01.20 17:00
TListBox 컴포넌트 사용방법:사용자 정의 아이템데이터 동적으로 표시하기
파이어몽키에서 자주 사용하는 컴포넌트 중 하나가 TListBox 입니다. 설계 시에 데이터를 라이브바인딩을 이용하여 표시하는 것은 많이 사용 해보셨을 것입니다. 이 자료에서는 기존의 아이템 스타일외의 형태로 동적으로 데이터를 표시하는 방법에 대해서 소개 해보도록 하겠습니다. 클래스들을 생성하여 표시하는 방법, 또 다른 방법으로 Custom Style을 작성하여 적용하는 방법등 샘플을 두 가지 방법으로 작성해 보도록 하겠습니다.
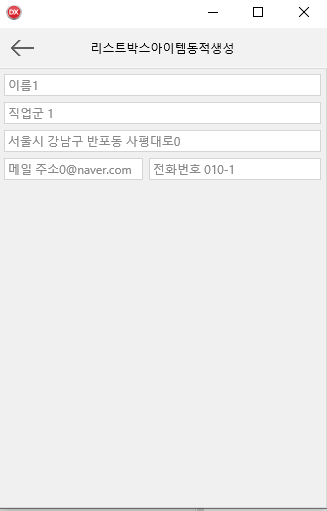
[완성 샘플]

클래스 생성하여 표시하기
. 1. New > FireMonkey Multi-Application > Black Application을 선택하여 프로젝트를 생성합니다.
2. 위의 화면과 같이 TToolBar ,TText, TTbutton(백버튼)등을 올려 놓습니다.
3. TTabControl 컴포넌트를 올려놓고 TabItem1 TabItem2를 추가합니다.
4. 첫 번째 탭에 TListBox 컴포넌틑를 올려 놓습니다.
5. 예제에서는 데이터베이스를 사용하지 않기 때문에 구조체의 배열을 사용하여 선택한 아이템의 항목들을 저장하도록 선언합니다.
|
type
TPerson = record Name:string; Title:string; Address:string; mail:string; Tel:string; end;
const persons_Num = 10;
var Form1: TForm1; persons:array [0..persons_num-1] of Tperson; |
6. 폼의 OnCreate 이벤트 핸들러를 다음과 같이 구현합니다.
|
procedure TForm1.FormCreate(Sender: TObject); var i : Integer; LBI : TListBoxItem; begin TabControl1.ActiveTab := TabItem1; TabControl1.TabPosition := TTabPosition.None; Back.Visible := false; InitListBox; end; |
7. 폼의 private 부분에 아래와 같이 프로시저를 선언합니다.
|
Procedure OnItemClick(Sender : TObject); Procedure InitListBox; |
8. InitListBox 프로시저를 아래와 같이 구현합니다.
|
procedure TForm1.InitListBox; var i : Integer; LBI : TListBoxItem; LBL : TLabel; R : TRectangle; Lay : TLayout;
begin ListBox1.BeginUpdate; try ListBox1.Clear;
for i:=0 to persons_num - 1 do begin LBI := TListBoxItem.Create(ListBox1);
LBI.Parent := ListBox1; LBI.StyleLookup := 'listboxitembottomdetail'; LBI.Height := 110; LBI.OnClick := OnItemClick; LBI.Tag := i; LBI.ItemData.Accessory := TListBoxItemData.TAccessory.aMore;
R := TRectangle.Create(LBI); R.Parent := LBI; R.Align := TAlignLayout.Left; R.Margins.Top := 4; R.Margins.Right := 6; R.Margins.Bottom := 4; R.Margins.Left := 2; R.Stroke.Kind := TBrushKind.None;
if i mod 2 = 0 then R.Fill.Color := TAlphacolorRec.Cyan else R.Fill.Color := TAlphacolorRec.Pink;
R.Fill.Kind := TBrushKind.Solid; R.Width := 12;
Lay := TLayout.Create(LBI); Lay.Parent := LBI; Lay.Align := TAlignLayout.Client;
// Type LBL := TLabel.Create(Lay); LBL.Parent := Lay; LBL.AutoSize := true; LBL.WordWrap := false; LBL.Align := TAlignLayout.MostTop; LBL.TextSettings.HorzAlign := TTextAlign.Leading; LBL.Margins.Top := 3; LBL.Margins.Right := 6; LBL.Margins.Bottom := 0; LBL.Margins.Left := 12; LBL.TextSettings.Font.Size := 14; LBL.TextSettings.Font.Style := LBL.TextSettings.Font.Style + [TFontStyle.fsBold]; LBL.TextSettings.FontColor := TAlphaColorRec.Crimson; LBL.Text := '이름' + inttostr(i+1); persons[i].Name := LBL.Text;
LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Size]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Style]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.FontColor];
// TOP LBL := TLabel.Create(Lay); LBL.Parent := Lay; LBL.AutoSize := true; LBL.WordWrap := false; LBL.Align := TAlignLayout.Top; LBL.TextSettings.HorzAlign := TTextAlign.Leading; LBL.Margins.Top := 3; LBL.Margins.Right := 6; LBL.Margins.Bottom := 0; LBL.Margins.Left := 12; LBL.TextSettings.Font.Size := 14; LBL.TextSettings.Font.Style := LBL.TextSettings.Font.Style + [TFontStyle.fsBold]; LBL.TextSettings.FontColor := TAlphaColorRec.Black; LBL.Text := '직업군 ' + inttostr(i+1); persons[i].Title := LBL.Text;
LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Size]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Style]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.FontColor];
// MID LBL := TLabel.Create(Lay); LBL.Parent := Lay; LBL.AutoSize := true; LBL.WordWrap := false; LBL.Align := TAlignLayout.Client; LBL.TextSettings.HorzAlign := TTextAlign.Leading; LBL.Margins.Top := 0; LBL.Margins.Right := 6; LBL.Margins.Bottom := 0; LBL.Margins.Left := 12; LBL.TextSettings.Font.Size := 14; LBL.TextSettings.FontColor := TAlphaColorRec.Darkgreen; LBL.Text := '서울시 강남구 반포동 사평대로' + inttostr(i+i); persons[i].Address := LBL.Text;
LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Size]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Style]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.FontColor];
// Bottom LBL := TLabel.Create(Lay); LBL.Parent := Lay; LBL.AutoSize := true; LBL.WordWrap := false; LBL.Align := TAlignLayout.Bottom; LBL.TextSettings.HorzAlign := TTextAlign.Leading; LBL.Margins.Top := 0; LBL.Margins.Right := 6; LBL.Margins.Bottom := 6; LBL.Margins.Left := 12; LBL.TextSettings.Font.Size := 14; LBL.TextSettings.FontColor := TAlphaColorRec.Black; LBL.Text := '메일 주소' + inttostr(i+i) + '@naver.com'; persons[i].mail := LBL.Text;
LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Size]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Style]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.FontColor];
// MostBottom LBL := TLabel.Create(Lay); LBL.Parent := Lay; LBL.AutoSize := true; LBL.WordWrap := false; LBL.Align := TAlignLayout.MostBottom; LBL.TextSettings.HorzAlign := TTextAlign.Trailing; LBL.Margins.Top := 0; LBL.Margins.Right := 40; LBL.Margins.Bottom := 6; LBL.Margins.Left := 0; LBL.TextSettings.Font.Size := 12; LBL.TextSettings.FontColor := TAlphaColorRec.Navy; LBL.Text := '전화번호 010-' + inttostr(i+1); persons[i].Tel := LBL.Text;
LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Size]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.Style]; LBL.StyledSettings := LBL.StyledSettings - [TStyledSetting.FontColor]; end;
finally ListBox1.EndUpdate; end; end; |
+참고로 아이템을 교대로 색상을 변경하여 표시합니다.
9. 두 번째 탭을 아래와 같이 TEdit를 사용하여 설게합니다.

10. 리스트 항목을 클릭시에 데이터를 표시하기 위한 OnItemClick 이벤트 핸들러를 구현합니다
|
Procedure TForm1.OnItemClick(Sender: TObject); begin TabControl1.SetActiveTabWithTransitionAsync(TabItem2,TTabTransition.Slide,TTabTransitionDir ection.Normal, Procedure begin Name.Text := Persons[Listbox1.ItemIndex].name; Title.Text := Persons[Listbox1.ItemIndex].Title; Address.Text := Persons[Listbox1.ItemIndex].Address; Mail.Text := Persons[Listbox1.ItemIndex].mail; Tel.Text := Persons[Listbox1.ItemIndex].tel; Back.Visible := true; end); end; |
11. 프로그램을 실행하여 데이터가 잘 표시되는지 확인합니다.
12. TStyleBook 컴포넌트를 내려 놓고 원하는 스타일을 적용합니다.
사용자 정의(Custome) 스타일 적용하여 리스트아이템 표시하기
앞에서 작성한 예제를 사용자 정의 스타일을 사용하여 수정 해보도록 하겠습니다.
1. 앞에서 작성한 프로젝트를 Save Project As.. 로 unit_ListBox_style, Project_ListBoxStyle 로 저장합니다.
2. Style Book 컴포넌트를 더블 클릭하여 Style Desinger Editor를 오픔합니다.
3. 다음 화면과 같이 스타일을 추가하고 Save as.. 하여 별도의 이름으로 저장합니다.(예를들어 MyXXX.style)

4. 상위의 StyleContainer를 클릭 후 Layout 컴포넌트를 더블클릭하여 추가 한 후 아래와 같이 속성을 변경합니다.
|
속성 |
값 |
|
StyleName |
MyListItemStyle |
|
Height |
110 |
5. 그 위에 Rectangle 컴포넌트를 내려 놓고 다음과 같이 설정합니다.
|
속성
|
값
|
|
StyleName
|
RectangleStyle
|
|
Align
|
Left
|
|
Margins.Top
Margins.Right;
Margins.Bottom
Margins.Left
|
4
6
4
2
|
|
Stroke.Kind
|
TBrushKind.None
|
6. 그 위에 Layout 컴포넌트를 내려 놓고 다음과 같이 설정합니다.
|
속성
|
값
|
|
StyleName
|
LayoutStyle
|
|
Align
|
Alclient
|
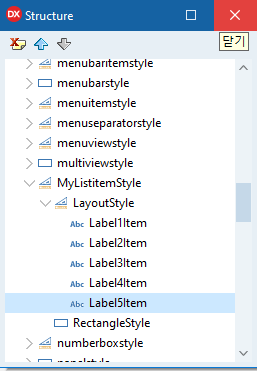
. Layout위에 Label 컴포넌트를 5개 내려 놓고 각각을 다음과 같이 설정합니다.
|
컴포넌트 |
속성 |
값 |
|
TLabel |
StyleName |
Label1item |
|
Align |
MostTop |
|
|
AutoSize |
Ture |
|
|
Margins.Top Margins.Right Margins.Bottom Margins.Left |
3 6 0 12 |
|
|
TextSettings.Font.Size TextSettings.Font.Style TextSettings.Font.Color TextSettings.WordWrap |
14 [] + fsBold Crimson False |
|
|
StyledSettings. Size StyledSettings.Style StyledSettings.FontColor |
False False False |
|
|
TLabel |
StyleName |
Label2item |
|
Align |
Top |
|
|
AutoSize |
True |
|
|
Margins.Top Margins.Right Margins.Bottom Margins.Left |
3 6 0 12 |
|
|
TextSettings.Font.Size TextSettings.Font.Style TextSettings.Font.Color TextSettings.WordWrap |
14 [] + fsBold black False |
|
|
StyledSettings. Size StyledSettings.Style StyledSettings.FontColor |
False False False |
|
|
Tlabel |
StyleName |
Label3item |
|
Align |
Client |
|
|
AutoSize |
True |
|
|
Margins.Top Margins.Right Margins.Bottom Margins.Left |
0 6 0 12 |
|
|
TextSettings.Font.Size TextSettings.Font.Style TextSettings.Font.Color TextSettings.WordWrap |
14 [] deepGreen False |
|
|
StyledSettings. Size StyledSettings.Style StyledSettings.FontColor |
False False False |
|
|
TLable |
StyleName |
Label4item |
|
Align |
Bottom |
|
|
AutoSize |
True |
|
|
Margins.Top Margins.Right Margins.Bottom Margins.Left |
0 6 6 12 |
|
|
TextSettings.Font.Size TextSettings.Font.Style TextSettings.Font.Color TextSettings.WordWrap |
14 [] Black False |
|
|
StyledSettings. Size StyledSettings.Style StyledSettings.FontColor |
False False False |
|
|
TLable |
StyleName |
Label5item |
|
Align |
MostBottom |
|
|
AutoSize |
True |
|
|
Margins.Top Margins.Right Margins.Bottom Margins.Left |
0 40 6 12 |
|
|
TextSettings.Font.Size TextSettings.Font.Style TextSettings.Font.Color TextSettings.WordWrap TextSettings.HorzAlign |
12 [] Navy False Trailing |
|
|
StyledSettings. Size StyledSettings.Style StyledSettings.FontColor |
False False False |
8. InitListBox 루틴을 다음과 같이 코드를 수정합니다.
|
procedure TForm1.InitListBox;var var i : Integer; LBI : TListBoxItem; LBL : TLabel; R : TRectangle; Lay : TLayout;
begin ListBox1.BeginUpdate; try ListBox1.Clear; for i:=0 to persons_num - 1 do begin LBI := TListBoxItem.Create(ListBox1); LBI.Parent := ListBox1; LBI.StyleLookup := 'MyListItemStyle'; LBI.Height := 110; LBI.OnClick := OnItemClick; LBI.Tag := i; LBI.ItemData.Accessory := TListBoxItemData.TAccessory.aMore;
if i mod 2 = 0 then LBI.StylesData['RectangleStyle.Fill.color'] := TAlphacolorRec.Cyan else LBI.StylesData['RectangleStyle.Fill.color'] := TAlphacolorRec.Pink;
LBI.StylesData['Rectanglestyle.fill.Kind'] := TValue.From<TBrushKind>(TBrushKind.Solid); LBI.StylesData['RectagleStyle.width'] := 12; LBI.StylesData['Label1item'] := '이름' + inttostr(i+1); LBI.StylesData['Label2item'] := '직업군 ' + inttostr(i+1);; LBI.StylesData['Label3item'] := '서울시 강남구 반포동 사평대로' + inttostr(i+i); LBI.StylesData['Label4item'] := '메일 주소' + inttostr(i+i) + '@naver.com'; LBI.StylesData['Label5item'] := '전화번호 010-' + inttostr(i+1);
persons[i].Name := LBI.StylesData['Label1item'].asstring; persons[i].Title := LBI.StylesData['Label2item'].AsString; persons[i].Address := LBI.StylesData['Label3item'].AsString; persons[i].mail := LBI.StylesData['Label4item'].AsString; persons[i].Tel := LBI.StylesData['Label5item'].AsString; end; finally ListBox1.EndUpdate; end; end; |
8. 실행 해보면 앞의 예제와 동일하게 데이터가 표시됨을 확인 하실 수 있습니다.

[샘플]

