InterBase 인터베이스와 FireDac에서 배열필드 사용하기
2020.04.16 16:17
이 글은 Matthias Eißing 의 블로그 글을 번역하면서 주제와 관련된 동영상 소개 및 샘플예제 따라하기를 추가했습니다.
· 본문 링크 : https://community.idera.com/developer-tools/b/blog/posts/interbase-mit-arrays-und-firedac
인터베이스와 FireDac에서 배열 필드 사용하기
인터베이스는 예전부터 배열 필드 사용이 가능했습니다.
배열이란 무엇입니까?
배열은 컬럼에서 동일한 타입의 n 차원 데이터 저장소입니다. 인터베이스는 BLOB를 제외한 모든 표준 데이터 타입에서
사용할 수 있습니다.
언제 사용합니까?
배열은 매우 쉽게 정의 할 수 있지만 언제 사용하고 어디에 사용해야 더 유용한지 주의해야합니다.
- 배열의 데이터는 같은 유형입니다
- 배열의 데이터는 논리적 (데이터가 함께 속해 있음) 및 물리적 (한 컬럼에 저장, 공통 트랜잭션 제어하에) 단위로 사용됩니다.
트랜잭션 제어로 인한 로드 감소로 인한 장점 : 단일 트랜잭션 내에서 하나의 데이터 슬라이드 (1 / 다차원)를 배열로 읽고 저장할 수 있습니다. 상당한 성능 향상을 초래할 수 있습니다.
배열은 CREATE TABLE 또는 CREATE DOMAIN 명령어로 생성합니다.
|
CREATE TABLE TBL_ARRAY ( ID INTEGER, TICTACTOE BOOLEAN[1:3, 1:3] ); |
여기서 컬럼으로 TicTacToe 필드를 정의합니다.
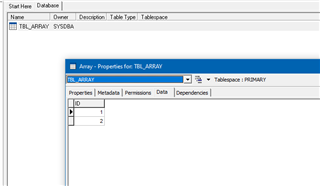
델파이 개발환경인 "데이터 탐색기"에서 FireDAC를 사용하면 다음과 같이 보입니다.
<데이터 탐색기에서 보기>

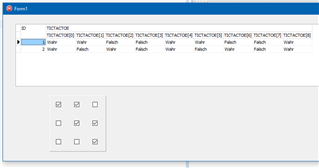
<응용 프로그램 내에서 본 결과>
- 일반 DBGrid 및 3x3 DBCheckBox를 사용하여 표시

배열의 행 / 행과 열 / 열 순으로 진행된다는 점에 유의해야합니다. 예를 들어, 포트란은 열 / 행 순서로 진행합니다.
위 링크를 정리하면 인터베이스는 다차원 배열을 행 주요 순서로 저장합니다. 포트란과 같은 일부 호스트 언어는 배열이 열 순서로 정렬 될 것으로 예상합니다. 이 경우 인터베이스와 호스트 언어간에 요소 순서를 올바르게 변환하도록 주의를 기울여야합니다.
베를린 10.1부터 DBGrid도 배열을 올바르게 표시합니다 !
프로그램에서 배열 요소에 액세스하기
배열 요소는 제로(0) 기반 요소를 통해 직접 액세스 할 수 있습니다.
|
Tbl_arrayTable.Edit; Tbl_arrayTable.FieldByName('TICTACTOE[0]').Value := NOT Tbl_arrayTable.FieldByName('TICTACTOE[0]').AsBoolean; |
고려해야 할 사항은 무엇입니까?
안타깝게도, 인터베이스 콘솔은 배열을 표시 할 수 없습니다 :

Stephen Ball이 배열 필드에 관해서 작성한 동영상과 예제를 소개하겠습니다.
- 동영상 보기 : https://youtu.be/O_fbUy361Os
예제 따라하기
1. 인터베이스 서버가 설치 및 구동(Start) 되어 있어야 합니다.
2. 아래의 폴더에서 샘플 프로젝트 IBArrays.dpr을 오픈합니다.(샘플이 다른 폴더에 있을 수도 있음).
C:\Users\Public\Documents\Embarcadero\Studio\20.0\Samples\Object Pascal\Database\FireDAC\Samples\DBMS Specific\InterBase\Arrays\IBArrays.dpr
3. 사용하실 데이터베이스(저는 샘플데이터베이스 Connection Name:Employee를 사용)를 연결합니다.
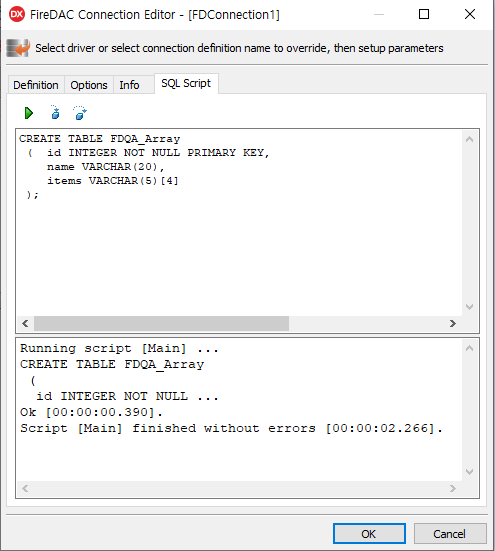
4. FDConnection Editor > SQL Script 에서 아래와 같이 SQL문(소소에 스크립트가 있음 복사해서 사용)을 입력하고 실행 버튼(초록색 화살표)을 클릭합니다.

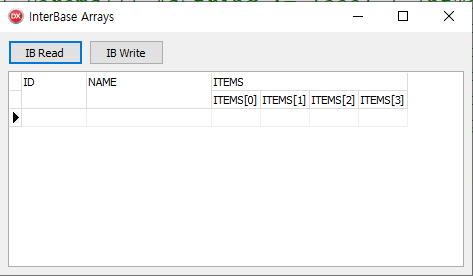
5. 프로그램을 실행 하고 IB Read 버튼을 클릭하면 다음과 같이 데이터가 없는 테이블이 표시됩니다.

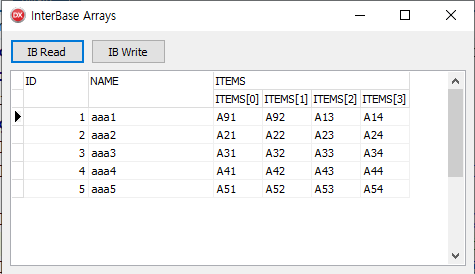
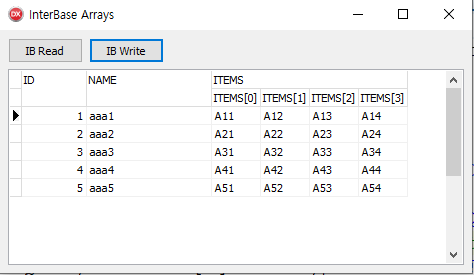
6. 이번에는 IB Write 버튼을 클릭하여 데이터가 입력된 테이블을 확인합니다.

7. 위와 같이 데이터를 입력하기 위해 아래와 같은 코드가 구현되어 있습니다.
|
procedure TFrmMain.btnWriteClick(Sender: TObject); var i: Integer; begin FDQuery1.Active := False; FDConnection1.ExecSQL('delete from FDQA_Array');
FDQuery1.SQL.Text := 'insert into FDQA_Array values (:id, :name, :items)';
// TFDParam.DataTypeName에는 <Table name>.<Field name>로 설정해야합니다. FDQuery1.Params[2].DataTypeName := 'FDQA_ARRAY.ITEMS';
// TFDParam.ArayType에는 atArray 이 아닌, atTable로 설정하셔야 합니다. FDQuery1.Params[2].ArrayType := atTable;
// TFDParam.ArraySize에는 배열 사이즈를 지정해야합니다. FDQuery1.Params[2].ArraySize := 4;
for i := 1 to 5 do begin FDQuery1.Params[0].AsInteger := i; FDQuery1.Params[1].AsString := 'aaa' + IntToStr(i); FDQuery1.Params[2].AsStrings[0] := 'A' + IntToStr(i) + '1'; FDQuery1.Params[2].AsStrings[1] := 'A' + IntToStr(i) + '2'; FDQuery1.Params[2].AsStrings[2] := 'A' + IntToStr(i) + '3'; FDQuery1.Params[2].AsStrings[3] := 'A' + IntToStr(i) + '4'; FDQuery1.ExecSQL; // 반드시 ExecSQL 를 사용합니다, Execute(4, 0) 혹은 다른 것은 안됩니다. end;
btnOpenClick(nil); end;
|
8. 그리드에서 배열 필드들을 수정한 후 다시 Read 버튼을 클릭하여 수정 된 배열필드를 확인합니다.