자유롭게 질의 및 응답을 할 수 있는 게시판입니다. 개발자 여러분의 답변이 큰 도움이 됩니다.
- 제품설치/등록 오류 문의: 설치/등록 Q&A 이용 (제품 구매 고객 한정)
Delphi Listview에서 DynamicAppearance를 이용하여 아이템을 만드는데 궁금한점이 있어서요.
2019.10.10 20:25
안녕하세요.
ListView를 이용하여 자료를 표현해 주고 있는 사람입니다.
험프리 님의
https://tech.devgear.co.kr/delphi_news/421584
문서를 보고 공부를 하는데 여기서 하나 풀지못한 문제가 있어서요.
거기보면 전체 아이템을 하나 만들잖아요. 예를 들어 문서와 같이.
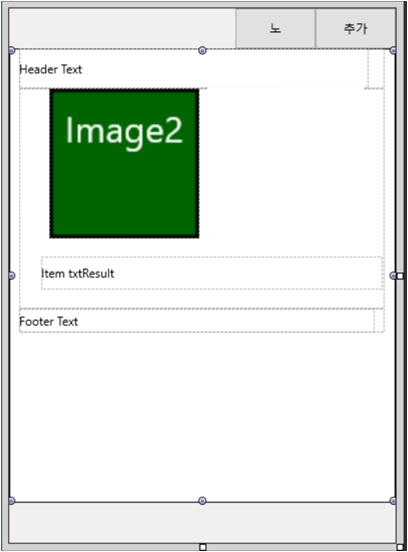
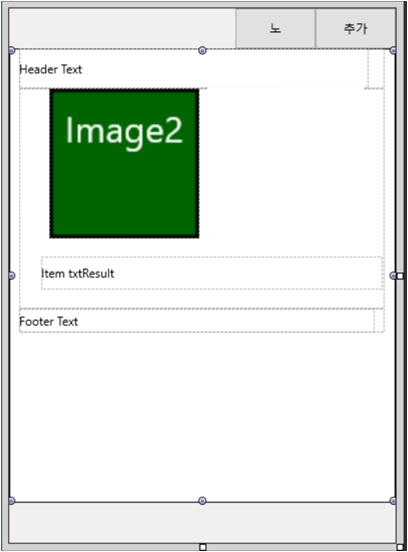
토글 디자인으로 주고 만들었을때 예를 들어 사진이 위에 있고 밑에 텍스트가 있는 상황에서
자료 하나는 사진이 있어서 사진+ 아래에 글 이렇게 설명을 적어 주는게 있는데
다음 자료는 사진은 없고 밑에 설명만 있다고 하면 사진 자리가 없어져야 하는데
제가 없애는 방법을 도저히 모르겠네요.
혹시 사진자리 없고 그자리에 설명이 갈수는 없나요? 빈공간을 주면 이상해서요.

위와 같은 상황에서 이미지가 있을수도 있고 없을수도 있거든요.
그래서 전
procedure TForm1.Button2Click(Sender: TObject);
var
ListItem : TListViewItem;
Drawable: TListItemText;
begin
ListItem := ListView1.Items.Add;
ListItem.Text := '여기는 제목이 들어 가는 거지 어때?';
ListItem.Purpose := TListItemPurpose.Header;
ListItem := ListView1.Items.Add;
ListItem.Data['txtResult'] := '이건설명!!';
(ListItem.Objects.DrawableByName('Image2') as TListItemImage).Height := 0;
(ListItem.Objects.DrawableByName('Image2') as TListItemImage).Visible := False;
end;
위와같이 하면 이미지는 보이지는 않고 작게 만들었는데 txtResult 부분을 위로 올리수 없고
이미지 빈공같이 생기면서 저자리에 보입니다. ㅠㅠ
이미지 자리를 없애고 저 txtResult를 올릴수 없을까요?
혹시 아시는분은 답글 부탁합니다. 그럼 수고하세요.
댓글 4
-
-
종결자
2019.10.24 20:53
안녕하세요.
참고하고 힌트를 얻어서 하고 있습니다.
기다리다 딴거 쫌 오래 기다렸는데 역시 답변을 주셧네요 감사합니다.
현제 하고 있는데 문제가 나온게 FindTextObject 라는게 전 안됩니다. uses 절에 기본적으로 FMX.Controls 가 있는데도
불구하고 찾아 지지가 않습니다. 에러가 납니다 아무리 해도요 ㅠㅠ 이유가 멀까요?
정말 별거 아닌거 같지만 이런거 하나 하나가 힘드네요. ㅠㅠ 혹시 이거 보시면 답글쫌 부탁드립니다.
-
이전에 기다리셨다고 하셔서 답변을 드립니다.(원래는 답변에 대한 의무는 없습니다.^^)
간단히 샘플을 작성해봤습니다. 다음 링크를 참고해보시기 바랍니다.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
procedure TForm1.Button1Click(Sender: TObject);
var
Item: TListViewItem;
begin
Item := ListView1.Items.Add;
Item.Data['Text1'] := '설명';
Item.Data['Image2'] := TBitmap.CreateFromFile('C:\Users\hjfac_000\Pictures\01.jpg');
end;
procedure TForm1.Button2Click(Sender: TObject);
var
Item: TListViewItem;
Image: TListItemImage;
Text: TListItemText;
begin
Item := ListView1.Items.Add;
Item.Data['Text1'] := '이미지가 없는 항목';
Item.Height := 44;
Text := Item.Objects.DrawableByName('Text1') as TListItemText;
Text.PlaceOffset.Y := 12;
end;
-
종결자
2019.10.28 15:30
감사합니다.
저기 보면 item.height 를 이용하여 저번에는 안됐었는데 하니까 되네요. ㅠㅠ...
감사합니다. ^^*
Delphi Listview에서 DynamicAppearance를 이용하여 아이템을 만드는데 궁금한점이 있어서요.
2019.10.10 20:25
안녕하세요.
ListView를 이용하여 자료를 표현해 주고 있는 사람입니다.
험프리 님의
https://tech.devgear.co.kr/delphi_news/421584
문서를 보고 공부를 하는데 여기서 하나 풀지못한 문제가 있어서요.
거기보면 전체 아이템을 하나 만들잖아요. 예를 들어 문서와 같이.
토글 디자인으로 주고 만들었을때 예를 들어 사진이 위에 있고 밑에 텍스트가 있는 상황에서
자료 하나는 사진이 있어서 사진+ 아래에 글 이렇게 설명을 적어 주는게 있는데
다음 자료는 사진은 없고 밑에 설명만 있다고 하면 사진 자리가 없어져야 하는데
제가 없애는 방법을 도저히 모르겠네요.
혹시 사진자리 없고 그자리에 설명이 갈수는 없나요? 빈공간을 주면 이상해서요.

위와 같은 상황에서 이미지가 있을수도 있고 없을수도 있거든요.
그래서 전
procedure TForm1.Button2Click(Sender: TObject);
var
ListItem : TListViewItem;
Drawable: TListItemText;
begin
ListItem := ListView1.Items.Add;
ListItem.Text := '여기는 제목이 들어 가는 거지 어때?';
ListItem.Purpose := TListItemPurpose.Header;
ListItem := ListView1.Items.Add;
ListItem.Data['txtResult'] := '이건설명!!';
(ListItem.Objects.DrawableByName('Image2') as TListItemImage).Height := 0;
(ListItem.Objects.DrawableByName('Image2') as TListItemImage).Visible := False;
end;
위와같이 하면 이미지는 보이지는 않고 작게 만들었는데 txtResult 부분을 위로 올리수 없고
이미지 빈공같이 생기면서 저자리에 보입니다. ㅠㅠ
이미지 자리를 없애고 저 txtResult를 올릴수 없을까요?
혹시 아시는분은 답글 부탁합니다. 그럼 수고하세요.
댓글 4
-
종결자
2019.10.24 20:53
안녕하세요.
참고하고 힌트를 얻어서 하고 있습니다.
기다리다 딴거 쫌 오래 기다렸는데 역시 답변을 주셧네요 감사합니다.
현제 하고 있는데 문제가 나온게 FindTextObject 라는게 전 안됩니다. uses 절에 기본적으로 FMX.Controls 가 있는데도
불구하고 찾아 지지가 않습니다. 에러가 납니다 아무리 해도요 ㅠㅠ 이유가 멀까요?
정말 별거 아닌거 같지만 이런거 하나 하나가 힘드네요. ㅠㅠ 혹시 이거 보시면 답글쫌 부탁드립니다.
-
이전에 기다리셨다고 하셔서 답변을 드립니다.(원래는 답변에 대한 의무는 없습니다.^^)
간단히 샘플을 작성해봤습니다. 다음 링크를 참고해보시기 바랍니다.
12345678910111213141516171819202122procedureTForm1.Button1Click(Sender: TObject);varItem: TListViewItem;beginItem := ListView1.Items.Add;Item.Data['Text1'] :='설명';Item.Data['Image2'] := TBitmap.CreateFromFile('C:\Users\hjfac_000\Pictures\01.jpg');end;procedureTForm1.Button2Click(Sender: TObject);varItem: TListViewItem;Image: TListItemImage;Text: TListItemText;beginItem := ListView1.Items.Add;Item.Data['Text1'] :='이미지가 없는 항목';Item.Height :=44;Text := Item.Objects.DrawableByName('Text1')asTListItemText;Text.PlaceOffset.Y :=12;end; -
종결자
2019.10.28 15:30
감사합니다.
저기 보면 item.height 를 이용하여 저번에는 안됐었는데 하니까 되네요. ㅠㅠ...
감사합니다. ^^*



다음 링크의 내용과 하단에 소개된 샘플을 참고해 보시면 어떨까요?
https://tech.devgear.co.kr/delphi_news/436096
특히 CustomAdapter 샘플의 경우 상황에 따라 아이템의 높이와 설명란의 위치도 변경되는 것으로 보입니다.
——————
답글이 도움이 되셨는지 다른 분들도 참고할 수 있도록 결과 댓글 부탁드립니다.
(결과 댓글이 없는 경우 다른 질문에 대한 답변이 달리지 않는 불이익이 있을 수 있습니다.)