엔터프라이즈커넥터 엔터프라이즈 커넥터로 '트위터' 연동하기
2017.07.17 11:28
RAD Studio 10.2 정식 버전을 보유하고 있다면 누구나 겟입 패키지 매니저(GetIt Package Manager)'를 통해 70개 이상의
엔터프라이즈 커넥터들을 사용할 수 있는 베타 서비스를 무료로 이용할 수 있습니다.
이 글에서는 트위터 피드를 볼 수 있는 애플리케이션을 가장 쉽게 완성할 수 있는 방법을 설명합니다.
Step 1) apps.twitter.com 에서 새로운 앱 만들기
https://apps.twitter.com/ 에 접속 후, 개인 트위터 계정을 이용해 로그인합니다.
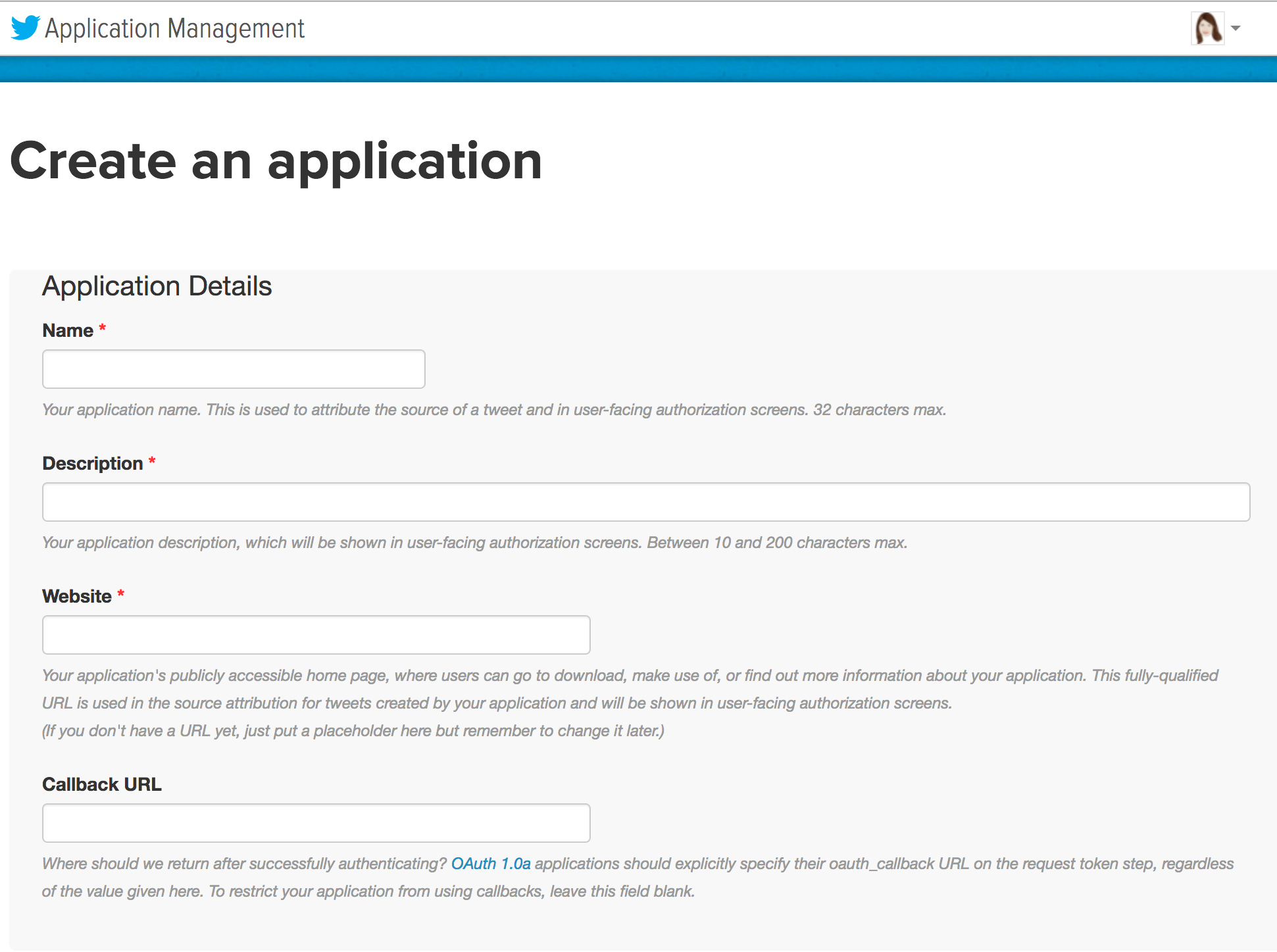
그리고 다음 화면에서 "Create an application"을 클릭합니다.
개발할 앱 정보를 입력하도록 되어있습니다. 앱 이름, 설명, 웹사이트 URL을 차례로 입력하고 Callback URL은
127.0.0.1 로 설정합니다.

Step 2) 트위터 엔터프라이즈 커넥터 컴포넌트 설치하기
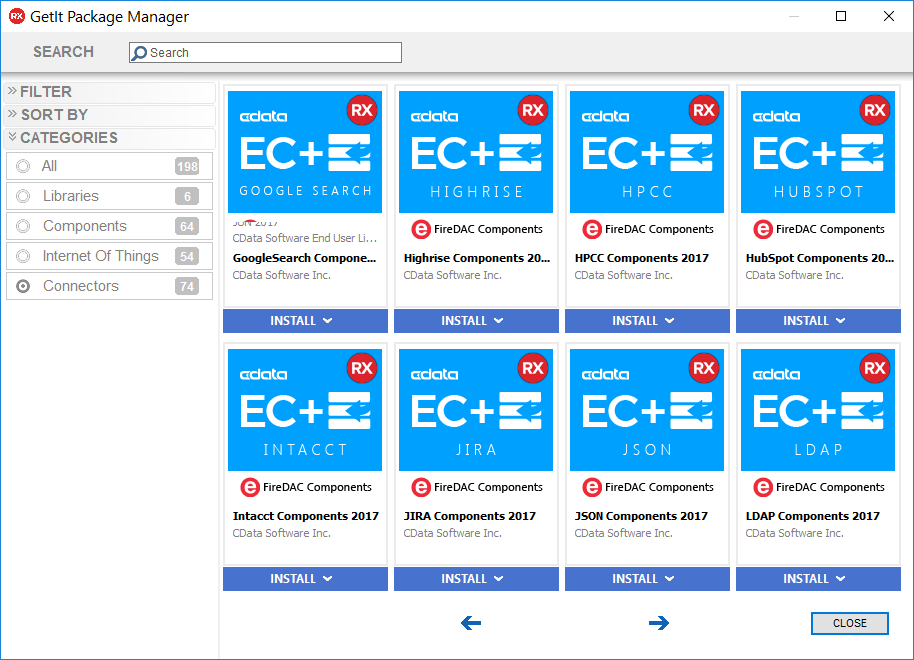
RAD Studio(델파이 or C++빌더) 10.2 를 실행하고 Tools > GetIt Package Manage 를 선택해
'겟잇 패키지 매니저(GetIt Package Manager)'를 실행합니다.
실행된 겟잇 패키지 매니저의 좌측 'CATEGORIES' 중 'Connectors'를 클릭 또는 검색창에서 Twitter를 검색해
'트위터 엔터프라이즈 커넥터 (Twitter Enterprise Connector)' 베타를 설치합니다.
컴포넌트 설치가 완료되고 나면, IDE를 재시작하게 되는데 그럼 툴 팔레트(Tool Palette)에서 새롭게 설치된 컴포넌트를 사용할 수 있게 됩니다.
Step 3) 파이어몽키 또는 VCL 윈도우 애플리케이션 생성하기
파이어몽키나 VCL 중 원하는 플랫폼을 선택해 애플리케이션을 작성하면 됩니다.
저는 파이어몽키 애플리케이션을 만들어보겠습니다.
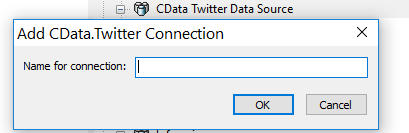
파이어몽키 폼 생성 후 '데이터 탐색기(Data Explorer)'에서 'CData Twitter Data Source'를 마우스 오른쪽 버튼으로
클릭하면 새로운 연결명을 설정할 수 있습니다.
연결명 입력 후 OK 버튼을 클릭하면 됩니다.
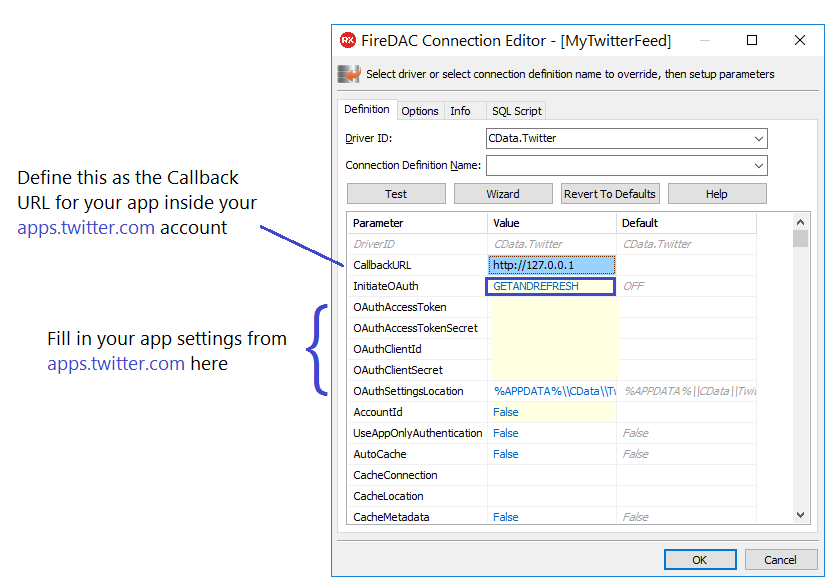
이제 각 항목을 입력합니다.
- 소비자 키(Consumer Key): ClientID
- 소비자 비밀번호(Consumer Secret): ClientSecret
- 접근 토큰(Access Token)
- 접근 비밀번호(Access Secret)
위 항목들 중에서 접근 토큰(Access Token)과 접근 토큰 비밀번호(Access Token Secret) 항목을 정확하게 설정했다면, OAuth가 설정한대로 작동하게 됩니다.
만약 소비자 키(Consumer Key), 소비자 비밀번호(Consumer Secret), Callback URL만 설정했다면,
처음 로그인한 시점 이후로는 접근 토큰(Access Token)을 자동으로 검색해 OAuth 절차가 실행될 것입니다.
이 방식으로 진행할 경우, 해당 항목들을 트위터 API 설정을 통해 생성할 필요가 없습니다.
토큰이 만료된 OAuth 제공자에 대해서는 CData가 관리하게 됩니다. CData는 시간값을 확인하여 토큰이 수 분 내에 만료되거나 또는 이미 만료되어버린 경우 토큰을 리프레쉬 하도록 관리하고 새로운 접근 토큰(Access Token)을 요청합니다. CData 커넥터가 자동으로 이런 작업들을 처리하므로, 사용자들은 접근 토큰(Access Token)을 걱정하거나 새 토큰을 요청할 필요가 없습니다.

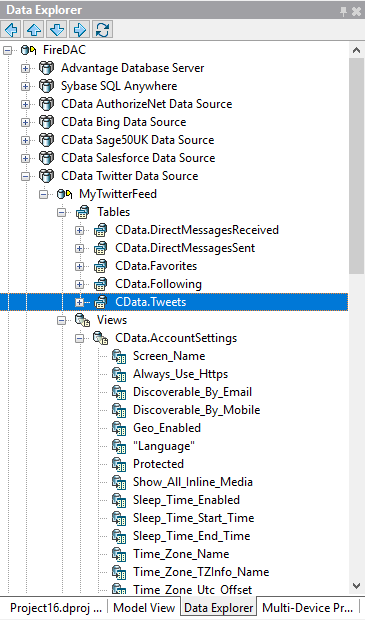
이제 데이터 탐색기(Data Exploere)에서 방금 연결한 항목을 더블-클릭 > Tables 클릭 > CData.Tweets를 선택해봅니다. 이제 여러분이 팔로우한 모든 사람들의 트윗들을 한 눈에 볼 수 있습니다.
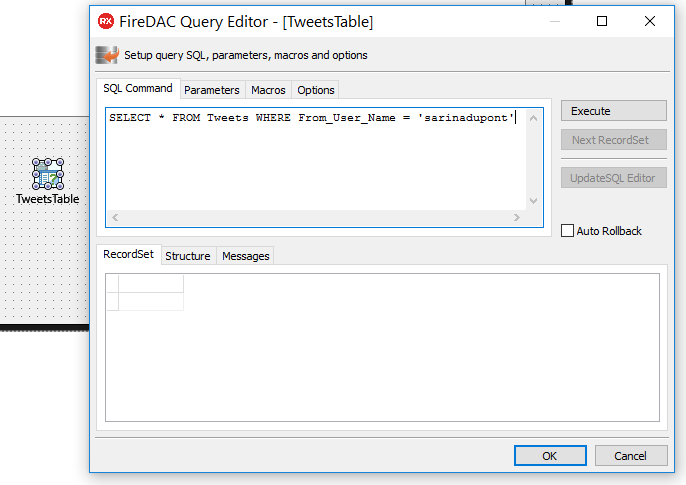
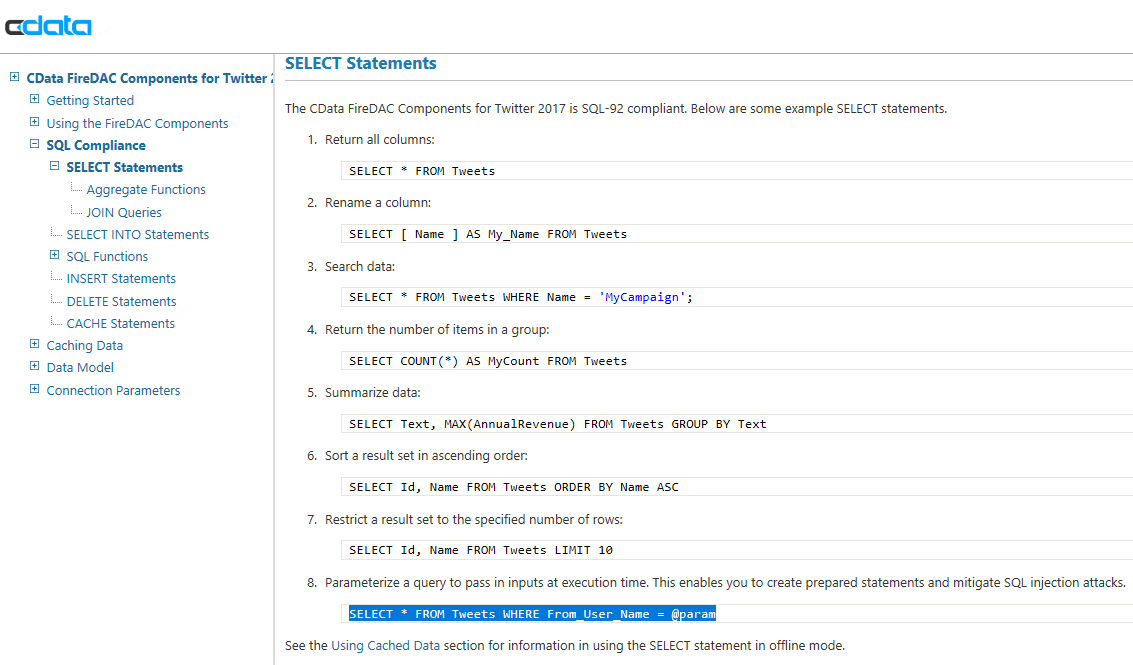
저는 여기에 덧붙여 몇 가지 더 설정해보겠습니다. 간편하게 쿼리문 하나면 특정 트윗만 볼 수 있도록 할 수 있습니다. TweetsTable 컴포넌트를 마우스 오른쪽 버튼으로 클릭하고 'Query Editor'를 선택합니다.
아래와 같이 SQL 구문을 입력해보겠습니다. 엠바카데로 제품 매니저 'Sarina Dupont'의 트윗을 볼 수 있을 겁니다.
활용 가능한 SQL 구문들은 각 컴포넌트들의 Help 문서를 통해서 확인할 수 있습니다.
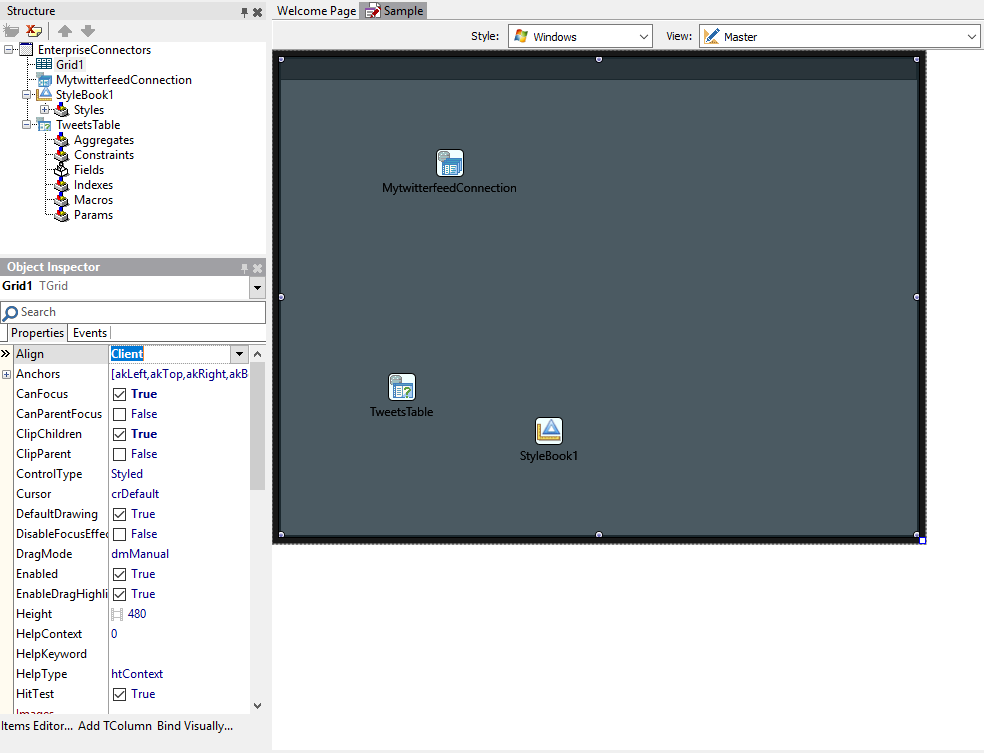
이제 폼 위에 TFDConnection Twitter 컴포넌트를 '연결(Connected)' 상태로 설정하고, TFDQuery Twitter 컴포넌트는 '활성화(Active)' 상태로 설정합니다. 이 예제에서는 스타일을 윈도우10 스타일로 설정해보았습니다.
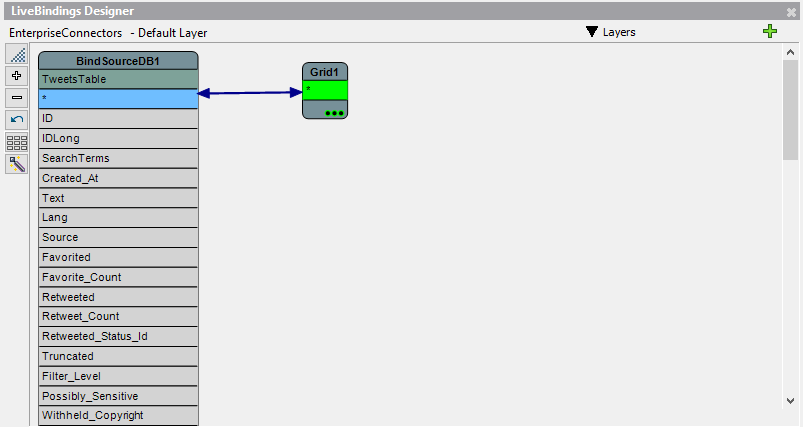
이제 라이브바인딩을 이용해 데이터를 간편하게 연동해보겠습니다.
View > Tool Windows > Live Bindings Designer 를 선택합니다. 직접 눈으로 보면서 그리드에 데이터소스를 바인딩 할 수 있어 데이터 연결이 매우 쉽습니다.
Step 4) 애플리케이션 배포하기
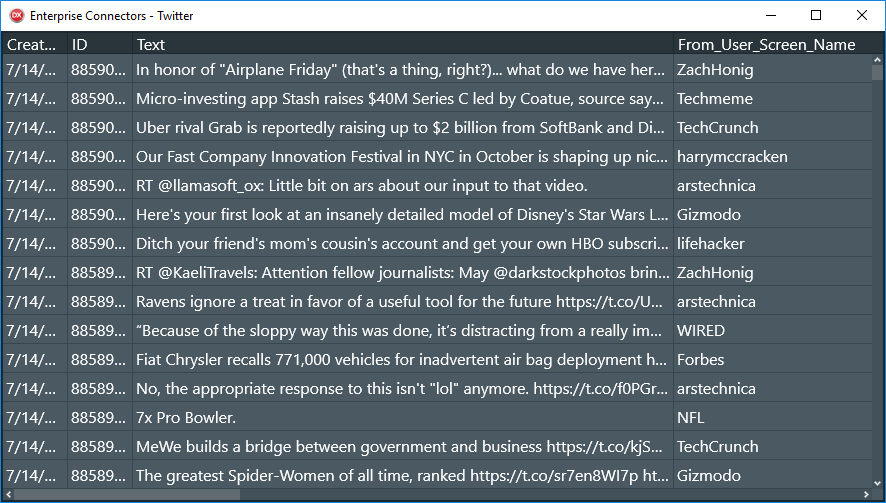
위 단계까지 완료한 후 실행하면, 아래와 같이 파이어몽키 윈도우 애플리케이션을 확인할 수 있습니다.
여러분도 지금 만들어보세요!
관련자료