공통 [FMX] 폼의 높이를 애니메이션으로 변경하기, 툴바를 끌어 폼 이동하기
2017.09.12 16:08
약국용 라디오 어플을 개발하는 개발사에서는, 오래전부터 PC 기반으로만 라디오 서비스를 하고 있습니다.
해당 개발사에서는 노후된 앱을 최신 운영체제(윈도우 10 등) 지원과 모바일 확장을 위해 파이어몽키로 재개발 중입니다.
(파이어몽키는 윈도우, OSX, iOS, 안드로이드를 하나의 소스코드로 개발할 수 있습니다.)
개발 중 몇가지 질문을 주셔서 기술지원 후 해당 내용 일부를 공유합니다.
이 글에서는 다음 내용의 구현 방법을 소개합니다.
1, 폼의 일부영역 보이기/가리기(Collapse)
2, Border가 없는 폼에서 특정영역(Toolbar)을 마우스로 이동하기
결과 화면은 아래와 같습니다.
1, 폼의 일부영역 보이기/가리기(Collapse)
이 기능은 TFloatAnimation 컴포넌트를 사용해 손쉽게 구현할 수 있었습니다.
(파이어몽키에는 애니메이션과 효과를 기본 컴포넌트로 제공합니다.)
TFloatAnimation은 지정 된 시작과 끝 Float 값에 대해 애니메이션 되면 값이 변경할 수 있어, 크기, 위치, 각도, 투명도 등을 천천히 변경할 수 있습니다.
하지만, 폼의 높이(Height) 속성에는 FloatAnimaion을 지정할 수 없어, 폼에 레이아웃 컴포넌트를 놓고, 레이아웃 컴포넌트의 높이를 변경시키고, 변경 시 발생하는 OnProcess 이벤트에서 폼의 높이를 조정하도록 구현했습니다.
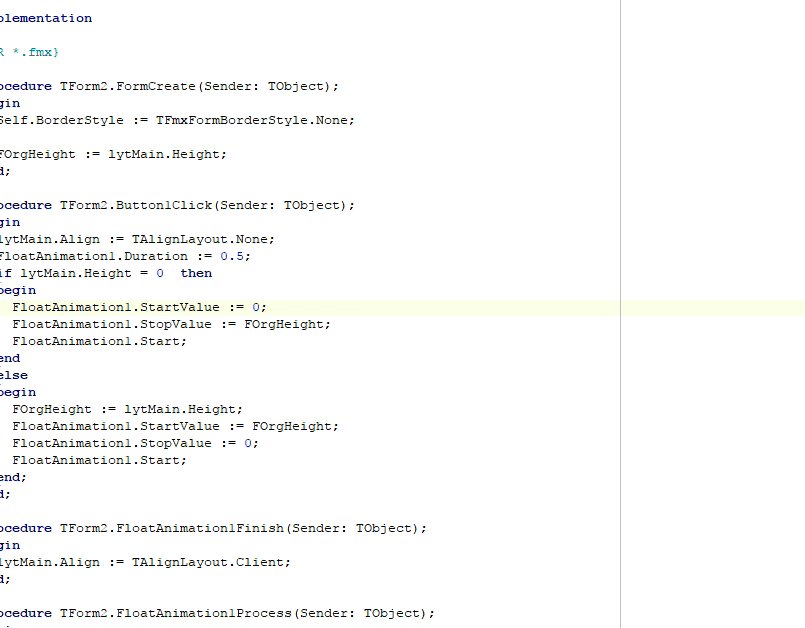
위 기능의 코드는 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
procedure TForm2.FormCreate(Sender: TObject);begin Self.BorderStyle := TFmxFormBorderStyle.None; FOrgHeight := lytMain.Height;end;procedure TForm2.Button1Click(Sender: TObject);begin lytMain.Align := TAlignLayout.None; FloatAnimation1.Duration := 0.5; if lytMain.Height = 0 then begin FloatAnimation1.StartValue := 0; FloatAnimation1.StopValue := FOrgHeight; FloatAnimation1.Start; end else begin FOrgHeight := lytMain.Height; FloatAnimation1.StartValue := FOrgHeight; FloatAnimation1.StopValue := 0; FloatAnimation1.Start; end;end;procedure TForm2.FloatAnimation1Finish(Sender: TObject);begin lytMain.Align := TAlignLayout.Client;end;procedure TForm2.FloatAnimation1Process(Sender: TObject);begin // 레이아웃 크기 조정 시 폼의 크기 조정 Self.Height := Trunc(ToolBar1.Height + lytMain.Height) + 1;end; |
2, Border가 없는 폼에서 특정영역을 마우스로 이동하기
테두리가 없는 폼에서 제목등의 특정영역을 마우스로 끌어 이동하기 위해 다음 코드를 사용했습니다.
(해당 코드는 윈도우와 OSX(맥)에서 모두 동작합니다.)
|
1
2
3
4
5
|
procedure TForm2.ToolBar1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Single);begin if (Button = TMouseButton.mbLeft) then StartWindowDrag;end; |
샘플 프로젝트
참고 링크
- FireMonkey Animation
- FireMonkey Effect



 FormSizeAnimation.zip
FormSizeAnimation.zip