Delphi [DelphiCon 요약] 델파이로 웹 다루기 (Powering the Web with Delphi)
2021.02.16 04:04
- 원본 비디오 시청: https://delphicon.embarcadero.com/talks/powering-the-web-with-delphi/
- DelphiCon 전체 보기 (현재 무료, 향후 유료 전환 예상): https://delphicon.embarcadero.com/replays/
- 데브기어의 DelphiCon 소개 페이지로 가기: https://devgear.co.kr/archives/3692
델파이로 웹 다루기 (Powering the Web with Delphi)에 소개된 웹 개발 솔루션을 번역하였습니다. (이 요약 번역은 원본 비디오와 내용이 일부 다르거나, Q&A등 일부 생략되었을 수 있습니다.)
델파이는 윈도우 등 네이티브 앱 개발 시 가장 강력한 개발 환경입니다. 그리고, 이런 델파이의 능력을 웹 개발 시에도 적용할 수 있습니다. 이 세션은 델파이로 웹 서버, 웹 UI 클라이언트 등을 개발하는 솔루션 중 대표적인 몇가지를 설명합니다. 나에게 가장 알맞은 웹 개발 솔루션이 무엇인지 선택해 보세요.
목차. 델파이 기반의 대표적인 웹 개발 솔루션들과 세션 발표자(회사)
- TMS웹코어: Bruno Fierens & Dr. Holger Flick (TMS Software, tmssoftware.com) (0분 21초부터)
- 인트라웹: Chad Hower (Atozed Software, atoned.com) (18분 05초부터)
- 델파이MVC프레임워크: Daniele Teti (bit Time Professionals, bittimeprofessionals.com) (34분 06초부터)
- 유니GUI (별도 세션 참조, https://devgear.co.kr/archives/4101)
원본 비디오 시청: https://delphicon.embarcadero.com/talks/powering-the-web-with-delphi/
[TMS웹코어 (TMS Web Core)] (0분 21초부터)
TMS웹코어 개발 동기
- (델파이 개발자들이) 웹 클라이언트 애플리케이션 개발을 빠르게 할 수 있도록 하자
TMS웹코어의 요구사항
- 개체 지향 프로그래밍(OOP) 언어 사용
- 애플리케이션을 신속하게 개발하는 원칙 유지
- 바로 사용할 수 있는 도구 제공
- UI 콘트롤 제공
- 웹서비스 액세스 능력 제공: XML, JSON…
- 기타 널리 사용되는 클라우드 서비스 액세스 능력 제공: 구글드라이브, 구글맵스, MS 애저…
- 기존 자바스크립트 프레임워크와 라이브러리를 쉽게 사용
- XCopy 방식으로 어느 웹서버로도 쉽게 배포
TMS웹코어는 델파이 개발 환경에 통합된다
- 통합 개발 환경 (IDE, Integrated Development Environment)
- RAD스튜디오 / 델파이
- 폼, 프레임, UI 콘트롤과 기능 콘트롤을 이용한 RAD 방식
- 프로그래밍 언어
- 델파이 (오브젝트 파스칼)
- 웹 개발 프레임워크
- TMS웹코어
TMS웹코어로 웹 애플리케이션을 RAD 방식으로 개발
- 개발환경의 폼은 하나의 웹페이지가 된다.
- 툴팔레트에 있는 콘트롤을 폼에 올리고 컴파일하고 실행하면 웹 애플리케이션이 작동한다.
- 콘트롤을 더블클릭하거나 원하는 이벤트를 선택하여 핸들러 코드를 추가한다. (예를 들어 VCL 콘트롤처럼 TWebButton은 OnClick, OnDoubleClick 등의 이벤트, Caption, Name 등의 속성 등등이 제공된다)

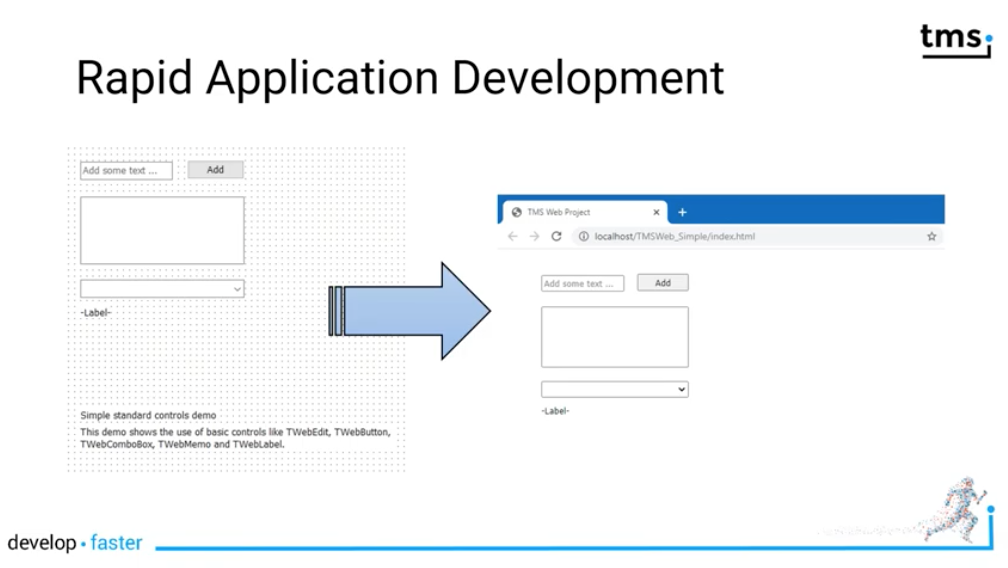
그림 1-1 TMS 콘트롤을 올려서 개발한 폼은 크롬 등 웹브라우저에서 표현된다.
HTML, CSS 추가 가능
- 세련된 웹 화면 만들기
- CSS 스타일 시트와 원하는 HTML 코드를 폼에 추가하여 레이아웃을 만들어서 델파이 폼에 반영하기 (그림2 참조)
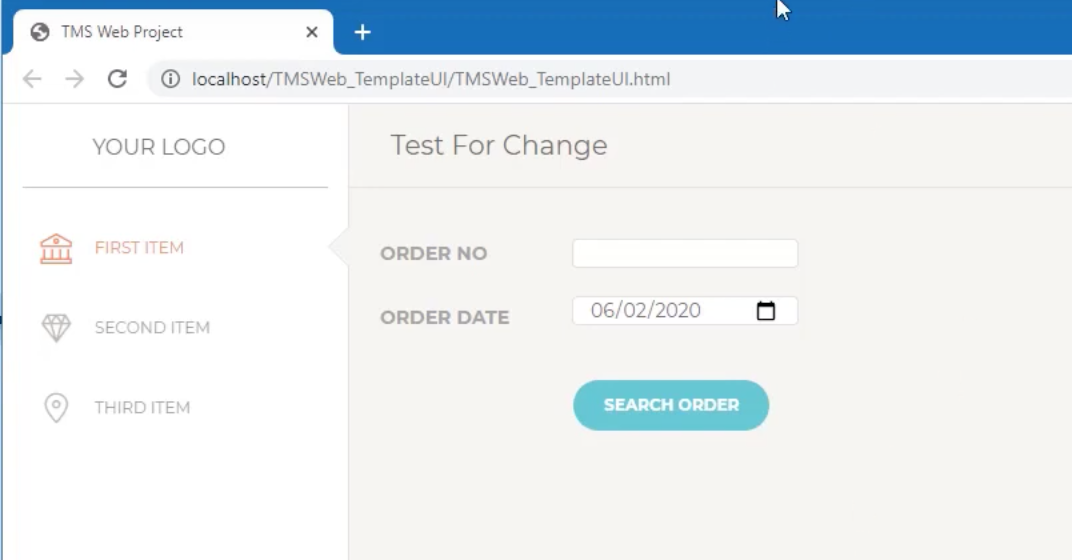
- 델파이 폼만 사용하면서 웹 디자인 레이아웃 템플릿을 적용하기 (그림3 참조)

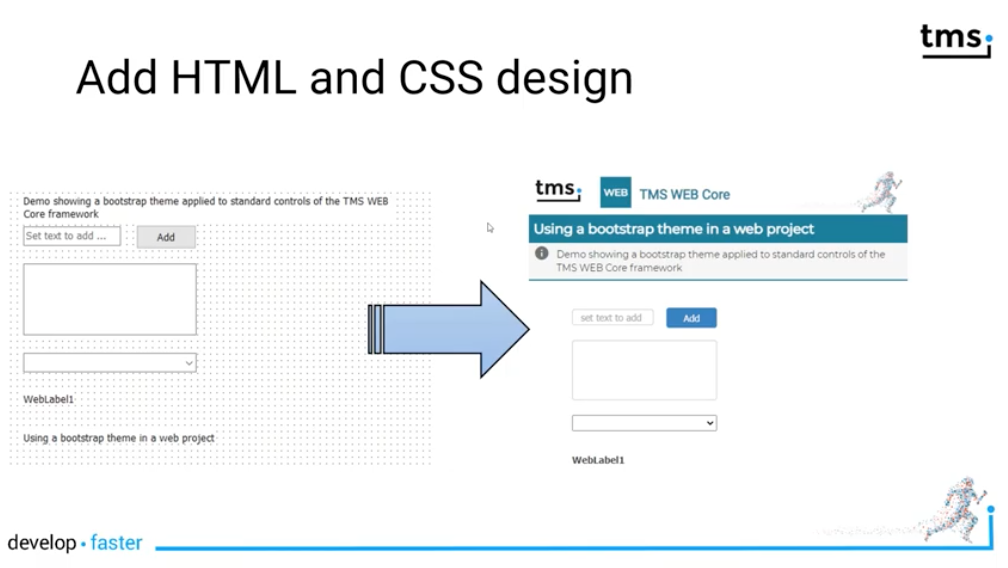
그림 1-2 CSS가 반영된 TMS로 만든 웹화면. TMS웹코어는 HTML, CSS, 로직, 폼 디자이너가 엄격하게 분리된 방식이다.

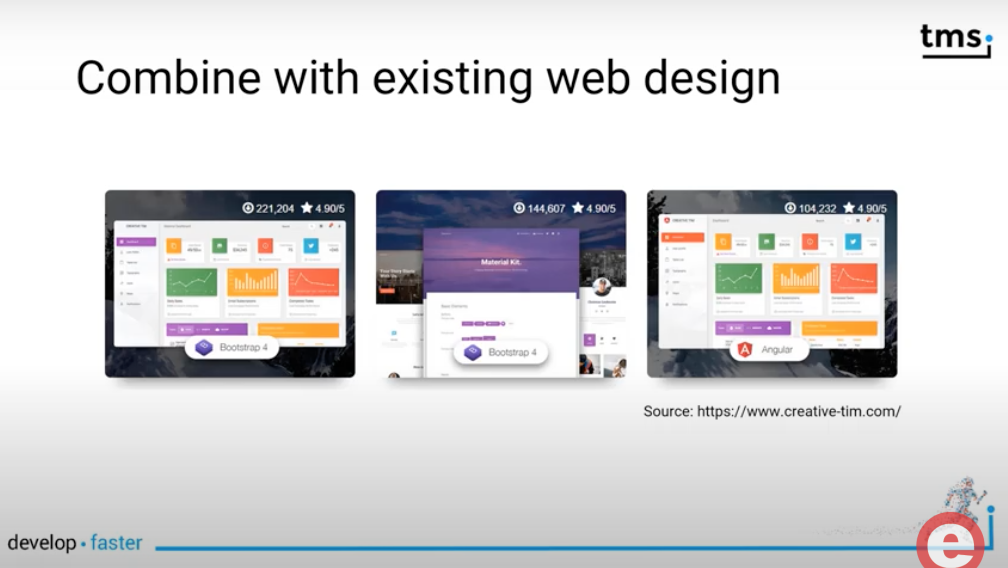
그림 1-3 creative-tim.com등 있는 각종 웹 디자인 템플릿 역시 델파이 폼 디자이너에 적용할 수 있다.
TMS로 만든 애플리케이션 유형
- 전형적인 웹 클라이언트 애플리케이션
- iOS/안드로이드(PWA)용 설치식 모바일 애플리케이션
- 윈도우, 맥OS, 리눅스(엘렉트론 프레임워크)용 설치식 데스크톱 애플리케이션 (단, 맥OS 설치형 애플리케이션을 만들려면, 애플 정책에 따라 맥 장비가 있어야 한다.)
(데모, TMS로 간단한 웹페이지 만들기), 8분 25초부터
- File > New > Other > TMS Web > TMS Web Application
- 아래의 2개 파일이 생긴다.
- Project1.html: 대체로 이 파일은 이름을 index.html로 바꾼다.
- Unit1.pas: 파스칼 코드가 들어가는 델파이 유닛
- 각 파스칼 유닛에는 화면을 구성하는 파일이 2개 생긴다.
- .dfm: 델파이 폼
- .html: 추가 html, css 코드 영역
- 툴팔레트에서 TWebEdit와 TWebButton을 추가하고 델파이 방식으로 개발한다.
(데모, TMS로 만든 웹 애플리케이션 배포 방법), 11분 07초부터
- 웹페이지 1개가 있는 웹 애플리케이션을 배포하려면 아래 3개 파일을 웹서버에 복사한다. (이름을 바꾸지 않았다면 다음과 같다)
- Project1.html (대체로 index.html로 이름을 바꾼다)
- Unit1.html
- Unit1.js
- Project1.js.map은 디버깅 정보를 가지고 있으므로, 웹서버에서 디버깅을 하려면 이 파일도 배포한다.
- 이 데모에서는 html과 css 파일을 다루는 것은 시간 관계 상 생략한다.
(데모, TMS웹코어에 부트스트랩 프레임워크 사용하기), 11분 58초부터
- TMS웹코어 패키지에는 (Demo \ BootStrap 폴더 안에) 부트스트랩 예제가 들어있다.
- 예제의 모든 콘트롤은 부트스트랩 테마가 적용된다.
- 각 콘트롤의 ElementClassName 속성에서 form-control, btn btn-primary 등 부트스트랩의 CSS 속성명이 맵핑되어 있다.
- 부트스트랩 이외에 회사에서 정한 스타일 템플릿을 사용하고 해당 CSS 클래스명을 ElementClassName에 맵핑할 수도 있다. 따라서 전문 웹디자이너가 회사 웹 디자인 템플릿을 만들고 TMS웹코어에서 쉽게 반영할 수도 있다.

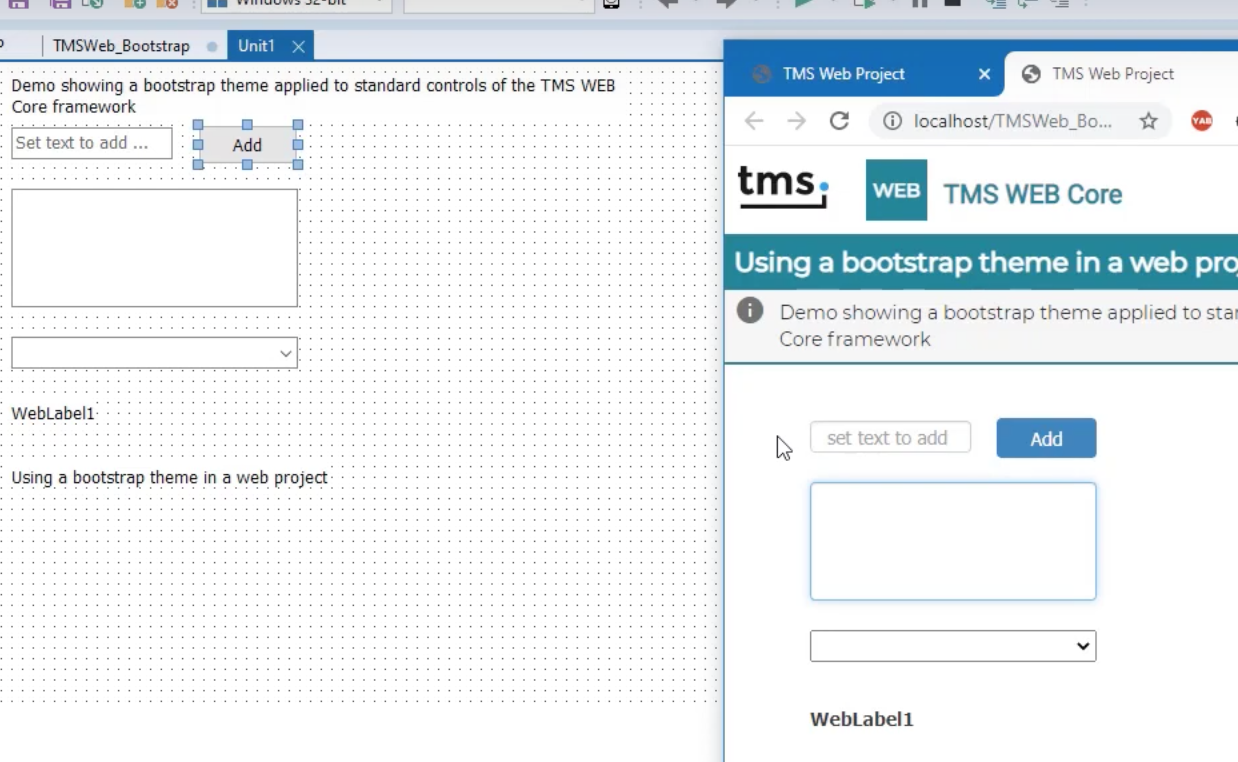
그림 1-4 웹페이지에서 콘트롤이 선택되면 부트스트랩 템플릿에 적용된 데로 해당 콘트롤이 강조되는 자바스크립트가 작동한다.
(데모, TMS웹코어로 만든 웹 애플리케이션에 creative-tim.com 에서 다운로드한 템플릿을 적용한 예제 보기), 14분 33초부터
- 이 예제에 적용된 템플릿은 반응형 디자인 템플릿이므로 장비의 크기에 맞게 화면이 조정된다.
- 즉, 작은 화면에서는 왼쪽의 메뉴 영역 대신 햄버거 버튼이 표시되고, 큰 화면에서는 메뉴 영역이 표시된다.
- html 템플릿에 의해 자동으로 반응하므로 개발자가 별도로 해야할 것은 없다.
- 실제 개발자는 UI를 세련되게 하기 위한 색상이나 폰트 작업을 하지 않고, UI 요소와 해당 로직만 파스칼 코드로 작성하면 된다.
- 나머지는 해당 템플릿이 적용되도록 지정하기만 한다.
- 폼 화면에서 오른쪽 마우스를 클릭하고 Control Binding 메뉴를 선택하면 콘트롤과 HTML요소간의 맵핑 정보를 보거나 지정할 수 있다.
- 폼 화면에서 오른쪽 마우스를 클릭하고 Control Sync 메뉴를 선택하면, 델파이 폼 디자이너 안에 해당 HTML 요소가 맵핑된다.

그림 1-5 creative-tim.com 의 템플릿이 적용된 TMS웹코어 화면
(데모, TMS웹코어에서 프레임과 액션 사용하기), 16분 26초부터
- 메뉴 영역을 프레임에 넣어서 쓰면 유용하다
- TWebElementActionList를 통해 HTML 템플릿 안에 있는 액션을 지정할 수 있다
델파이 개발자는 개발을 잘한다. 하지만 웹 디자인은 전문 웹디자이너가 더 잘한다.
- TMS웹코어는 웹 디자인은 웹 디자이너에게 맡기고 개발자는 로직에 집중할 수 있도록 한다. 상호 연결과 협업이 매우 쉽기 때문이다.
TMS웹코어 자료들
- 도움말 (자세히 설명된 500페이지가 넘는 문서)
- 튜토리얼 비디오와 블로그
- 교육 과정
- 도서: TMS Web Core
[인트라웹 (IntraWeb VCL for the Web)] (18분 05초부터)
IntraWeb (인트라웹) VCL for the Web 개발자
- 인트라웹 개발자는 Indy, CrossTalk, Cosmos를 개발한 “Kudzu”로 알려진 Chad Hower
- 단, 이 세션 발표는 TUsersSecurity 컴포넌트를 개발한 Jackson Gomes가 진행함
IntraWeb (인트라웹) VCL for the Web 개요
- 인트라웹은 웹용 VCL 컴포넌트 세트
- 델파이로 웹 애플리케이션 개발 시 사용되는 프레임워크
- 델파이 개발자가 일반 델파이 개발과 웹 개발 간의 간격을 좁힐 수 있다.
- (IntraWeb을 사용하면) 굳이 HTML, 자바스크립트, CSS를 직접 쓰지 않아도 된다.
- (이미 델파이에서 하던 방식과 같으므로) 배우기가 상대적으로 쉽다.
- 드래그 드롭 방식 컴포넌트, 데이터 모듈, 리포트, 쓰레드 등 델파이와 같은 방식으로 개발한다. 윈도우 서버의 경우, 윈도우 API도 사용할 수 있다.
- 기존의 델파이 코드를 재사용하여 인트라웹에서 웹 앱에 적용할 수 있다.
- 따라서 방대한 기존 네이티브 앱을 웹 앱으로 만들 때 다시 시작할 필요가 없다.
- 인트라웹은 기존 네이티브를 웹으로 확장하거나, 웹 전용으로 개발할 때 모두 사용할 수 있다. 즉, 코드가 중복되지 않고 웹 앱과 네이티브 앱에서 재사용될 수 있다.
(스크릿샷으로 예제 보기) 21분 36초부터

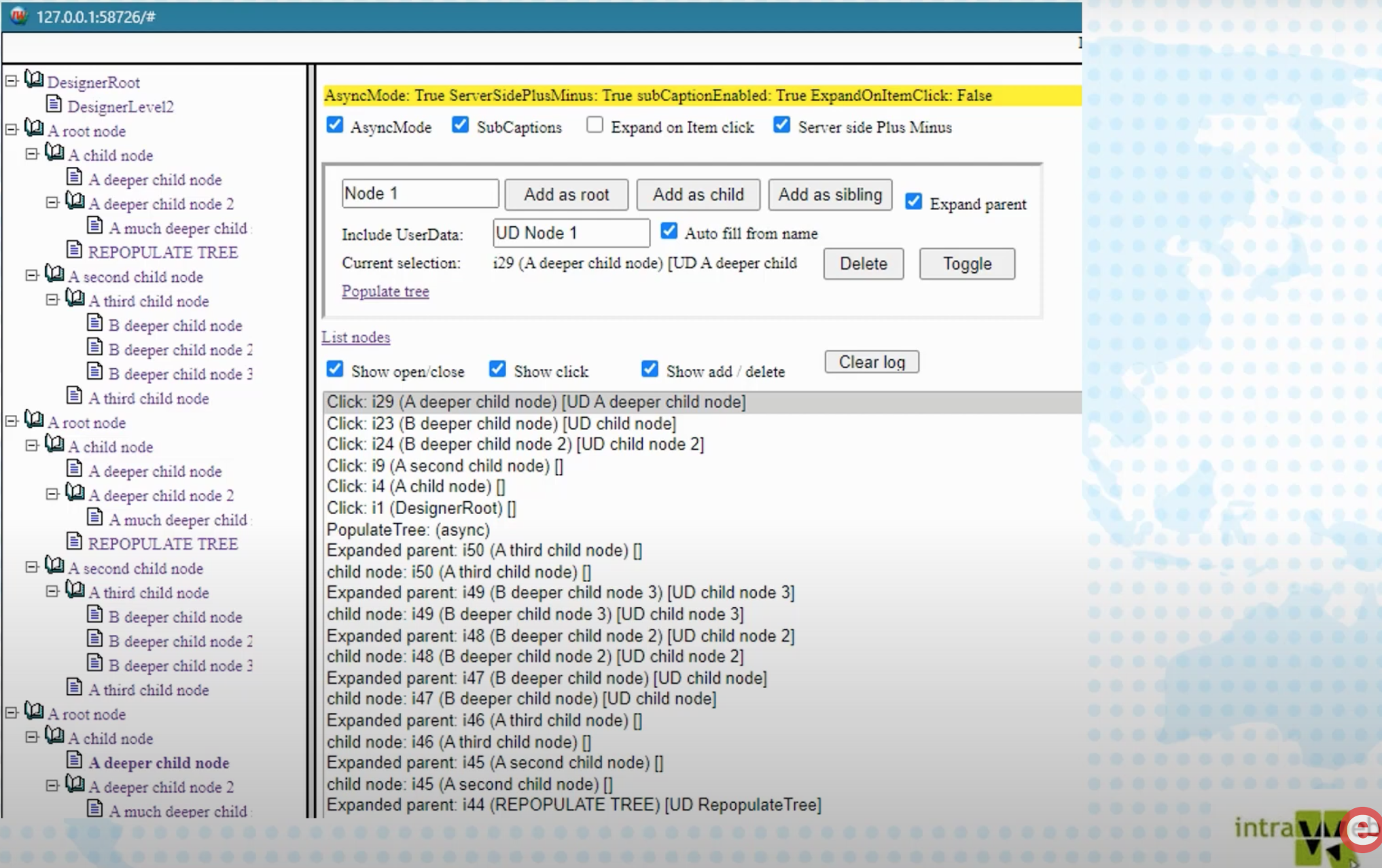
그림 2-1 인트라웹 트리뷰, 체크박스, 텍스트박스, 링크 등

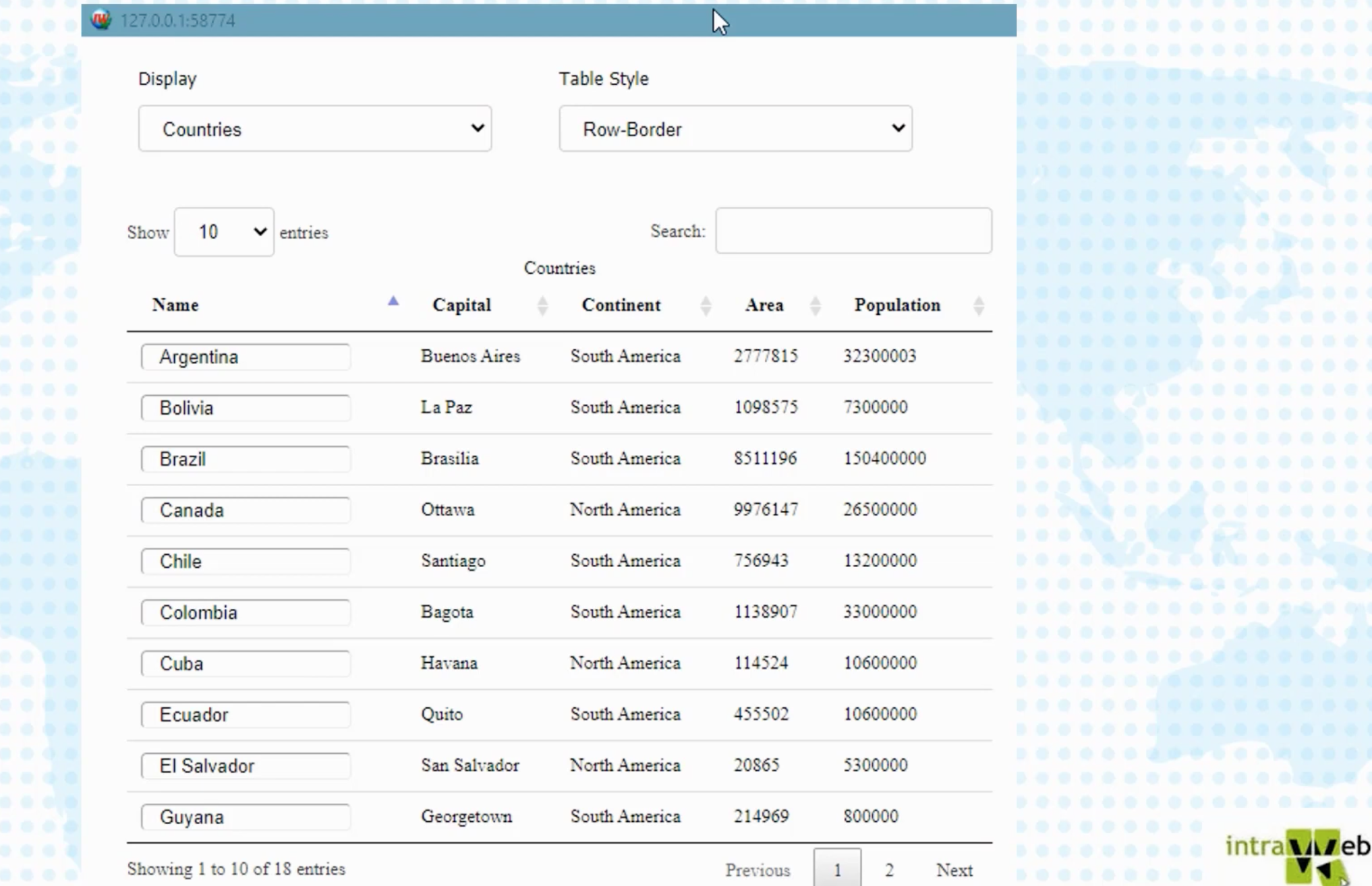
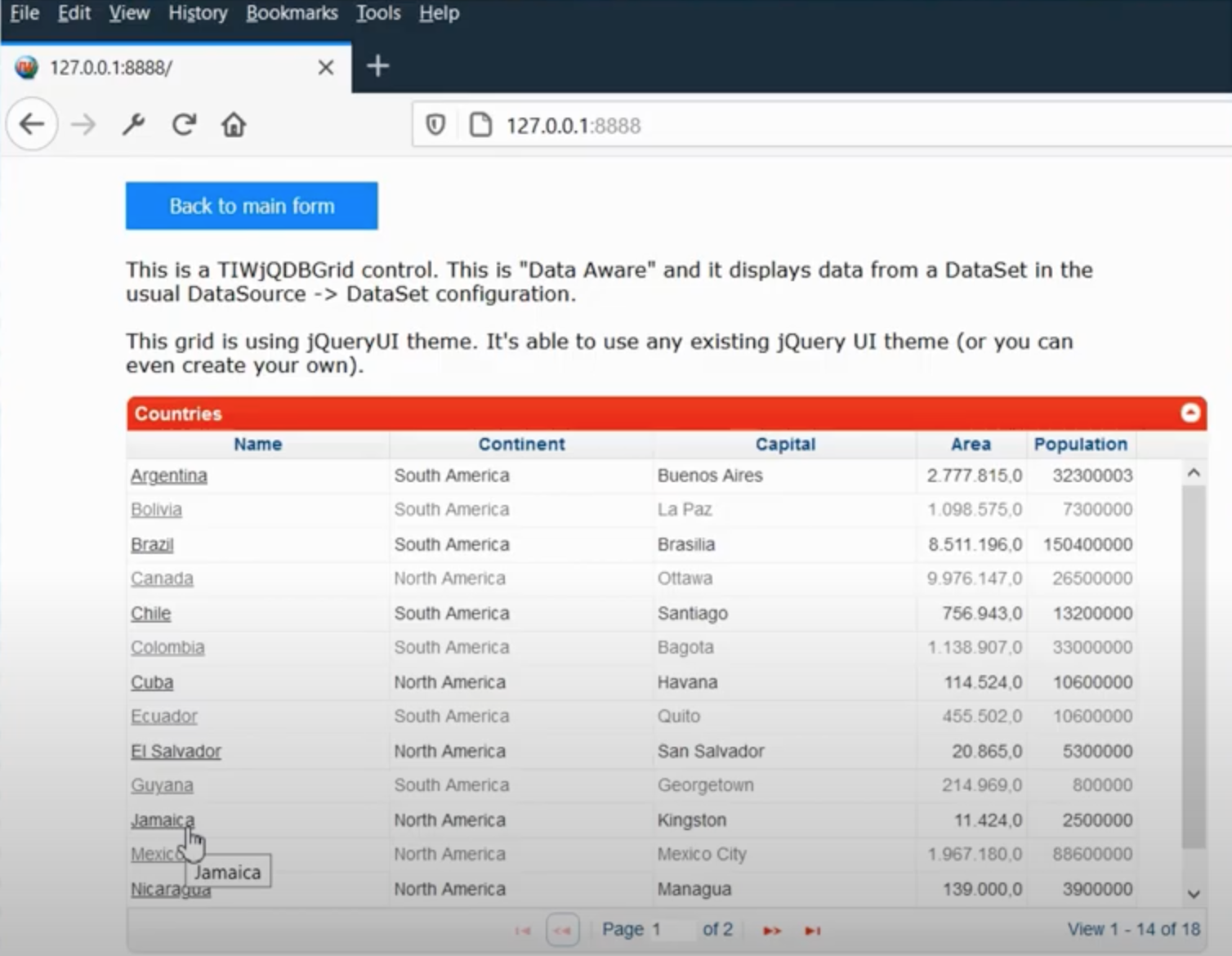
그림 2-2 데이터 테이블에 연결된 인트라웹 그리드

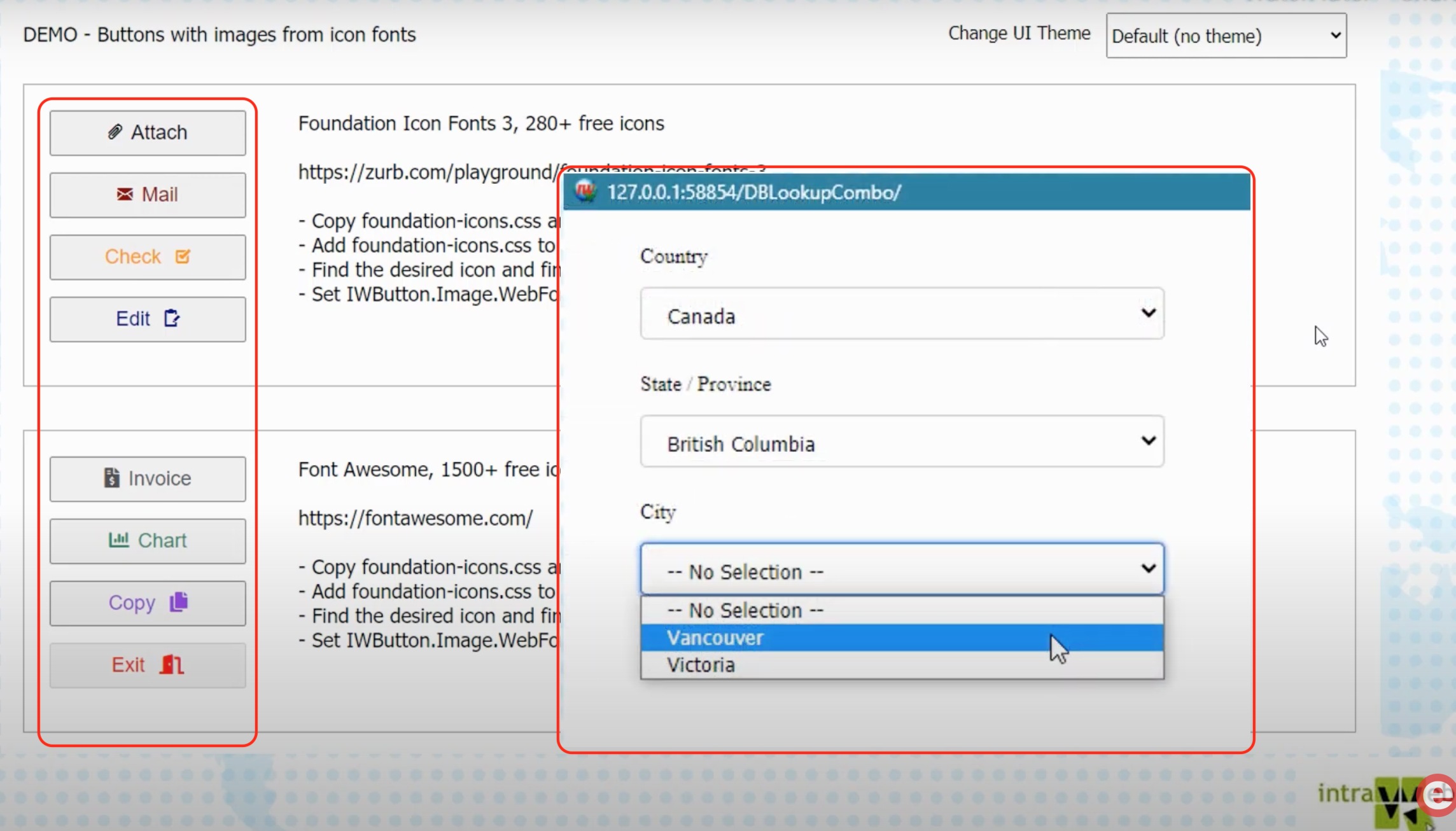
그림 2-3 인트라웹의 세련된 버튼과 데이터 찾아 넣기 콤보 박스

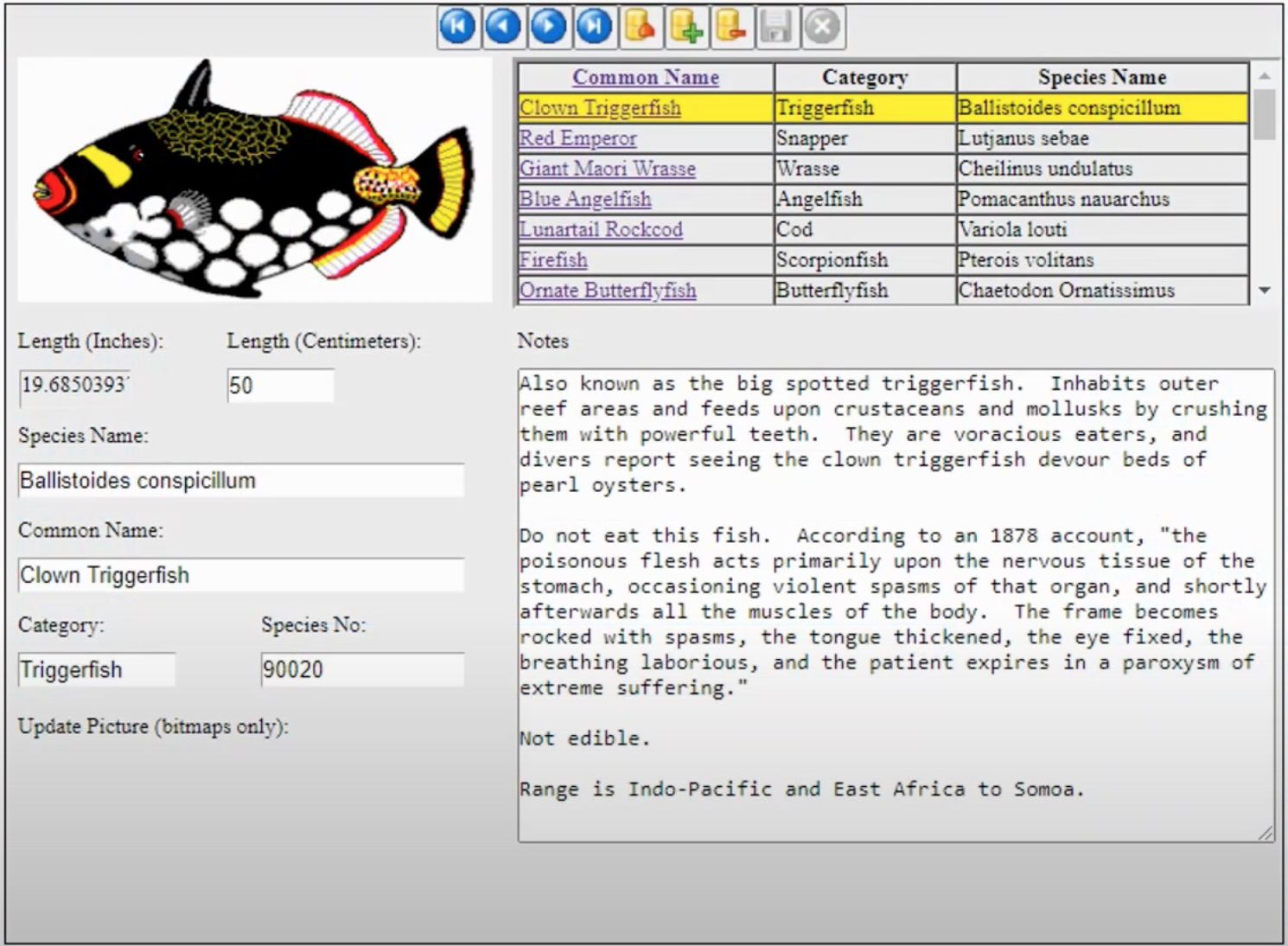
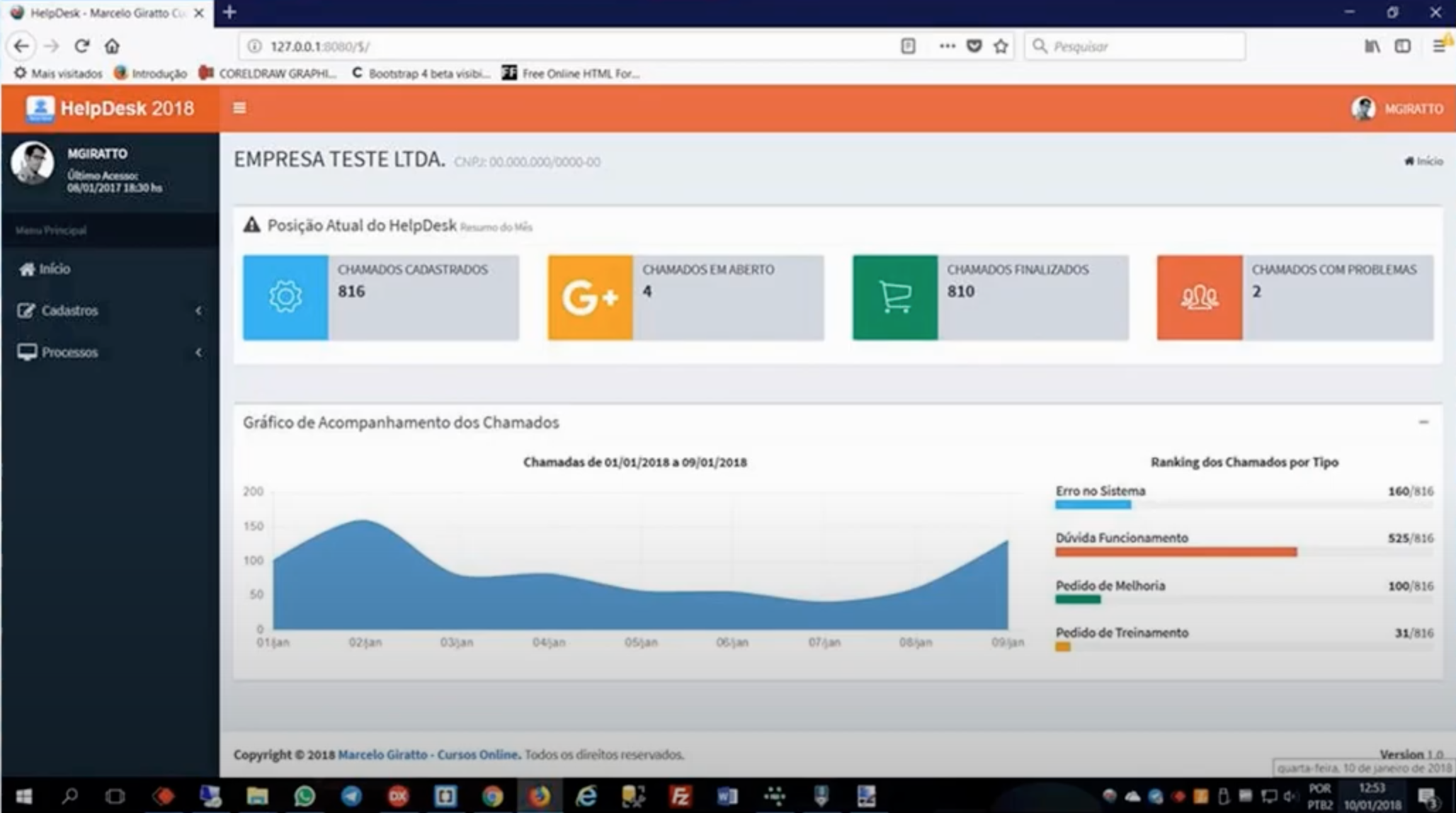
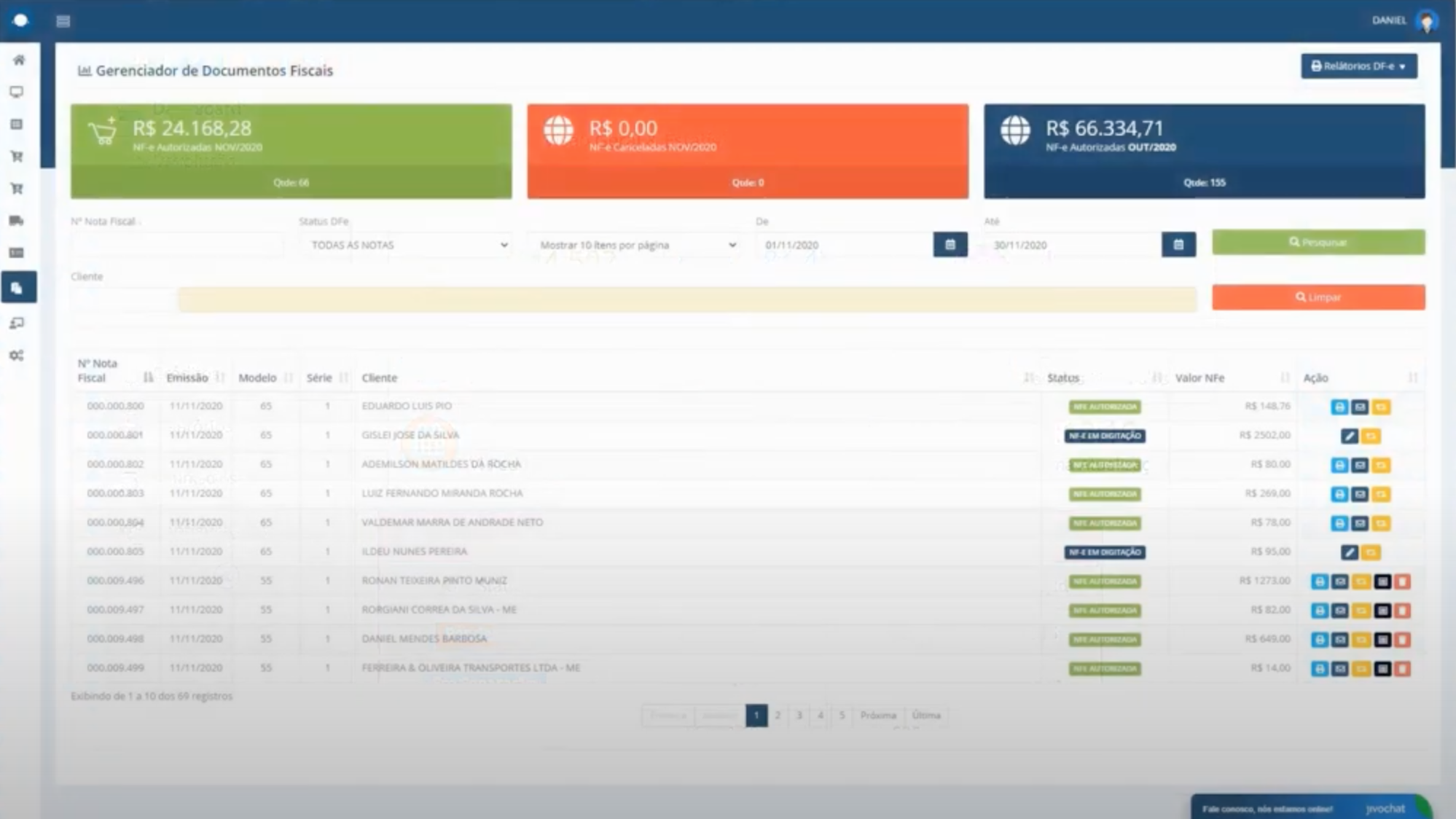
그림 2-4 인트라웹으로 만든 어류도감 웹 페이지

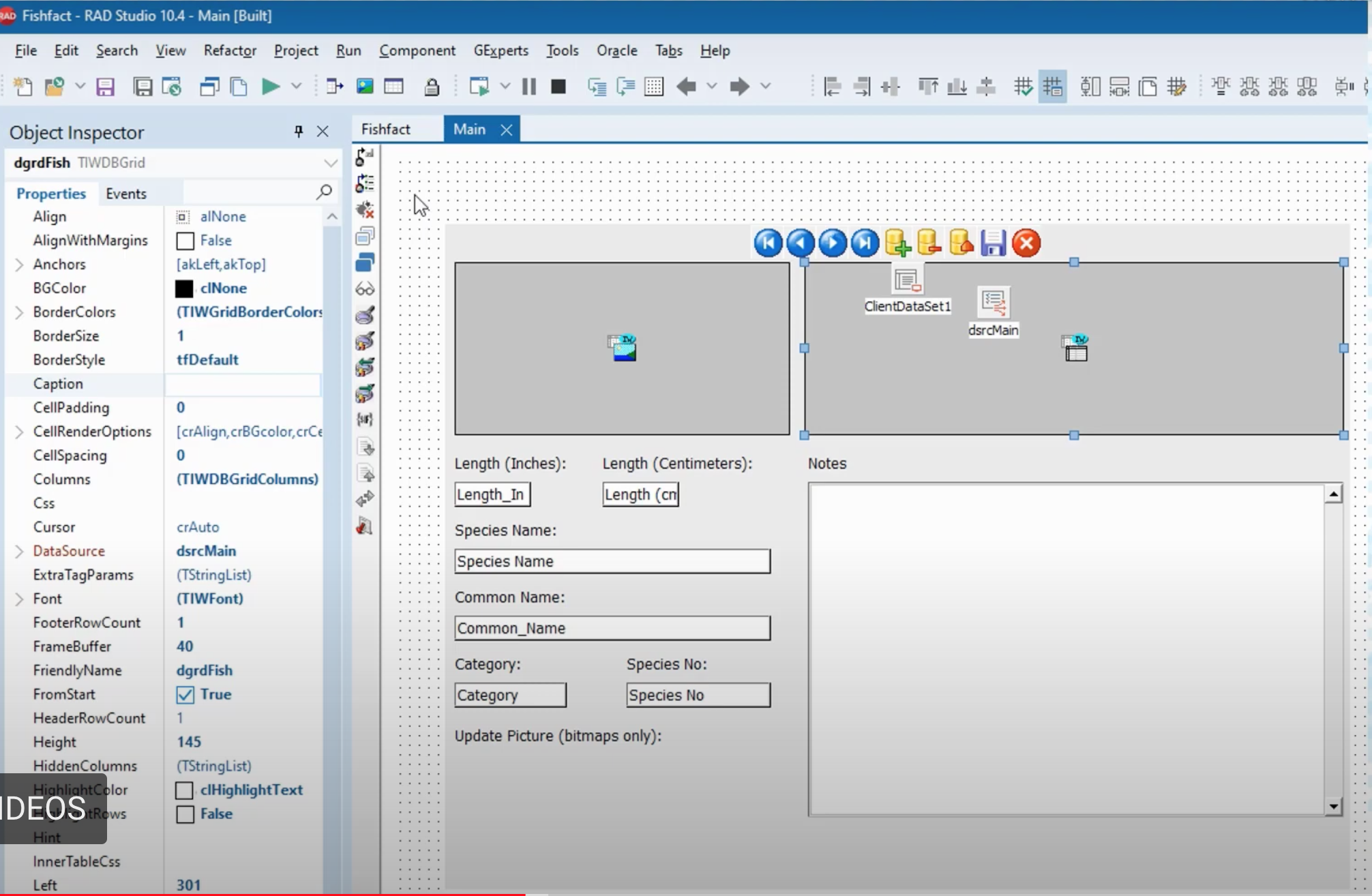
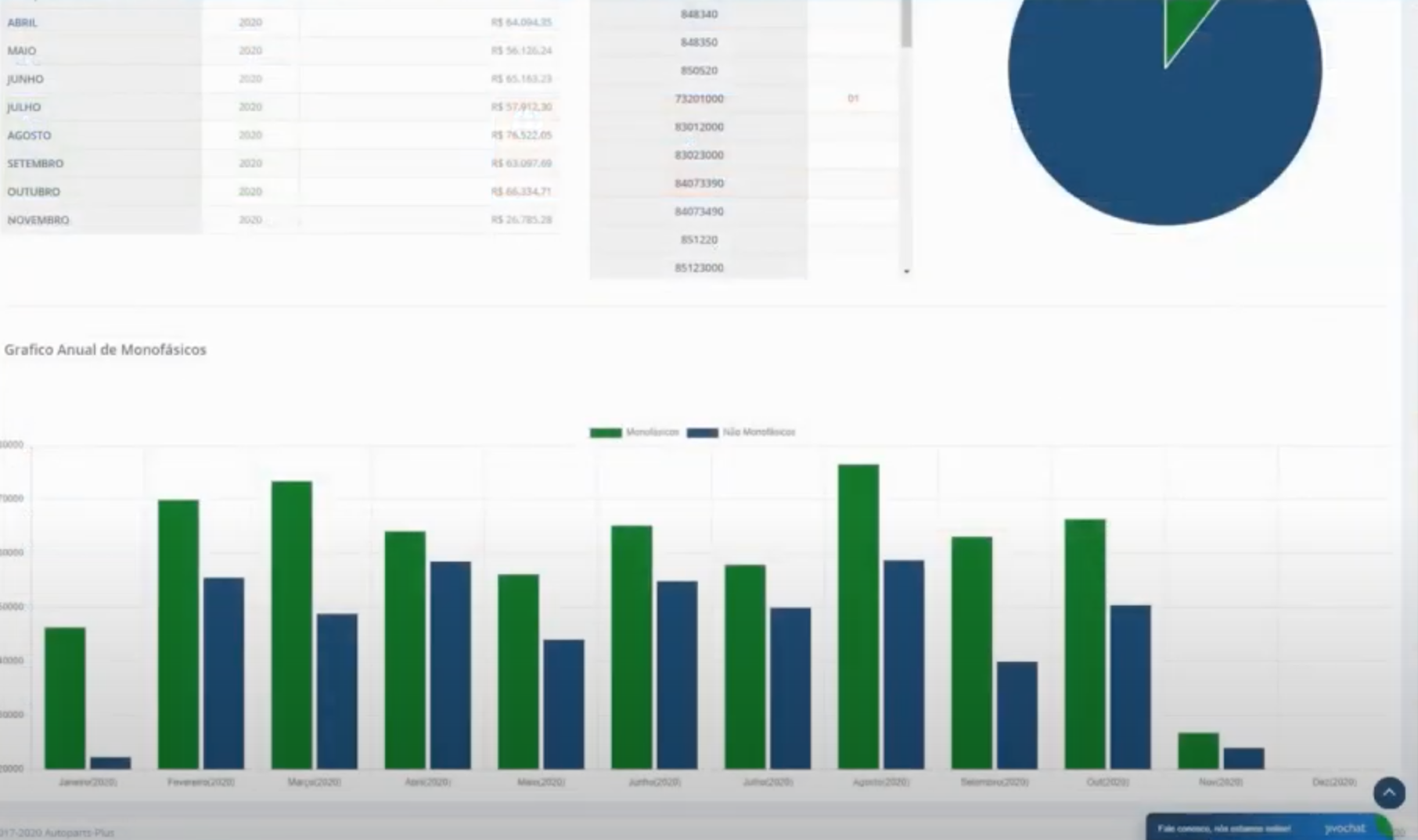
그림 2-5 인트라웹으로 어류도감 웹페이지 만들기 개발 화면
인트라웹 버전 개발 현황
- 현재 버전 (버전 15)와 새 버전 (버전 17) 동시 개발 중
인트라웹(IntraWeb) 버전 15
- 웹 애플리케이션이 HTTP.sys를 직접 활용하도록 하는 배포 방식
- 일반적인 배포 방식: IIS 하에서 작동하는 ISAPI 모듈 또는 Indy 웹서버를 사용하는 윈도우 서비스 형식 (윈도우 서비스 방식은 보다 명확하고 간편하다)
- 버전 15부터는 HTTP.sys 배포 방식이 새로 추가되어서 배포가 훨씬 쉬워짐
- HTTP.sys는 IIS 서버의 기반이 되는 윈도우 커널에 있는 웹서버이다.
- IIS에 추가된 부가기능들이 전혀 없으므로 매우 빠르다.
- HTTP.sys 배포를 하기 위해 로직 코드를 변경할 필요는 없다 (프로젝트 파일에서 몇줄만 바꾸면 됨)
- URL 기반 (예: server.com/myapp1, server.com/myapp2, …)
- IIS에 배포할 때는 여러 앱들이 하나의 IP와 포트를 공유할 수 있지만, 기존 윈도우 서비스로 배포할 때는 각 앱 별로 특정 포트를 독점하도록 지정해야 했다.
- HTTP.sys 배포 방식은 윈도우 서비스로 배포하면서도 IIS 배포와 같이 여러 앱이 하나의 IP와 포트를 공유할 수 있다.
- HTTP.sys는 이미 윈도우 커널에 있는 웹서버이므로, IIS 등 다른 것을 추가로 설치할 필요가 없다. 따라서 배포가 매우 간편하다. 인트라웹 애플리케이션만 윈도우 서비스로 설치하면 된다.
- 인트라웹은 ISAPI도 여전히 지원함

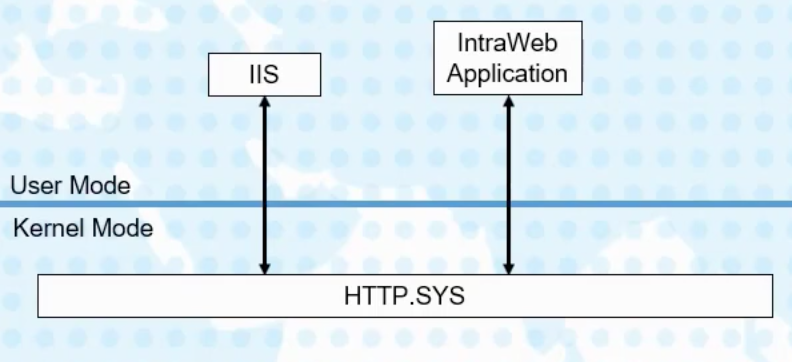
그림 2-6 인트라웹 애플리케이션이 HTTP.sys를 직접 활용하도록 배포
- AJAX(비동기) 렌더링 완전 지원
- 인트라웹은 AJAX가 나오기 전부터 이미 AJAX 즉, 웹 페이지 전체가 아닌 부분 업데이트를 할 수 있었다.
- 하지만, 지금까지는
- 인트라웹은 콘트롤을 만들려면 페이지 전체를 한꺼번에 렌더링하는 방식이었다.
- 한번 렌더링된 콘트롤을 변경할 때에는 페이지 전체를 다시 렌더링하지 않아도 되지만, IWGrids, IWTreeView 등 일부 콘트롤은 지원되지 않았다.
- 이제부터는
- 모든 인트라웹 콘트롤에서 비동기 방식 렌더링 지원, 프레임에서도 가능
- UI가 더 자연스럽고, 서버의 처리 시간이 더 짧아짐. 데이터 전송에 최적화
- 비동기 콜백 강화
- 인트라웹의 비동기 콜백을 통해 자바스크립트에서 델파이 코드를 바로 수행
- 웹페이지에서 버튼을 클릭하면 인트라웹은 아래와 같이 작동함
- 같은 방식을 사용하면, 인트라웹을 원하는 방식으로 커스터마이징 가능 (필요한 웹콘트롤을 만들거나, 자바스크립트 라이브러리를 추가할 때 매우 유용함)
// 자바스크립트에서 델파이에 정의한 콜백 함수를 비동기 호출
// 예제의 버튼을 눌렀을 때 웹브라우저에서 실행되는 자바스크립트 코드
ajaxCall(“Multiply”, “&x=5&y=10”, false, function(response) {alert(“Result is: “+ response);});
//호출되어 로직이 처리되는 서버의 비동기 콜백 함수 정의 부분
procedure TIWForm1.IWAppFormCreate(Sender: Object);
begin
RegisterCallBack(‘Multiply’,
procedure (aParams: TStrings; out aResult: string)
var
x, y: Integer;
begin
x := StrToIntDef(aParam.Values[‘x’], 0);
y := StrToIntDef(aParam.Values[‘y’], 0);
aResult := IntToStr(x * y);
end
);
end;
- 이제 파라미터가 다른 4가지 콜백 프로시저가 제공됨
- TIWCallbakProc0 = reference to procedure;
- TIWCallbakProc1 = reference to procedure(aParams: TStrings);
- TIWCallbakProc2 = reference to procedure(aParams: TStrings; out aResult: string);
- TIWCallbakProc3 = reference to procedure(aParams: TStrings; out aResult: string; out aHandled: Boolean);

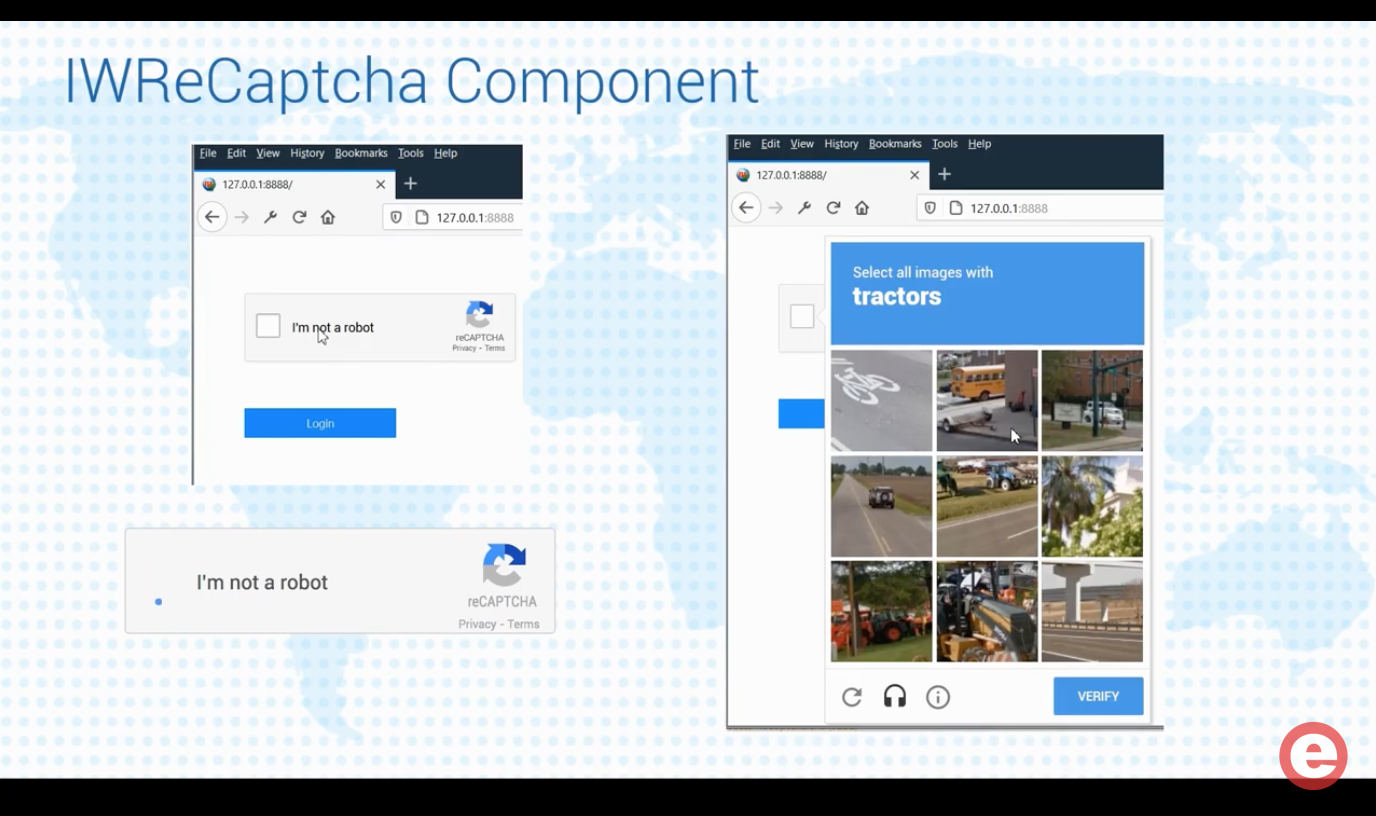
그림 2-7 IWReCaptcha 콘트롤

그림 2-8 IWjQGrid 콘트롤

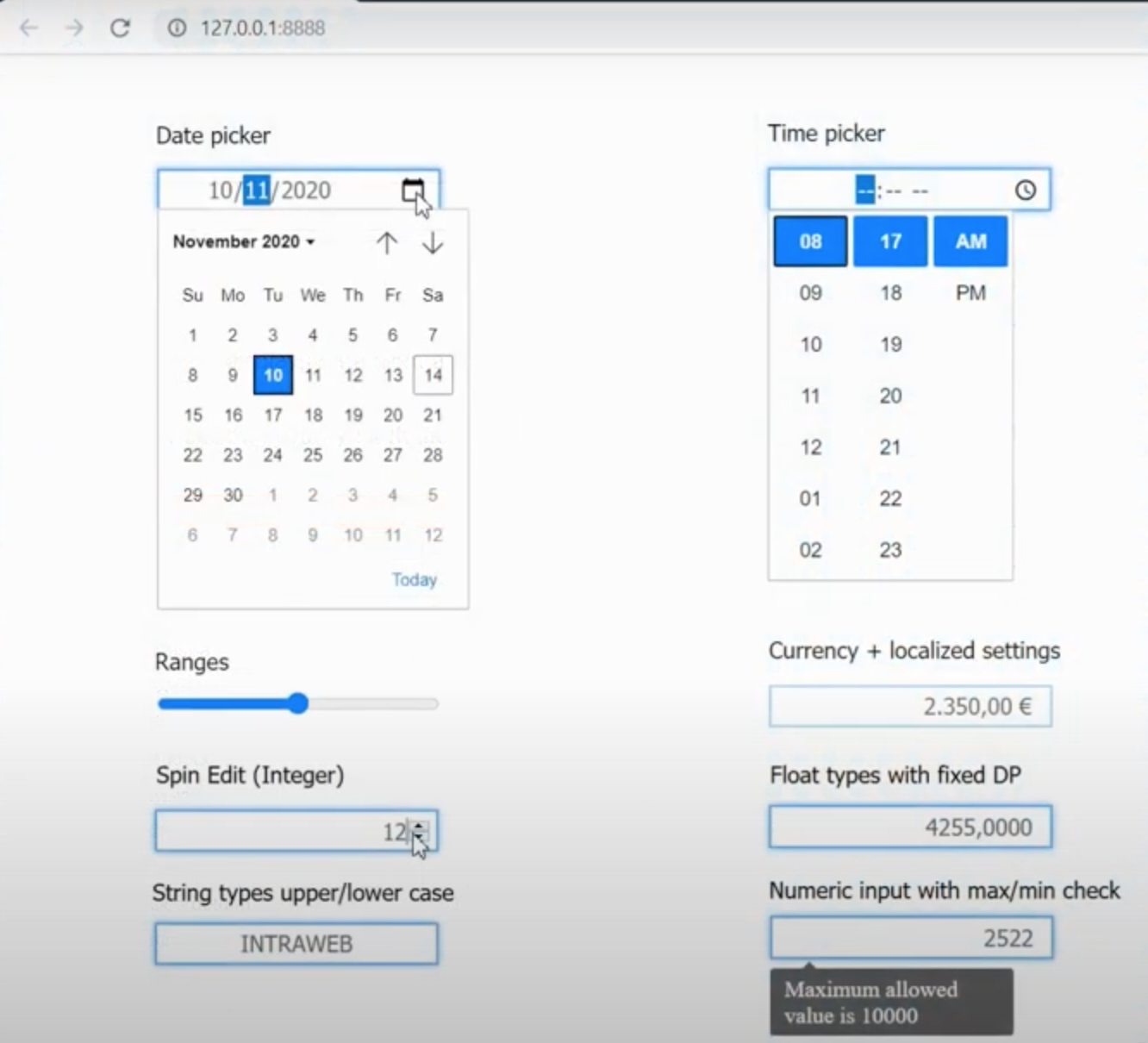
그림 2-9 HTML5 입력 콘트롤 강화




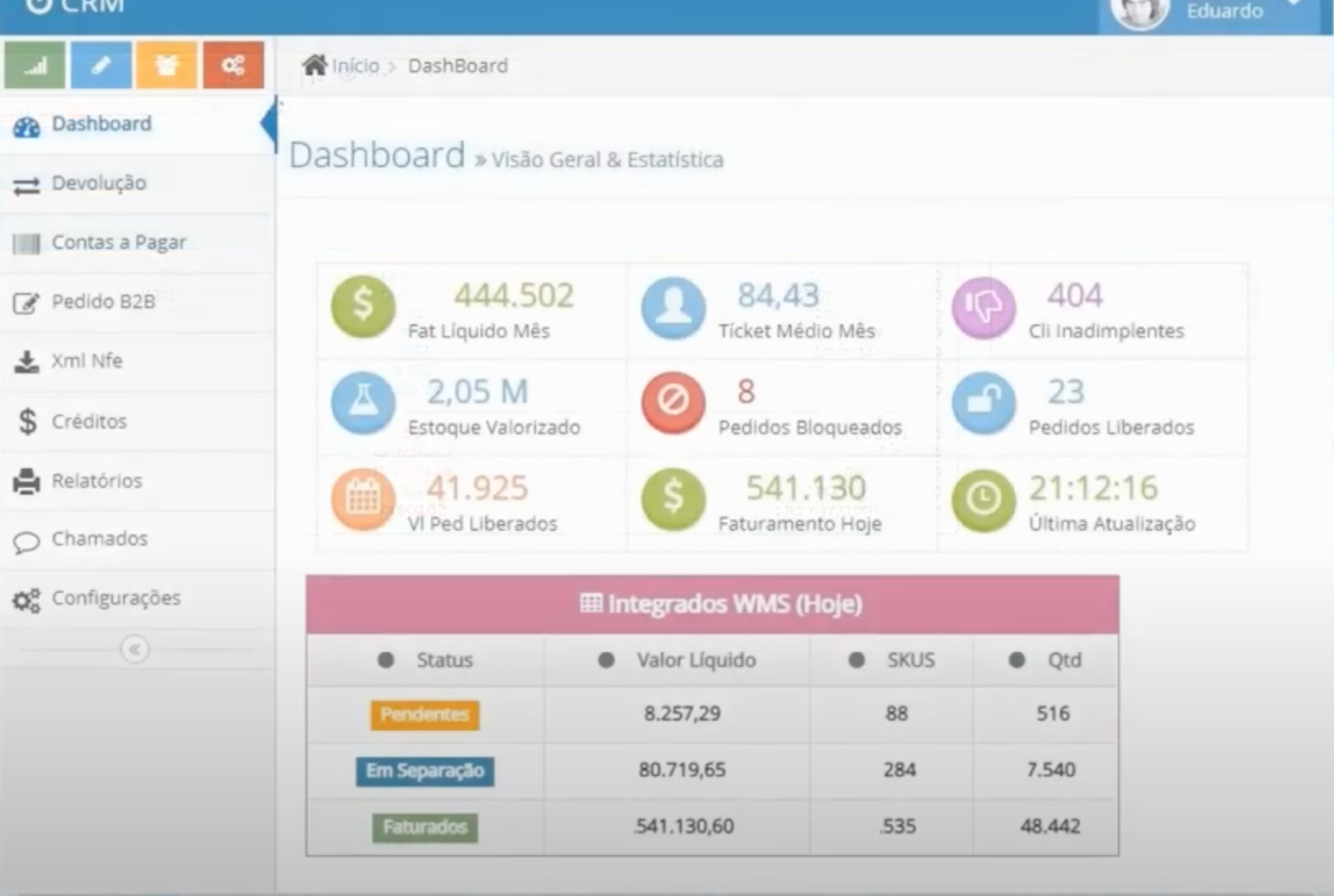
그림 2-10 인트라웹 사용자가 보내 준 부트스트랩 적용 결과들

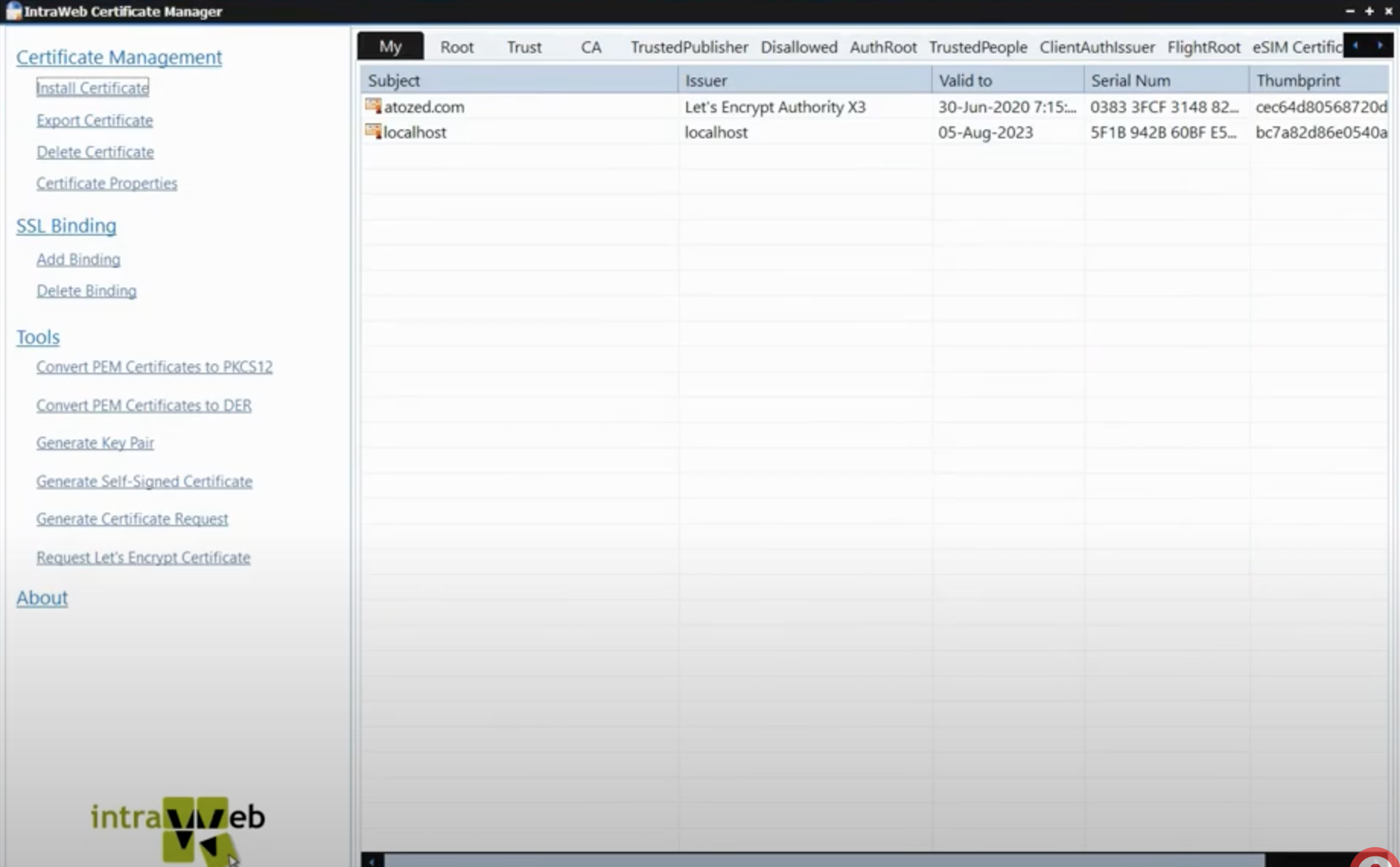
그림 2-11 인트라웹의 인증서 관리자에서 Let’s Encrypt 신청, 인증서 설치 등을 간편하게 할 수 있다. (관련자료: https://atozed.com/intraweb/certmanager/ )

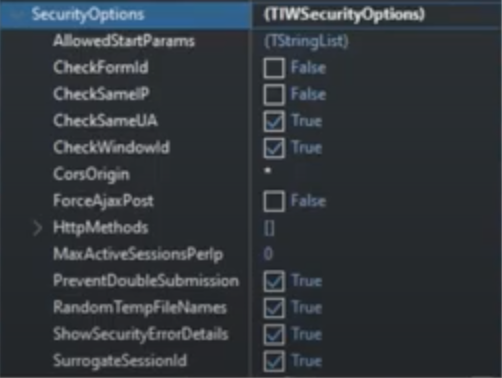
그림 2-12 인트라웹 보안 기능 강화: TIWServerController의 보안 속성에서 Transparent CSP, TransparentCORS, IP 당 허용 세션 갯수 지정 등을 할 수 있다.
인트라웹(IntraWeb) 버전 17 (2021년 중 출시 예정)
- 페이지를 완전히 재설계
- 새 페이지 뿐만 아니라, 기존 IW 폼도 계속 제공됨
- UI 강화에 집중, 인트라웹 기존 프레임워크에 플러그인될 예정
- 버전 17의 페이지는 자바스크립트 대신 타입스크립트 사용
- 기존 (버전 15) 페이지 모델
- UI 영역은 DFM 포맷으로 저장됨
- DFM 파일이 HTML/CSS/JS로 변환되는 작업은 웹서버에서 처리됨
- 버전 17의 페이지 모델
- UI 영역은 IWML 포맷으로 저장됨
- IWML 파일이 HTML/CSS/JS로 변환되는 작업은 웹 브라우저에서 처리됨
- 그 결과, 서버 부담이 줄고, 서버와 클라이언트 간 전송되는 데이터도 줄어듬. 렌더링 엔진 역시 훨씬 단순해짐
(데모: 인트라웹(IntraWeb) 버전 17 화면 작업 미리보기) 32분 01초부터
[델파이MVC프레임워크 (DelphiMVCFramework)] (34분 06초부터)
DelphiMVCFramework (델파이MVC프레임워크) 개요
- 오픈소스 프레임워크로서, 웹솔루션 구축을 쉽고 빠르게 하기위해 고안됨
- 깃허브(Github)의 델파이 라이브러리 중 가장 인기있음
- REST (RMM Level 3)과 JSON-RPC 2.0 지원
- 푸쉬공지를 할 수 있도록 서버 이벤트 전송 지원
- (원한다면) MVCActiveRecord를 통해 데이터를 개체지향 방식으로 접근
- 표준 준수, 클라이언트 구현은 어떤 기술이든 사용가능
- 세계 최대 규모의 델파이 웹 시스템에서 사용 중 (초당 수천개 연결)
- 유닛 테스트 완료 (240여개 유닛테스트)
- Delphi 10 시애틀부터 (최신 버전인) 10.4 시드니에서 작동
- 전세계 32명의 참여자가 10년 이상 개발 및 개선
- 문서화가 잘되어 있음! 각 기능별 Sample 제공 (60여개)
- 페이스북 그룹에서 무료 지원, 현재 적극적으로 활동하는 개발자 3700명 이상
- 유상 서비스 (지원, 교육, 개발 의뢰는 professionals@bittime.it 로 요청 가능)
- 전세계 수천명 델파이 개발자들의 신뢰를 받고 있음
DelphiMVCFramework (델파이MVC프레임워크)을 비즈니스 로직의 컨테이너로 사용하기
- 델파이MVC프레임워크는 서버단 솔루션임
- 특정 클라이언트 기술에 종속성이 없다는 점이 가장 강점임
- 클라이언트를 가볍게 하고 모든 비즈니스 로직 관리를 서버에서 함으로써 관리 수고를 낮춤
DelphiMVCFramework 구축 및 배포 유형
- 콘솔 애플리케이션 (윈도우, 리눅스, 맥OS)
- GUI 애플리케이션 (윈도우: VCL 또는 FMX, 리눅스: FMX리눅스)
- 윈도우 서비스
- 리눅스 데몬
- 아파치 모듈 (윈도우, 리눅스)
- IIS ISAPI 모듈 (윈도우)
가장 일반적인 DelphiMVCFramework 배포 방식
- 개발 시
- 콘솔 애플리케이션
- 배포 시 (중소규모 시스템)
- 윈도우 서비스
- 리눅스 데몬
- 배포 시 (대형 시스템)
- 아파치 모듈 (리눅스 또는 윈도우)
- IIS ISAPI (윈도우)
- 장점
- 개발과 디버깅 모두 더 쉬워짐
- 델파이 디버거의 강력한 기능을 십분 활용 가능
- 환경의 영향을 적게 받음
- 쉽게 개발하고 강력한 서버 기능 확보한다는 2가지 측면 모두에서 가장 좋은 전략
DelphiMVCFramework는 RESTful 또는 표준 JSON-RPC를 기반으로 한다.
- 클라이언트 종속성이 전혀 없다.
- 클라이언트는 원하는 기술로 구현하면 된다: 델파이, FMX, Node.js, PWA, Angular, React, Python, Electron…은 무엇이든 사용 가능
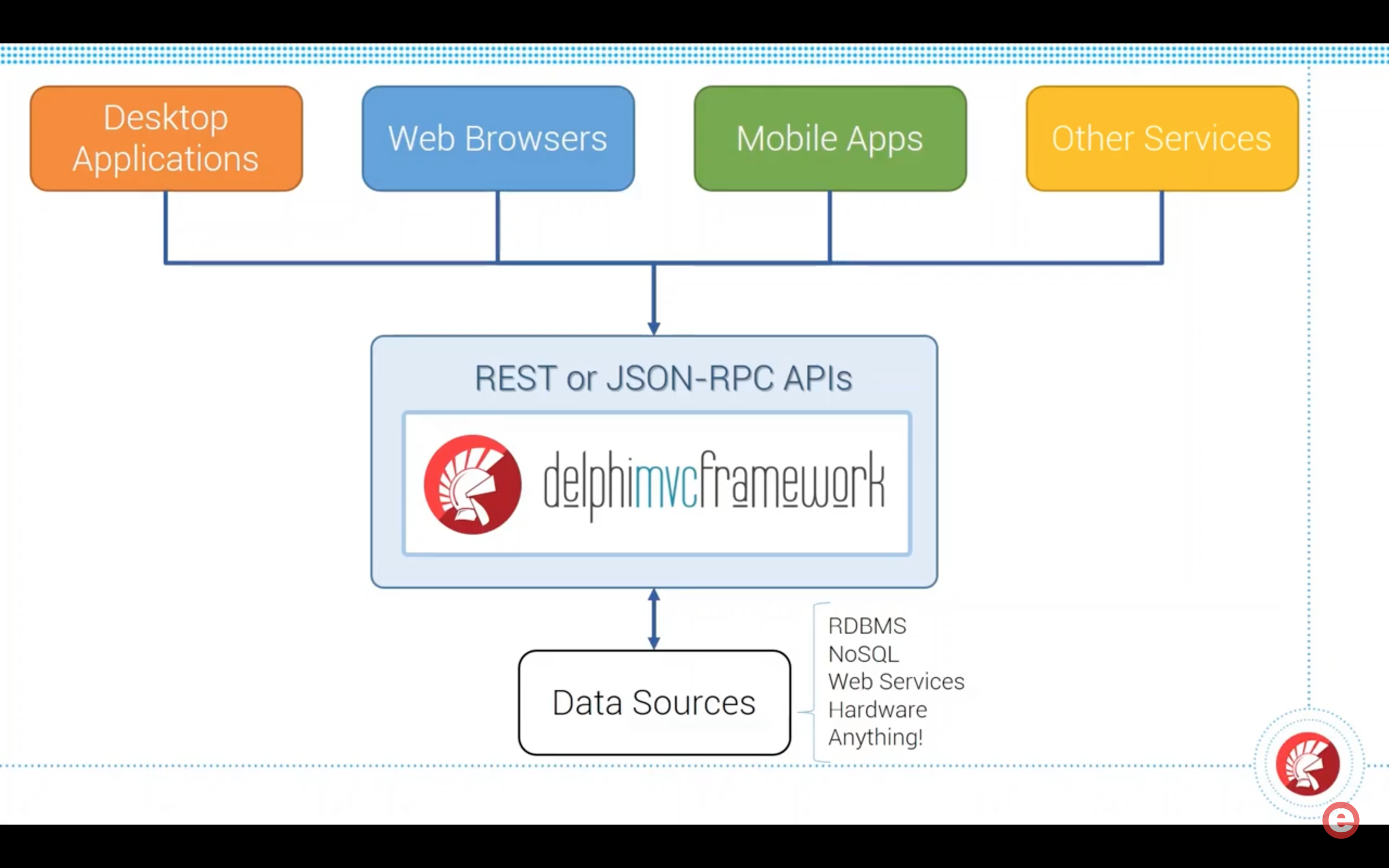
DelphiMVCFramework 기본 구조
- 데이터 소스: 원하는 기술 선택 (RDBMS, NoSQL, 웹서비스, 장비,…)
- 서버 (DelphiMVCFramework): RESTful 또는 JSON-RPC 표준 API
- 클라이언트:
- 원하는 구현 기술 선택 (델파이, 파이어몽키 NodeJS, PWA, Angular, React, Python, Electron…)
- 원하는 앱 선택: 데스크톱 애플리케이션, 웹브라우저, 모바일앱, 기타 서비스,…

그림 3-1 DelphiMVCFramework 기본 구조
DelphiMVCFramework 지원
- 공식 지원 페이스북 그룹 (3,700명 이상 활동 중)
- https://www.facebook.com/groups/delphimvcframework
- 공인 가이드 도서: https://leanpub.com/delphimvcframework
(데모) DelphiMVCFramework 원본 비디오 40분 57초부터
- 단순 REST API (데이터셋 사용): 41분 25초부터
- 단순 REST API (MVCActiveRecord 사용): 42분 59초부터
- 단순 JSON-RPC API: 44분 37초부터
- 단순 JSON-RPC API 네이티브 클라이언트: 46분 15초부터
- 단순 JSON-RPC 파이썬 클라이언트: 47분 48초부터
DelphiMVCFramework 성공 사례
DelphiMVCFramework는 전세계 개발자 수천명이 믿고 사용하며 많은 활용 사례가 있다. 2가지만 살펴보면,
- 원격 지원 솔루션
- 팀뷰어 (TeamViewer)와 유사한 솔루션에서 DMVCFramework를 활용하여 사용자, 라이선스, 출고 관리
- DMVCFramework는 아파치 클러스터 핸들로 배포됨
- 시간당 10,000 원격 지원 서비스 수행 (월간 1백만 원격 지원 서비스 수행)
- 전세계 100여개 국가의 고객들
- 연결되는 클라이언트들의 운영체제: 윈도우, 맥OS, 안드로이드, iOS
- ERP
- 수많은 API 호출, 방대한 데이터베이스, 수백개의 테이블, 저장 프로시저, 트리거
- 서버팜 (Server farm)에 500개 인스턴스, 고객당 인스턴스 1개
- 각 고객당 동시 사용자가 매우 많음
- 연결되는 클라이언트: 웹(자바스크립트), 데스트톱(델파이)
DelphiMVCFramework 관련 링크
- 깃허브 리포지토리: https://github.com/danieleteti/delphimvcframework
- 이번 세션 슬라이드와 데모 코드: https://github.com/danieleteti/delphicon2020
- DMVCFramework 공인 가이드
- https://leanpub.com/delphimvcframework
- 교육, 컨설팅, 구축
- professionals@bittime.it
- 원본 비디오 시청: https://delphicon.embarcadero.com/talks/powering-the-web-with-delphi/
- DelphiCon 전체 보기 (현재 무료, 향후 유료 전환 예상): https://delphicon.embarcadero.com/replays/
- 데브기어의 DelphiCon 소개 페이지로 가기: https://devgear.co.kr/archives/3692


