Delphi [따라하기] 인공지능 오목게임(4) - 바둑판 그리기
2017.09.18 01:49
델파이 프로그래머 분들 안녕하세요 !
이번 세션에서는 우리가 지난 3번 세션에서 다운받은 프로젝트 기반으로 다음 작업을 하고자 합니다.
A 바둑판 배경색(황금색) 을 입히기
B. 바둑판의 가로 세로 19개의 선을 긋기
C. 바둑판의 포석점을 그리기
1. 바둑판 배경색(황금색) 을 입히기를 작업을 하기 위해서 FormCreate 이벤트에서 ResetBoard 로
선언된 프로시져를 호출합니다.
procedure TMainForm.FormCreate(Sender: TObject);
begin
ResetBoard;
end;
2. 이 ResetBoard 프로시져에서는 새 게임 버튼을 클릭하면 언제든 호출하기 위해서 별도로 선언하였습니다.
procedure TMainForm.ResetBoard;
var
I, J : SmallInt;
begin
// 바둑판을 노란색으로 체우는 과정
for I := 0 to 19 do
for J := 0 to 19 do
begin
TTTBoard.Canvas.Draw(18 * I, 18 * J, img_board.Picture.Graphic);
end;
end;
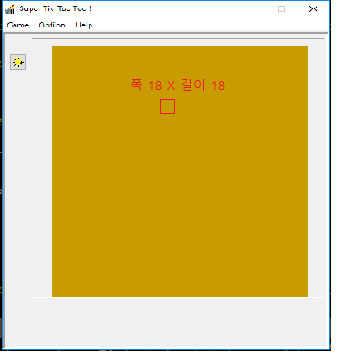
여기서 TTTBoard 라로 명명된 Image 컴포넌트의 Canvas.Draw 를 통해 각각의 넓이18 x 높이18
의 위치에 img_board 컴포넌트의 Picture 를 사용하여 바둑판을 그림니다.
3 물론 procedure TMainForm.ResetBoard; 호출하기위해선 Class 안에 다음처럼 선언을 해주셔야 하겠죠!
TMainForm = class(TForm)
...
private
procedure ResetBoard;
...
그리고 이제 실행 해보시면 다음의 결과를 보십니다.

4 이제 바둑판 위에 가로 세로 19개의 선을 긋기 위해서 ResetBoard 프로시쳐 안에 다음을 추가합니다.
procedure TMainForm.ResetBoard;
begin
...
//바둑판에 가로 세로 19개씩의 라인을 그리는 과정
for I := 1 to 20 do
begin
TTTBoard.Canvas.Pen.Width := 1; // 선의 굵기
TTTBoard.Canvas.Pen.Color := clBlack; // 선의 색깔
TTTBoard.Canvas.MoveTo(18, 18 * I); // 가로선의 시작점 지정
TTTBoard.Canvas.LineTo(TTTBoard.Width-18, 18 * I); // 가로선 긋기 , TTTBoard.Width 은 18x20개=360 입니다
TTTBoard.Canvas.MoveTo(18 * I, 18); // 세로선의 시작점 지정
TTTBoard.Canvas.LineTo(18 * I, TTTBoard.Width-18); //세로선 긋기
end;
end;
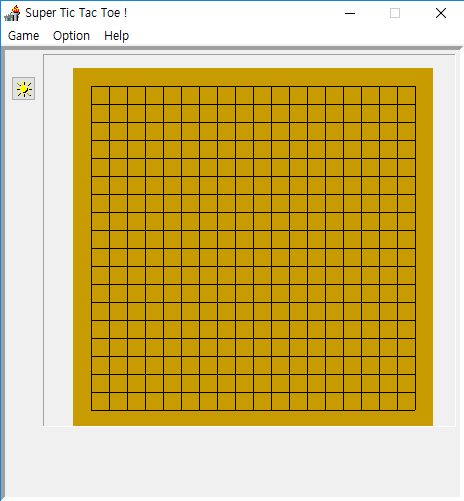
여기서 실행하면 다음의 상태가 됩니다.

5 이제 마지막으로 바둑판의 포석점을 그리기 위해서 ResetBoard 프로시쳐 안에 다음을 추가합니다.
여기서 Canvas.Ellipse 이벤트를 사용하는데 4픽셀 크기의 8개의 포석점을 놓았습니다.
procedure TMainForm.ResetBoard;
begin
...
//바둑판에 점을 그리는 과정
TTTBoard.Canvas.Ellipse((18*4)-2 ,(18*4)-2,(18*4)+2,(18*4)+2);
TTTBoard.Canvas.Ellipse((18*10)-2 ,(18*4)-2,(18*10)+2,(18*4)+2);
TTTBoard.Canvas.Ellipse((18*16)-2 ,(18*4)-2,(18*16)+2,(18*4)+2);
TTTBoard.Canvas.Ellipse((18*4)-2 ,(18*10)-2,(18*4)+2,(18*10)+2);
TTTBoard.Canvas.Ellipse((18*10)-2 ,(18*10)-2,(18*10)+2,(18*10)+2);
TTTBoard.Canvas.Ellipse((18*16)-2 ,(18*10)-2,(18*16)+2,(18*10)+2);
TTTBoard.Canvas.Ellipse((18*4)-2 ,(18*16)-2,(18*4)+2,(18*16)+2);
TTTBoard.Canvas.Ellipse((18*10)-2 ,(18*16)-2,(18*10)+2,(18*16)+2);
TTTBoard.Canvas.Ellipse((18*16)-2 ,(18*16)-2,(18*16)+2,(18*16)+2);
end;
그럼 실행해보시면 이제 바둑판이 완성되었죠! 다음 세션에서는 바둑알을 놓아보도록 하겠습니다.
그럼 좋은 하루보내십시요.
ps. 오늘 세션 내용은 첨부파일 main.pas. 에서 확인 해보실수 있습니다.
댓글 2
-
-
대화마을
2017.09.21 15:40
험프리님 좋은 생각이십니다.
애플과 안드로이드 버젼으로 함께 만들어가면 감사하겠습니다.
저는 델파이 시험버젼이라 윈도우용만 가능하지만 말이죠 ㅠ ㅠ
델파이로 다양한 버젼을 만들수 있어 정말 휼륭한 개발툴 이라고 생각합니다.



작성해 주신 내용을 토대로 파이어몽키로 진행해봤습니다.^^
이참에 오목게임 하나 만들어 스토어에 올려봐야겠네요.
(다음 강좌를 기대합니다.^^)
특이사항으로는,
1) 화면크기를 조정할 수 있도록, 한칸이 18x18이 아닌 화면크기로 계산해 칸의 크기를 지정했습니다.
윈도우와 아이폰에서 실행한 모습입니다.
작업한 샘플 소스코드입니다.
Omok.zip