공통 [베를린] ListView 레이아웃을 입맛에 맞게 변경할 수 있습니다.
2016.04.22 15:00
RAD Studio 10.1 베를린에서 개선된 ListView 아이템 디자이너를 통해 ListView 아이템을 여러분들 입맛에 맞게 변경할 수 있습니다.
그리고, ListView 아이템에 원하는 항목을 직접 추가할 수 있는 DynamicAppearance 외관이 추가되어 원하는 레이아웃을 설정할 수 있습니다.
ListView 아이템 디자이너 개선
ListView는 미리 정의된 외관(Appearence)을 이용해 항목을 구성하기 때문에, 많은 데이터를 아주 빠르게 스크롤할 수 있습니다.
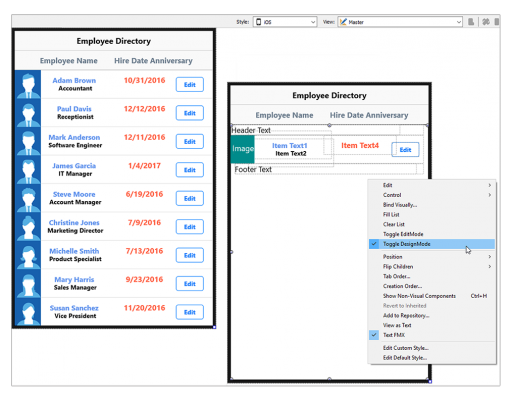
RAD Studio 10.1 베를린에서는 ListView 아이템 디자이너가 개선되며, ListView 아이템의 레이아웃을 변경할 수 있는 디자인 모드가 추가되었습니다.

위 그림과 같이 ListView 컴포넌트 우측 팝업메뉴 중 Toggle DesignMode 메뉴를 선택하면 폼 디자이너 상에서 각 항목의 위치, 색상, 크기, 글꼴 등을 변경할 수 있습니다.
Dynamic Appearance
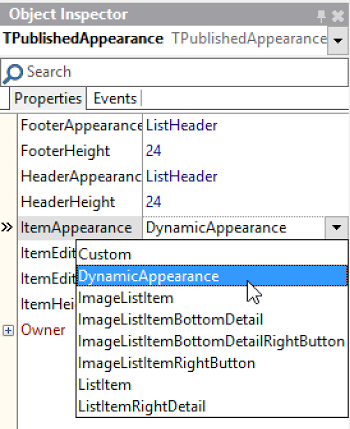
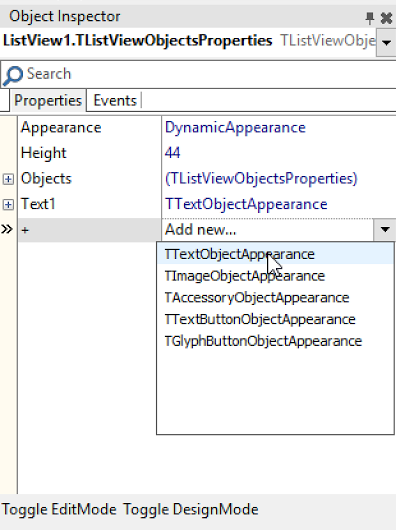
ListView 컴포넌트의 ItemAppearance 속성 중 DynamicAppearance를 선택하면, 원하는 ListView 아이템의 하위 객체를 추가할 수 있습니다. 추가된 항목은 DesignMode에서 위치 및 크기 등을 조정해 원하는 레이아웃을 구성할 수 있습니다.


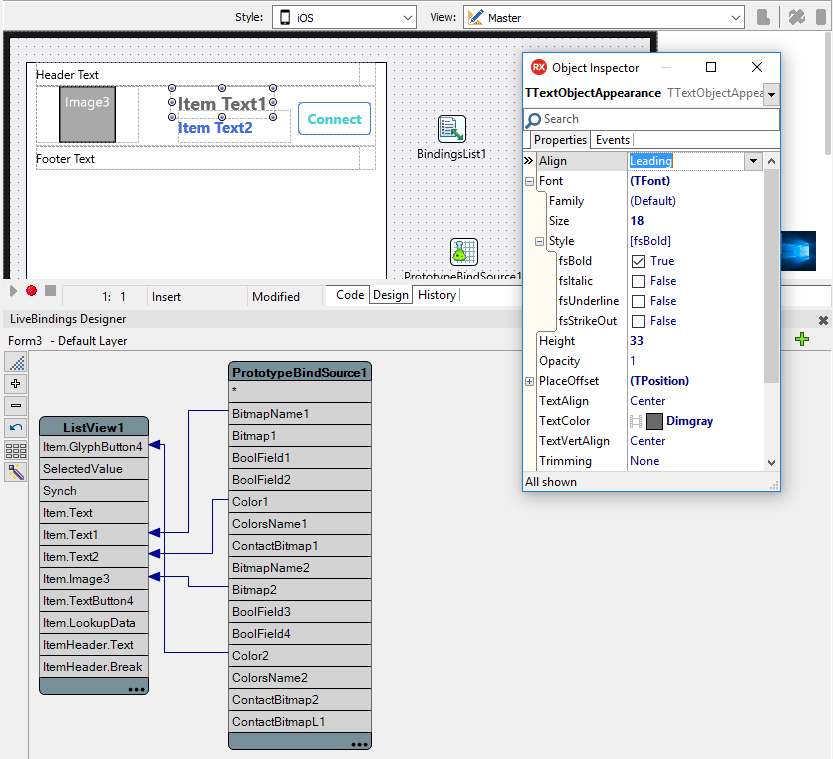
Dynamic Appearance로 추가된 항목은 아래 그림과 같이 LiveBinding을 통해 데이터와 연결할 수 있습니다.

관련 글
- [데브기어 기술사이트] RAD Studio 10.1 베를린 새로운 기능 소개 목록보기
- Customizing FireMonkey ListView Appearance(영문) : http://docwiki.embarcadero.com/RADStudio/Berlin/en/Customizing_FireMonkey_ListView_Appearance
- Sarina D의 블로그 소개글(영문) : http://community.embarcadero.com/blogs/entry/introducing-the-listview-item-designer-in-rad-studio-10-1-berlin


