공통 [FMX] TListView 더보기 버튼 구현하기
2017.09.20 13:58
모바일 앱을 개발할 때에 리스트 항목이 많은 경우, 한번에 가져오면 시간이 오래 걸려 좋지 않은 사용자 경험이 됩니다.
이 경우, 리스트 중 일부를 빠르게 표시하고, 리스트 끝으로 이동 시 추가로 표시하는 방식을 통해 문제를 해결할 수 있습니다.
이 글에서는,
리스트뷰(TListView)의 목록 끝으로 이동 시, 더보기 버튼을 표시하도록 (매우 심플하게)구현합니다.
버튼 클릭 시 항목을 추가합니다.
이 글을 참고해 리스트 끝으로 이동 시 자동으로 항목을 추가하도록 구현할 수도 있습니다.
리스트뷰 더보기 버튼 구현하기
결과
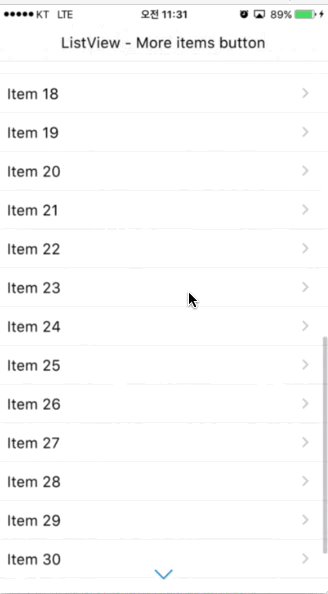
결과 화면은 다음과 같습니다.
처음 24개 항목 표시 후, 목록 끝으로 이동 시 버튼이 표시되고, 버튼을 눌러 항목을 추가합니다.
구현방법
1) 더보기 버튼을 리스트뷰(TListView)에 올려놓고 감춥니다.(Visible := False)
2) 리스트뷰의 스크롤 이동(OnScrollViewChange) 이벤트 핸들러에서 제일 끝으로 이동한 경우 버튼을 표시합니다.
컴포넌트 구성은 아래와 같습니다.
구현된 주요 코드는 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
procedure TForm2.AddItem(ACount: Integer);var I: Integer; Item: TListViewItem;begin for I := 0 to ACOunt - 1 do begin Item := ListView1.Items.Add; Item.Text := 'Item ' + ListView1.Items.Count.ToString; end;end;procedure TForm2.FormCreate(Sender: TObject);begin AddItem(24); btnListViewMore.Visible := False;end;procedure TForm2.btnListViewMoreClick(Sender: TObject);begin AddItem(6); btnListViewMore.Visible := False;end;procedure TForm2.ListView1Resized(Sender: TObject);begin ListView1ScrollViewChange(Sender);end;procedure TForm2.ListView1ScrollViewChange(Sender: TObject);var LastItemBottom, ListViewBottom: Single;begin LastItemBottom := ListView1.GetItemRect(ListView1.ItemCount - 1).Bottom; ListViewBottom := ListView1.LocalRect.Bottom; btnListViewMore.Visible := ((LastItemBottom - ListViewBottom) < 30);end; |
샘플 프로젝트
이 샘플에서는 더보기 버튼 클릭 시 단순하게 목록을 추가했습니다. 실무에서는 더보기 버튼 클릭시 추가 데이터를 수신 후 목록을 동적으로 갱신하도록 구현해야 합니다.
당겨서 새로고침(Pull to refresh) 구현하기
모바일 앱에서는 새로운 정보를 가져오기 위해 당겨서 새로고침 기능을 사용할 수 있습니다.
이 기능은 리스트뷰(TListView)의 속성을 이용해 구현할 수 있습니다.
PullToRefresh 속성을 True로 설정 시, 목록 상단에서 당겨서 새로고침 기능을 제공합니다.
위 동작이 발생하면 OnPullRefresh 이벤트가 발생합니다.
참고링크
-
[docwiki] TListViewBase.PullToRefresh 속성
원글: http://blog.hjf.pe.kr/473




 ListViewMoreButton.zip
ListViewMoreButton.zip