RAD서버 RAD 서버 : 웹 속성을 폴더에 매핑하기
2020.03.17 14:32
DavidI 블로그 글을 번역한 것입니다.
RAD 서버 : 웹 속성을 폴더에 매핑하기
엠바카데로 아카데미 RAD 서버 과정에서 "델파이와 RAD서버로 서비스 기반 솔루션 설계-빌드-디버그-배포까지" , "C++빌더와 RAD서버로 서비스 기반 솔루션 설계-빌드-디버그-배포까지"과정들은 개발자들에게 애플리케이션의 리소스 엔드 포인트에서 JavaScript, HTML, 이미지, CSS 및 기타 웹 자산 파일과 코드를 통합하는 방법을 보여줍니다.
RAD 서버 구성 파일(emserver.ini) 섹션에는 [Server.PublicPaths]라는 레이블이 있는데 웹 콘텐츠의 공용 경로 설정에 대한 정보와 예제가 포함되어 있습니다. 서버 공용 경로 항목에는 등호 앞에 고유 한 임의의 이름이 있습니다 JSON 기반 항목은 컴퓨터 디렉토리를 RAD 서버 애플리케이션이 사용할 수 있는 웹 정보 타입에 매핑합니다. 각 항목에는 "경로": "값", 파일이 있는 디렉토리, 검색 시 전달할 기본 파일(옵션), MIME 파일 형식 마스크 배열(옵션), 파일 확장자의 배열(옵션), 디렉토리에서 파일에 대한 옵션인 인코딩 문자 집합 이 있습니다.
예를 들어 [Server.PublicPaths] 섹션의 RAD 서버 구성 파일에 대한 경로 항목은 다음과 같습니다.
|
Path1={"path": "images", "directory": "C:\\WebAssets\\images\\", "default": "index.html", "mimes": ["image/*"]} |
C : \ WebAssets \ Content 및 C : \ WebAssets \ Images 디렉토리를 생성하십시오. 다음과 같은 HTML을 포함하는 index.html 파일을 C : \ WebAssets \ Content 디렉토리에 작성하십시오.
|
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.ajax({url: "/WebProperties", success: function(result){ $("#div1").html(result); }}); }); }); </script> </head> <body> <h2>RAD Server JS + Service</h2> <button>Get RAD Server Content</button> <P></p> <div id="div1">RAD Server GET method result will appear here</div> </body> </html> |
Get 및 GetItem 엔드 포인트 구현을 위해 다음 코드를 추가하십시오.(원본에는 C++ 소스도 있습니다.)
|
unit ResourceUnit;
// EMS Resource Module
interface
uses System.SysUtils, System.Classes, System.JSON, EMS.Services, EMS.ResourceAPI, EMS.ResourceTypes;
type [ResourceName('WebProperties')] TWebPropertiesResource1 = class(TDataModule) published procedure Get(const AContext: TendpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); [ResourceSuffix('{item}')] procedure GetItem(const AContext: TendpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); end;
implementation
{%CLASSGROUP 'System.Classes.TPersistent'}
{$R *.dfm}
procedure TWebPropertiesResource1.Get(const AContext: TendpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); begin Aresponse.Body.SetValue(TJSONString.Create( 'WebProperties get method called at ' + TimeToStr(Now)), True) end;
procedure TWebPropertiesResource1.GetItem(const AContext: TEndpointContext; const ARequest: TEndpointRequest; const AResponse: TEndpointResponse); var LItem: string; begin LItem := ARequest.Params.Values['item']; AResponse.Body.SetValue(TJSONString.Create('WebProperties ' + LItem), True) end;
procedure Register; begin RegisterResource(TypeInfo(TWebPropertiesResource1)); end;
initialization Register; end. |
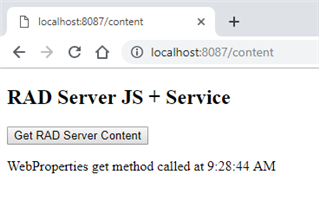
RAD 서버 프로젝트를 컴파일하고 URL에 대해 localhost : <port #> / Content를 사용하여 브라우저 열기 버튼을 클릭하십시오. 브라우저에 index.html 파일이 나타납니다.

버튼을 클릭하여 Get 엔드 포인트를 호출하고 결과를 확인하십시오.

RAD Server 엠바카데로 과정에 등록하여 3 시간 이상의 강의를 보고 과정 노트를 읽고 예제 프로젝트를 해 볼 수 있습니다. RAD Server, 델파이 또는 C++ 빌더의 Enterprise, Architect 또는 시험판이 필요합니다.