Firemonkey 파이어몽키에서 Message 대화상자 사용하기/Message 대화상자와 유사하게 폼 사용하기
2020.01.23 14:01
파이어몽키에서 Message 대화상자 사용하기
이전 파이어몽키에서는 MessageDlg, ShowMessage, InputBox, InputQuery 등이 새로운 메소드로 많이 변경 되었습니다. Async 와 Sync 형태로 체계화 되었고 기존 함수들은 컴파일시 오류가 발생하지는 않으나 비정상으로 작동되었습니다. 아래의 주소를 참조하시면 자세한 내용을 보실 수 있습니다.
델파이 10.3 에서는 Message 대화상자를 다음과 같이 구현하시면 사용 하실 수 있습니다.
(uses 절에 FMX.DialogService를 추가해야합니다.)
|
procedure TForm1.Button1Click(Sender: TObject); begin TDialogService.MessageDialog(('test message'), system.UITypes.TMsgDlgType.mtConfirmation, [system.UITypes.TMsgDlgBtn.mbYes, system.UITypes.TMsgDlgBtn.mbNo], system.UITypes.TMsgDlgBtn.mbYes,0, procedure (const AResult: System.UITypes.TModalResult) begin case AResult of mrYES: ShowmessagE('yes'); end; end); end; |
Message 대화상자와 유사하게 폼 사용하기
모바일 장치 또는 모바일 장치에서 실행되는 OS는 코드 차단을 허용하지 않으므로 MessageDlg에서 결과를 읽어 오는 전통적인 방식이 잘 동작하지 않는 경우가 있습니다. 이번에는 파이어몽키에서 MessageDlg의 동작이나 다른 모달 폼 형식으로 보이게 하는 방법 중 하나를 설명합니다.
l 따라하기
1. File > New Multi-Device Application으로 프로젝트를 시작합니다.
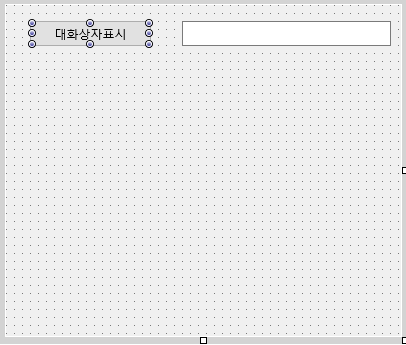
2. 대화 상자를 호출하는 버튼과 사용자의 선택 결과를 표시 할 수 있는 TEdit를 아래와 같이 내려놓습니다.
3. 프로젝트에 새로운 폼을 추가하고 이름을 frmDlg로 지정합니다.

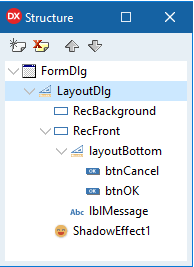
4. 아래와 같은 계층 구조로 컴포넌트들을 구성하도록 하겠습니다.

- 폼에 TLayout을 내려놓고 Name 속성을 LayoutDlg, Align 속성을 Client로 지정합니다.
- 레이아웃위에 TRectangle을 놓고 다음과 같이 속성을 설정합니다.
|
속성 |
속성값 |
|
Name |
recBackground |
|
Align |
Client |
|
Fill.Color |
Black |
|
Opacity |
0.5 |
|
Sides |
4면을 모두 false로 지정 |
- layoutDlg에 다른 TRectangle을 놓고 다음과 같이 속성을 설정합니다.
|
속성 |
속성값 |
|
Name |
recFront |
|
Align |
VertCenter |
|
Margins.Left |
30 |
|
Margins.Rigth |
30 |
|
Sides |
4면을 모두 false로 지정 |
|
XRadius |
6 |
|
YRadius |
6 |
- recFront에 TShadowEffect를 적용하고 Distance속성을 5, Softness 속성을 0.2로 설정합니다.
- recFront 속성 중 다음을 추가적으로 지정합니다.
|
속성
|
속성값
|
|
Fill.Kind
|
Gradient
|
|
Fill.Gradient
|
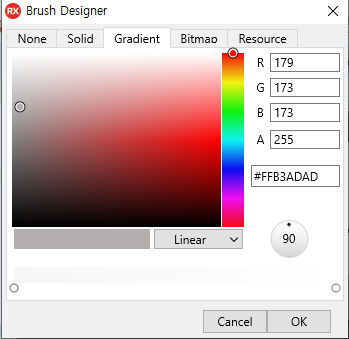
Edit를 선택하여 BrushDesigner을 실행합니다. BrushDesigner 하단에 있는 두 점의 왼쪽 점을 클릭합니다. 그림과 같이 RGB 값을 설정합니다. 오른쪽을 클릭하고 255 (모두)로 설정하면 흰색입니다.
|
- recFront에 TLabel을 내려놓고 다음과 같이 속성들을 지정합니다.
|
속성
|
속성값
|
|
Name
|
Top
|
|
Align
|
30
|
|
Margins.Top
|
10
|
|
Margins.Left
|
10
|
|
Margins.Rigth
|
10
|
|
TextSettings.HorzAlign
|
Center
|
|
TextSettings.WordWrap
|
True
|
|
Height
|
60
|
- recFront 하위에 TLayout을 내려놓고 Name 속성을 layoutBottom, Align 속성을 Bottom으로 설정합니다.
- layoutBottom에 버튼 두 개를 내려놓고 각 각의 속성들을 지정합니다.
|
컴포넌트 |
속성 |
속성값 |
|
TButton |
Name |
btnOK |
|
align |
Left |
|
|
Margins.left |
5 |
|
|
Text |
OK |
|
|
TButton |
Name |
btnCancel |
|
align |
Right |
|
|
Margins.Right |
5 |
|
|
Text |
Cancel |
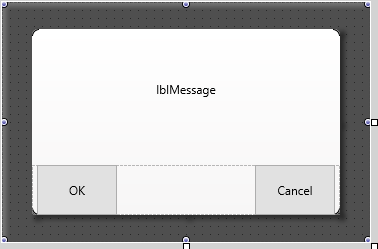
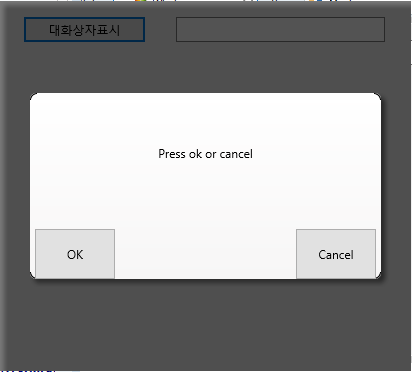
아래와 같이 디자인 된 것을 확인 하실 수 있습니다.

5. FormDlg 유니트에 호출 될 ShowDialog 루틴을 선언하고 구현하도록 하겠습니다.
[선언부분]
|
public Procedure ShowDialog(aParent : TFMXObject; aText : string; { Public declarations }
|
[구현부분]
|
procedure TFormDlg.ShowDialog(aParent : TFMXObject; aText : string); begin //First we set the text in the label
lblMessage.Text := aText;
//Then we move the entire Layout to the form (well, any FMXObject)
layoutDlg.Parent := aParent;
//The following lines shouldnt be necessary
//I have however had one occasion where they were
//I havent been able to reproduce, but they wont hurt
recBackground.BringToFront;
recFront.BringToFront; end; |
6. 메인 폼에서 프로시저 호출 버튼의 OnClick 이벤트에서 ShowDialog를 호출하도록 구현합니다.
|
procedure TForm1.Button1Click(Sender: TObject); begin FormDlg.ShowDialog(self, 'Press ok or cancel'); end; |
7. 대화 상자가 표시는 되지만 OK, Cancel 버튼에 대응하기 위해서 TFormDlg 유니트에 이벤트를 정의합니다.
다음과 같이 TNotifyEvent 유형의 두 개의 속성을 추가 정의합니다.
(속성이름,타입을 지정한 후 Ctrl +Shiht +C를 누르면 자동으로 아래와 같이 read/wirte 문이 생성됩니다.)
|
private property OnOkBtnClick : TNotifyEvent read FOnOkBtnClick write SetOnOkBtnClick; property OnCancelBtnClick : TNotifyEvent read FOnCancelBtnClick write SetOnCancelBtnClick; end;
|
8. 앞에서 작성한 ShowDialog 루틴 선언 부분과 구현 부분을 아래와 수정하도록 하겠습니다.
|
public Procedure ShowDialog(aParent :TFMXObject; aText :string; aOKClick,aCancelClick :TNotifyEvent); end;
procedure TFormDlg.ShowDialog(aParent: TFMXObject; aText: string; aOKClick, aCancelClick : TNotifyEvent); begin lblMessage.Text := aText;
//Then we move the entire Layout to the form (well, any FMXObject) layoutDlg.Parent := aParent;
//The following lines shouldnt be necessary //I have however had one occasion where they were //I havent been able to reproduce, but they wont hurt
recBackground.BringToFront; recFront.BringToFront;
self.FOnOkBtnClick := aOKClick; self.FOnCancelBtnClick := aCancelClick; end; |
7. OK, Cancel 버튼의 OnClick 이벤트핸들러를 다음과 같이 각 각 작성합니다.
|
procedure TFormDlg.btnCancelClick(Sender: TObject); begin //Set the parent back to self self.layoutDlg.Parent := self;
//If the event is assigned, call it if assigned(self.FOnCancelBtnClick) then self.FOnCancelBtnClick(self); end;
procedure TFormDlg.btnOKClick(Sender: TObject); begin self.layoutDlg.Parent := self;
//If the event is assigned, call it if assigned(self.FOnOkBtnClick) then self.FOnOkBtnClick(self); end; |
8. 메인 화면에서 대화 상자를 호출하려면 TNotifyEvent와 일치하는 두 개의 프로 시저를 전달하기 위해
프로시저를 선언하고 구현합니다.
[선언]
|
TForm1 = class(TForm) Button1: TButton; Edit1: TEdit; procedure Button1Click(Sender: TObject); private { Private declarations } public procedure DlgCancel(sender : TObject); procedure DlgOK(sender : TObject); end;
|
[구현
|
procedure TForm1.DlgCancel(sender: TObject); begin Edit1.Text := 'Cancel was clicked'; end;
procedure TForm1.DlgOK(sender: TObject); begin Edit1.Text := 'Ok was clicked'; end; |
9. 메인 폼의 버튼 OnClick 이벤트 핸들러를 다음과 같이 수정합니다.
|
procedure TForm1.Button1Click(Sender: TObject); begin formDlg.ShowDialog(self, 'Press ok or cancel', dlgOK, dlgCancel); end; |
10. 프로그램을 실행 해보면 다음과 같이 MessageDlg와 유사하게 표시됨을 확인 하실 수 있습니다.

[샘플] Form_DialogFomat.zip