Delphi 8단계로 완성하는 "2014년 출시 앨범" 앱 개발 따라하기
2014.10.07 02:36
음원정보 제공 웹사이트(DiscoGS)의 정책 상 인증과정(OAuth 2.0)이 추가되어 부득이 아래 글을 따라할 수 없습니다.
하지만 아래 과정을 통해 웹서비스 연동하는 방안을 이해하는데 도움될 것입니다.
이번 글에서는 올해(2014년도)에 출시된 앨범 목록과 앨범 수록곡을 확인할 수 있는 "2014년 출시 앨범" 앱을 8단계를 따라하며 만들어 보겠습니다.
"2014년 출시 앨범" 앱 개발 따라하기
 |
 |
❑ 앱 소개
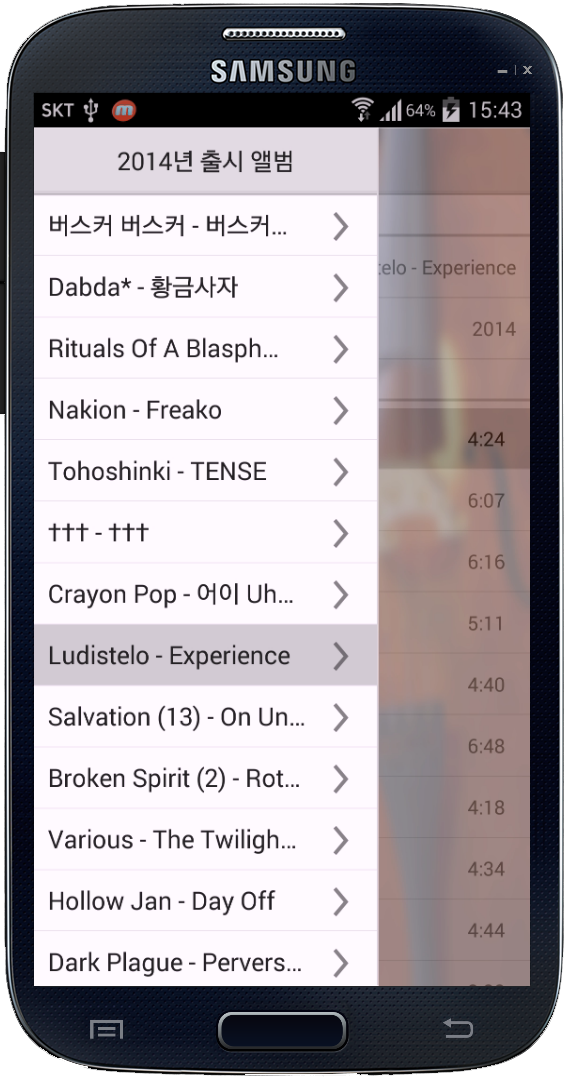
- 올해(2014년) 출시된 앨범 목록 정보 제공
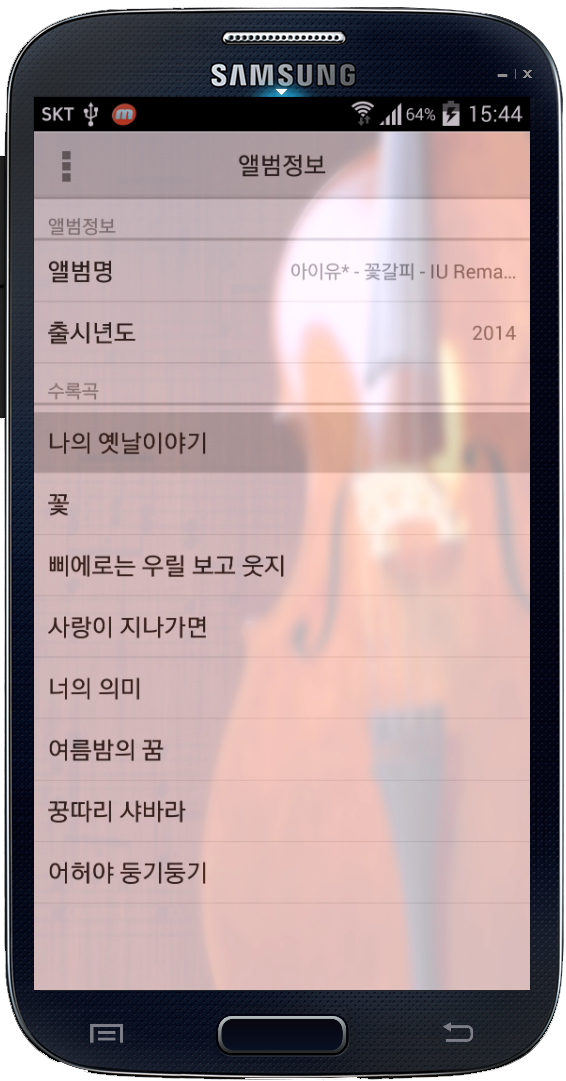
- 앨범 선택 시 앨범정보와 수록곡 정보 제공
- 앨범정보는 음반정보 제공 사이트 DiscoGS의 공개 API(http://api.discogs.com) 이용
- REST 클라이언트 라이브러리를 이용해 정보 조회
- REST Debugger 개발도구를 이용해 REST API 분석 후 컴포넌트 재사용
- Live Binding을 이용해 데이터와 화면 컨트롤 링크(마우스 연결)로 화면 출력
- 투명도를 이용해 배경화면 설정
따라하기
1, 프로젝트 생성
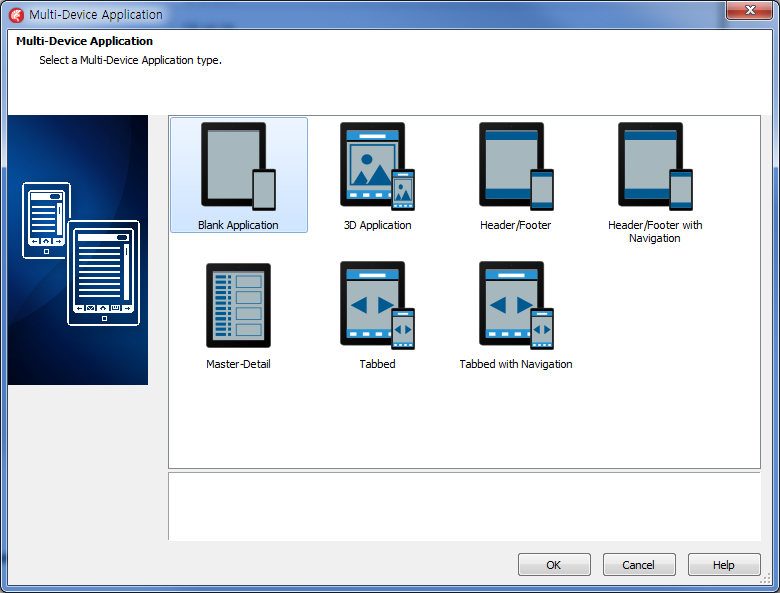
File > New > Multi-Device Application – Delphi 메뉴선택하여 Blank Application을 선택해 프로젝트를 생성합니다.
File > Save all 메뉴를 선택하고, 유닛이름은 기본(Unit1.pas)로 프로젝트 이름은 "music2014.dproj"로 저장합니다.
2, 화면 레이아웃 구성
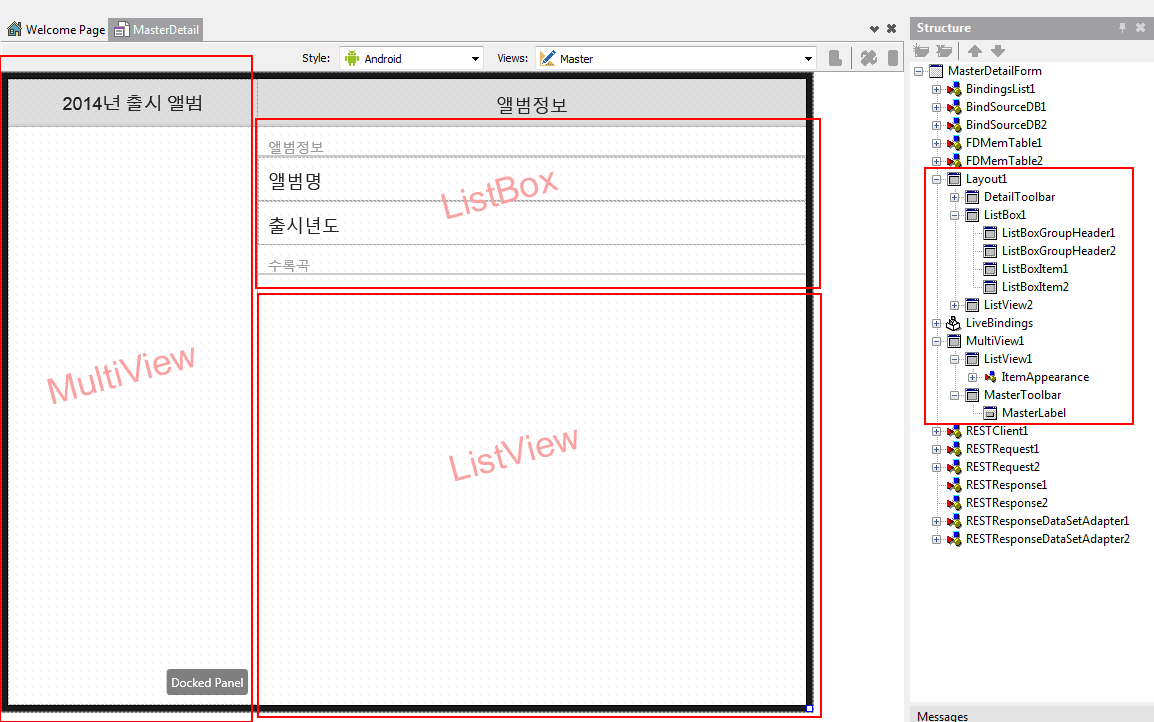
아래의 그림과 표를 참고해 화면에 컴포넌트를 추가하고 레이아웃을 구성합니다.
|
상위 오브젝트 |
오브젝트 |
속성 |
값(또는 설명) |
|
Form1 |
MultiView1 |
Visible |
True |
|
Form1 |
Layout1 |
Align |
Client |
|
MultiView1 |
MasterToolBar |
Align |
Top |
|
MasterToolBar |
MasterLabel |
Align |
Client |
| StyleLookup
|
toollabel
|
||
| Text
|
2014년 출시 앨범 |
||
|
TextSettings.HorzAlign |
Center |
||
|
MultiView1 |
ListView1 |
Align |
Client |
| CanSwipeDelete | False | ||
| Layout1 |
DetailToolbar |
Align |
Top |
|
DetailToolbar |
DetailLabel |
Align | Contents |
| StyleLookup | toollabel | ||
|
Text |
앨범정보 | ||
| MasterButton | Align | Left | |
|
StyleLookup |
detailstoolbutton | ||
| Layout1 | ListBox1 | Align | Top |
| Height | 153 | ||
| ListBox1 |
ListBoxGroupHeader1 |
Text | 앨범정보 |
|
ListBoxItem1 |
Text | 앨범명 | |
| StyleLookup | listboxitemrightdetail | ||
|
ListBoxItem2 |
Text |
출시년도 |
|
|
StyleLookup |
listboxitemrightdetail | ||
|
ListBoxGroupHeader2 |
Text | 수록곡 | |
| Layout1 | ListView1 | Align | Client |
| CanSwipeDelete | False | ||
| ItemAppearance.ItemAppearance | ListItemRightDetail | ||
|
ItemAppearanceObject. ItemObject.Accessory.Visible |
False |
3, 웹서비스 데이터 분석
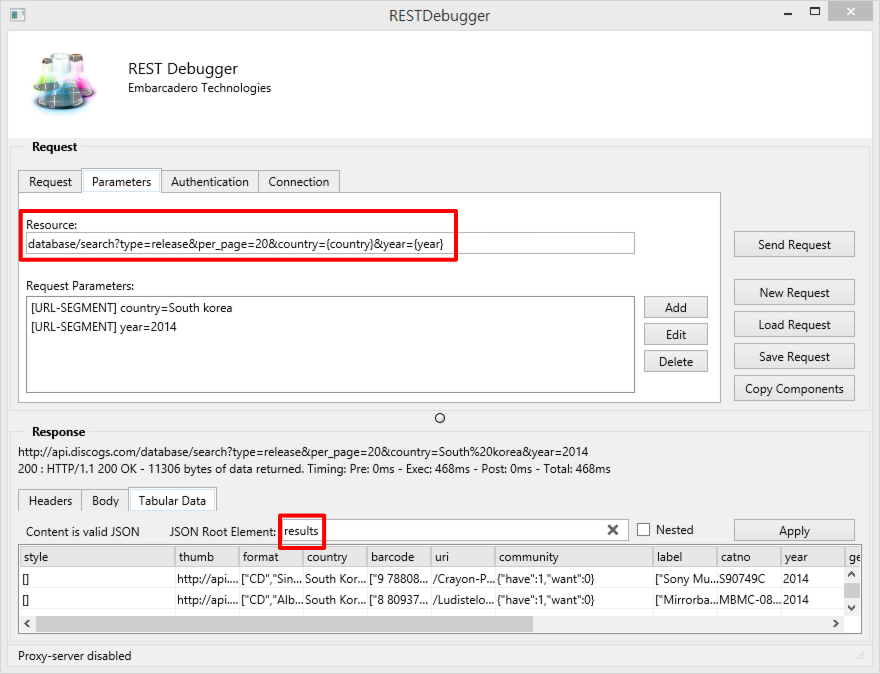
웹서비스 API 분석은 RAD Studio에서 제공하는 REST 분석도구인 REST Debugger를 이용합니다.
Tools > REST Debugger 메뉴로 REST Debugger를 실행하고 다음 순서대로 작업합니다.
- Request 탭에서 "http://api.discogs.com" 입력
- Parameters 탭에서 Resource 박스에 다음 내용 입력 후 [Send Request] 버튼 클릭
- database/search?type=release&per_page=20&country={country}&year={year}
- Request Parameters 수정(항목 더블클릭 또는 선택 후 [Edit] 버튼 클릭)
- country=South Korea
- year=2014
- JSON Root Element 항목에 results 입력 후 [Apply] 버튼 클릭
- 하단 Tabular Data 탭에서 데이터 확인 후 [Copy Components] 버튼으로 컴포넌트 클립보드에 복사
4, REST 클라이언트 컴포넌트 추가
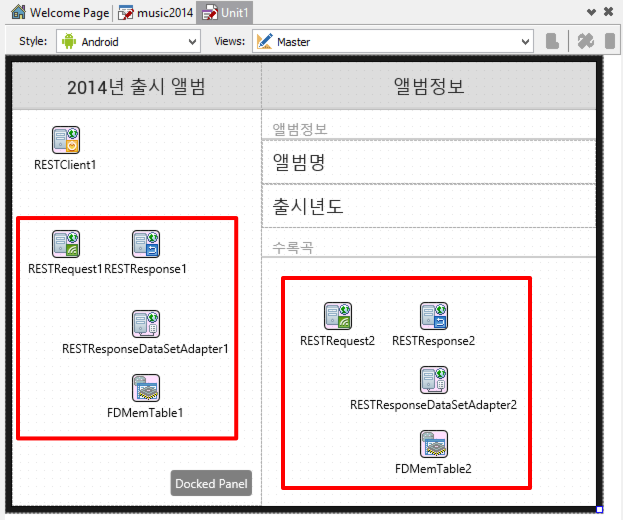
폼디자이너 화면으로 돌아와서 클립보드에 복사된 컴포넌트를 붙여넣기(Ctrl-V)로 컴포넌트를 생성합니다.
수록곡 정보 표시용 컴포넌트 추가를 위해 3번과 같은 방법으로 다음 정보를 참고해 한 세트를 더 생성한다.
- Parameters 탭에서 Resource 박스에 다음 내용 입력 후 [Send Request] 버튼 클릭
- releases/{_id}
- [Edit] 버튼으로 Request Parameters 수정
- _id : 5583330
- JSON Root Element 항목에 tracklist 입력 후 [Apply] 버튼클릭
- 데이터 로딩 확인 후 [Copy Components] 버튼으로 Components 클립보드에 복사 후 폼디자이너에서 컴포넌트 붙여넣기
2개의 RESTRequest 컴포넌트를 더블클릭 하거나 마우스 우클릭 메뉴의 Execute를 이용해 요청을 확인합니다.
5, Live Binding 데이터 연결
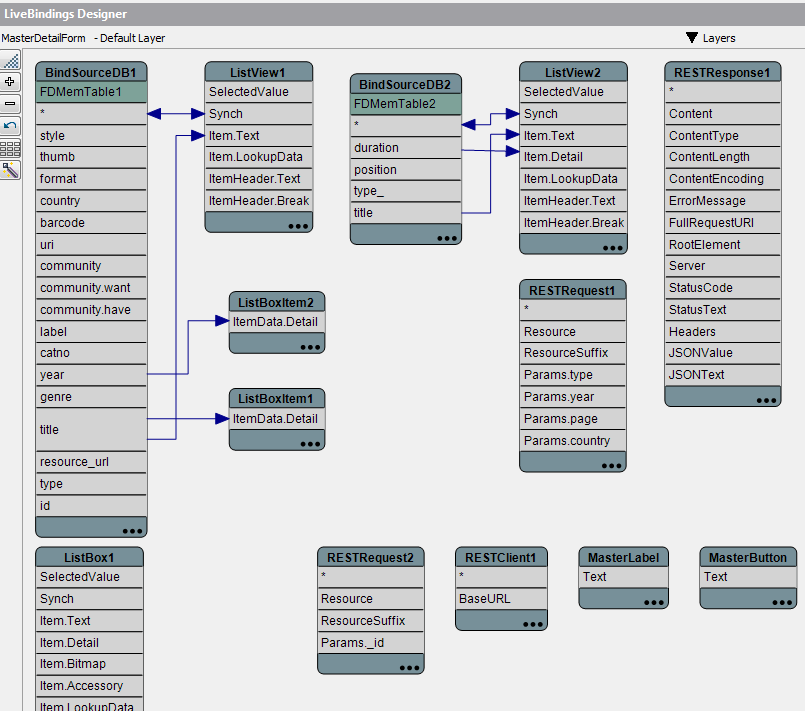
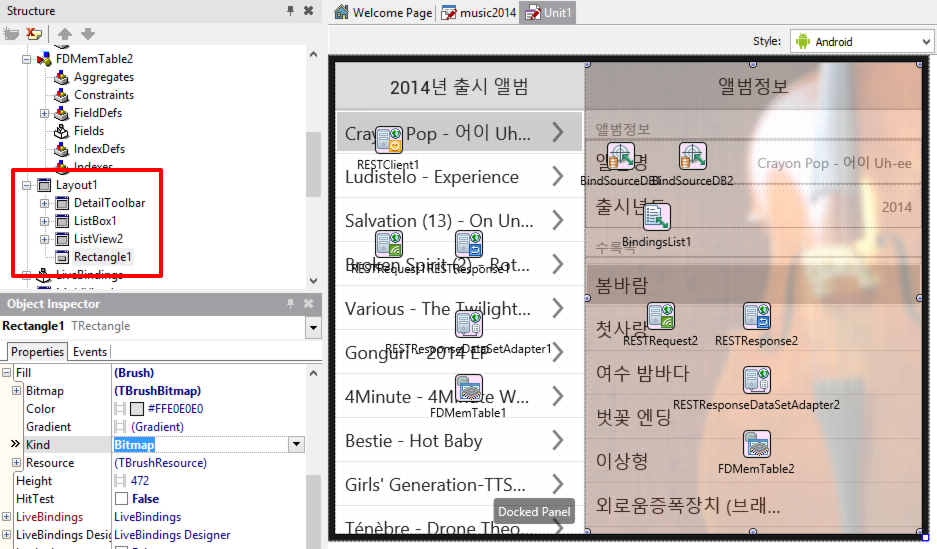
View > LiveBindings Designer 메뉴를 실행하여 그림과 같이 FDMemTable 항목과 ListView 및 ListBox 항목에 마우스 드래그로 데이터를 연결 한다.
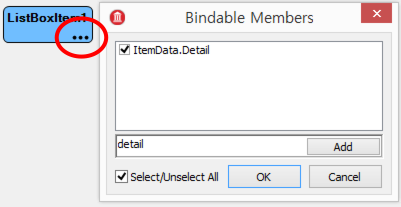
ListBoxItem의 ItemData.Detail을 표시하기 위해 ListBoxItem 영역의 [...] 버튼을 누르고 detail로 검색 후 멤버를 추가 후 진행할 수 있습니다.
6, 데이터 요청 구현
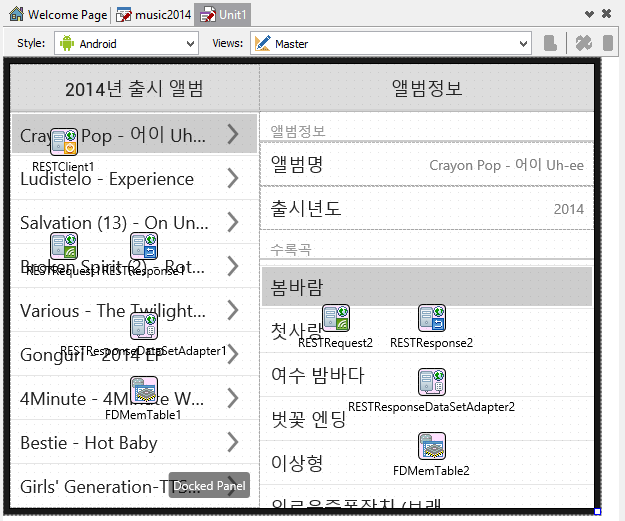
Live Binding이 정상적으로 연결 되었으면 그림과 같이 데이터를 불러 올 수 있다.
실행 시 데이터를 로드하고 앨범 선택 시 수록곡 정보를 가져오는 코드를 아래와 같이 추가한다.
|
오브젝트 |
이벤트 |
소스코드 |
|
Form1 |
OnShow |
RESTRequest1.Execute; RESTRequest2.Params.ParameterByName('_id').Value := FDMemTable1.FieldValues['id']; RESTRequest2.Execute; MultiView1.ShowMaster; // 시작 시 메뉴 표시 |
|
ListView1 |
OnItemClick |
MultiView1.HideMaster; RESTRequest2.Params.ParameterByName('_id').Value := FDMemTable1.FieldValues['id']; RESTRequest2.Execute; |
7, 앱 배경화면 꾸미기
배경화면을 꾸미기 위해 메인화면(Layout1)에 Rectangle 컴포넌트를 추가하도록 아래의 표를 참고해 구성한다.
|
상위 오브젝트 |
오브젝트 |
속성 |
값(또는 설명) |
|
Layout1 |
Rectangle1 |
Align | Contents |
| Fill.Kind | Bitmap | ||
| Fill.Bitmap.Bitmap |
아래 이미지 파일을 다운로드 후 선택
|
||
|
Fill.Bitmap.WrapMode |
TileStretch | ||
|
Hittest |
False |
||
| Opacity |
0.3 |
8, 배포
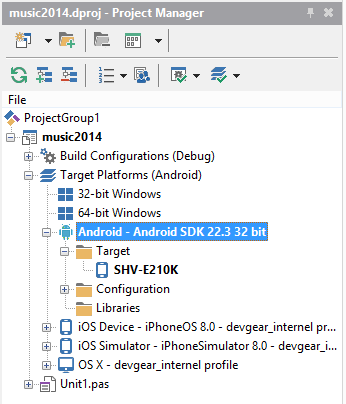
모든 개발이 완료되었습니다. 프로젝트 매니저에서 Target Platform을 선택 후 Run > Run Without Debugging 메뉴를 선택 해 앱을 실행 해 결과 화면을 확인합니다.
❑ 프로젝트 소스코드
- https://github.com/hjfactory/fmx-music2014
(다운로드 방법 참고 : http://tech.devgear.co.kr/405457)














위의 내용을 동영상으로도 확인해보세요! 15분만에 완성하는 "2014 출시 음반" 모바일 앱: http://tech.devgear.co.kr/406390