Delphi [따라하기] 인공지능 오목게임(5) - 바둑알 놓기
2017.09.22 12:33
안녕하세요 델파이 프로그래머 분들!
오늘은 바둑알을 놓는 세션을 해보겠습니다.
1. TTTBoard 이름의 Image 컴포넌트에서 MouseUp 이벤트 프로시져에서 전달되는 X, Y 좌표값 을 다음처럼 시험해 보죠.
procedure TMainForm.TTTBoardMouseUp( ,,,,, ; X, Y: Integer);
begin
// X, Y 좌표 읽어보기
Label1.Caption := ' X : ' + IntToStr(X) + ', Y : ' + IntToStr(Y);
end;
X, Y 클릭값을 IntToStr() 으로 전환해서 Label에 보여 참조합니다. (Label의 Visible속성 True로 설정 확인하세요)
2. 이제 바둑알을 놓아보겠습니다. 클릭된 X, Y 지점에 img_white 컴포넌트를 사용해 흰돌을 놓습니다.
procedure TMainForm.TTTBoardMouseUp( ,,,,, ; X, Y: Integer);
begin
, , ,
// 마구 마구 바둑알 놓기
TTTBoard.Canvas.Draw(X, Y, img_white.Picture.Graphic);
end;
3. 위의 단계를 실행 해 보시면 해결해야 될 다음의 문제점들이 보이시죠!

1) 아무 곳에 바둑알이 놓여지는 문제
2) 테두리 밖에도 놓여지는 문제
3) 놓여진 장소에 또 놓여지는 문제
이런 문제점은 프로그래머의 끈기로 차근차근 해결해 나가야 합니다.
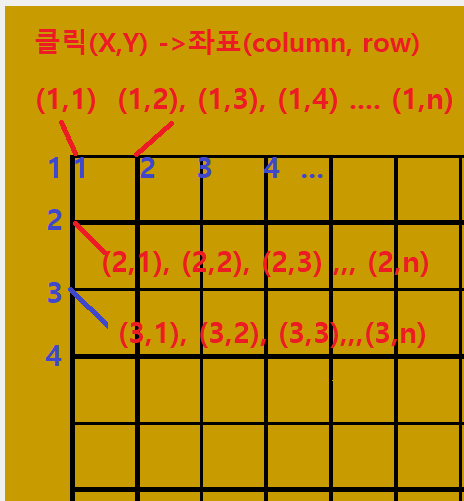
4. 위의 1) 의 문제를 가로 세로 교착점에만 놓기 위해서 다음 그림을 보고 생각해보죠

1) 그림에서 표시된건처럼 클릭위치(X, Y)를 좌표표시(Column, Row) 로 변환하면
교착점을 다음의 배열 형태로 표현할수 있습니다.
(1, 1), (1, 2), , , , (1, 19)
(2, 1), (2, 2), , , , (2, 19)
, , , ,
(19, 1), (19, 2), , , , (19, 19)
2) 그럼 X, Y를 좌표표시(Column, Row) 로 전환을 하기위해서 Round() 함수를 사용해 정수 값을 만들죠.
Column := round(X / 18);
Row := round(Y / 18);
Label2.Caption := ' Column : ' + IntToStr(Column) + ', Row : ' + IntToStr(Row);
이 과정을 실행하여 Label 의 클릭X, Y 와 이를 변환한 Column,Row값을 확인하시면 편합니다.
5. 그래서 위의 경우를 총 정리하면 MouseUp 이벤트는 다음과 같이 됩니다.
procedure TMainForm.TTTBoardMouseUp( , , ,, X, Y: Integer);
var
Column, Row: Integer;
begin
, , ,
// Column, Row 좌표 계산하기
Column := Round(X / 18);
Row := Round(Y / 18);
// 테두리 밖의 영역에서는 제외하기
if (((Column > 0) and (Row > 0)) and (( Column < 20) and (Row < 20))) then
begin
TTTBoard.Canvas.Draw((Column * 18) - 8, (Row * 18) - 8, img_white.Picture.Graphic);
end;
end;
여기서 (Column * 18), (Row * 18)에서 18을 곱하면 각 간격까지의 픽셀을 구할수있고 –8은 위치조정을 한것입니다.
테두리 밖에도 놓여지는 문제를 해결하기위해서 다음의 구역제한을 합니다.
if (((Column > 0) and (Row > 0)) and (( Column < 20) and (Row < 20))) then
다음 세션에서는
1) 백돌과 흑돌이 교대로 놓는 작업을 하고
2) Column 과 Row 의 데이터 정보를 Record 에 저장을 할것입니다.
그래야 나중에 5개 연속된 경우가 있는지 컴퓨터에게 인공지능을 줄수 있으니까요.
3) 이미 바둑알이 놓여진 자리에 또 놓여지는 불상사가 없도록 방지도 하고요.
수고하셨습니다. 좋은 하루되십시오.
ps. 첨부된 프로젝트 참조하세요



저도 짬내서 파이어몽키르 작업해봤습니다.
저는 선생님 방식과 조금 다르게 페인트박스(TPaintBox)의 Paint에서 직접 그리도록 구현했으며,
모바일에서 실행해보니 칸을 터치할때 가려져서(제가 손가락이 두껍습니다.^^)
돌을 놓는 규칙을
1) 같은 칸을 두번 클릭하거나
2) 칸 클릭 후 [돌 놓기] 버튼을 클릭한 경우 돌이 놓아지도록 했습니다.
저는 미리 흑백돌을 바꾸도록 구현해버렸네요.^^
결과 화면은 아래와 같습니다.
2번째 샘플프로젝트입니다.
Omok_2.zip
다음 강좌를 기대하겠습니다.