Delphi TListView 행별로 배경색 설정 및 글꼴변경하기
2017.09.08 10:59
리스트뷰(TListView)는 많은 데이터를 목록으로 표시하기 위한 컴포넌트입니다.
스와이프(스크롤) 속도가 빠른 대신 항목 구성하기가 까다롭습니다.
이번 글에서는 리스트뷰 표현 방식 중 DynamicAppearance(동적 외관구성)를 이용해 외관 구성 후, 아래 기능을 구현했습니다.
1) 표시 항목을 추가(현재 2개, 여러 항목 표시가능)
2) 조건에 따라 배경색상을 변경
3) 조건에 따라 글꼴 변경
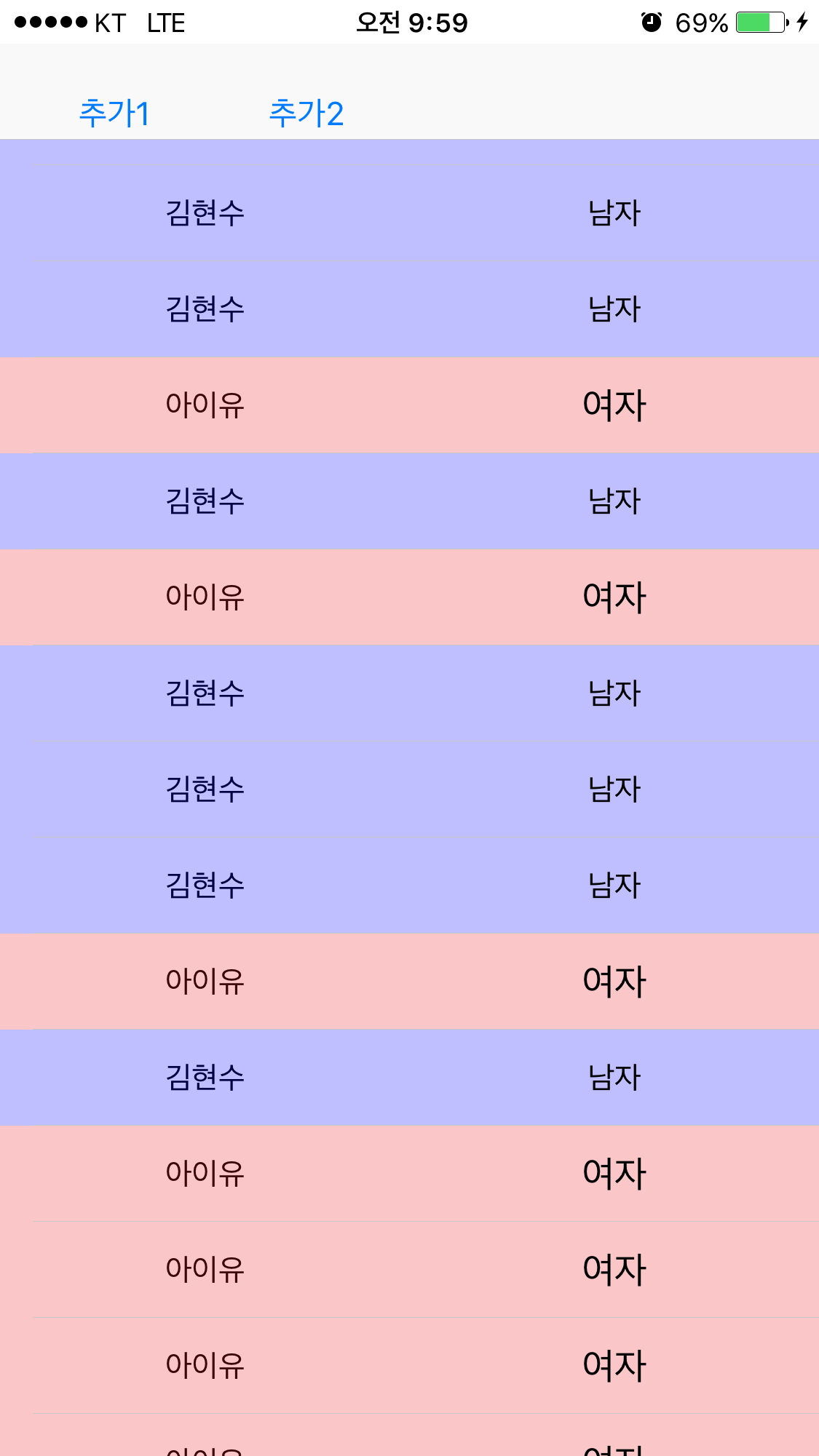
결과 화면은 아래와 같습니다.
(아이폰에서는 "여자" 글꼴을 Bold로 주니 글자가 약간 커지네요.)
구현한 내용은 아래와 같습니다.
화면구성
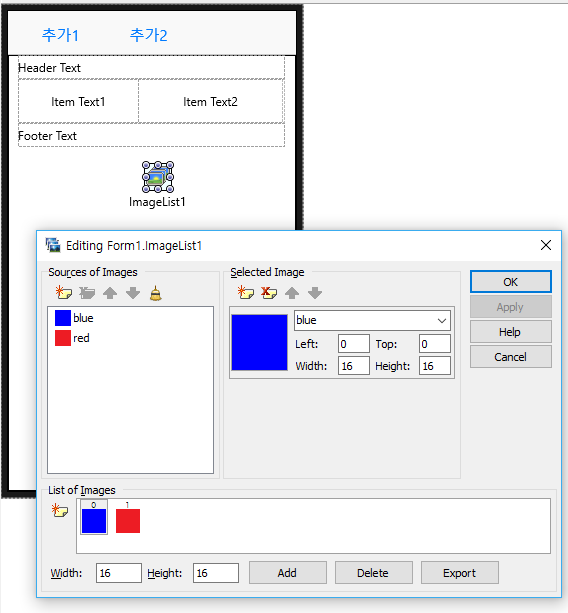
대표 컴포넌트는 리스트뷰(TListView)와 이미지리스트(TImageList)입니다.
이미지 리스트에는 2개의 색상 이미지(16x16)를 추가했습니다.
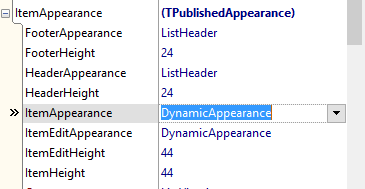
리스트뷰의 ItemAppearance.ItemAppearance를 DynamicAppearance로 설정했습니다.
아이템 오브젝트는 문자를 표현할 Text 항목 2개와 배경을 표현할 Image 항목 총 3개로 구성했습니다.
(Image 항목을 추가한 이유는 Rectangle과 같은 도형을 지원했다면 도형의 배경으로 처리했겠지만, 지원하지 않아 이미지를 이용해 배경으로 처리했습니다.)
코드작성
코드의 주요 기능은 2가지 입니다.
1) 리스트뷰 아이템(TListViewItem)의 값에 따라 배경색 및 글꼴 설정
2) 리스트뷰 크기 변경(OnResized 이벤트) 시 항목너비 조정
참고로 리스트뷰 아이템 서식 변경의 경우 OnUpdateObjects 이벤트에서 처리했지만,
코드로 목록을 추가하는 경우, 추가하는 시점에 서식을 설정할 수도 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
procedure TForm1.FormCreate(Sender: TObject);begin ListView1.ItemSpaces := TBounds.Create(RectF(0, 0, 0, 0));end;procedure TForm1.Button1Click(Sender: TObject);var Item: TListViewitem;begin Item := ListView1.Items.Add; Item.Data['Text1'] := '김현수'; Item.Data['Text2'] := '남자';end;procedure TForm1.Button2Click(Sender: TObject);var Item: TListViewitem;begin Item := ListView1.Items.Add; Item.Data['Text1'] := '아이유'; Item.Data['Text2'] := '여자';// (Item.Objects.ObjectByName('Image2') as TListItemImage).Bitmap := ImageList1.Bitmap(TSizeF.Create(16, 16), 1);end;function FindTextObject(const AListView: TListView; AName: string): TCommonObjectAppearance;var Obj: TCommonObjectAppearance;begin Result := nil; for Obj in AListView.ItemAppearanceObjects.ItemObjects.Objects do begin if Obj.Name = AName then Exit(Obj as TCustomTextObjectAppearance); end;end;procedure TForm1.ListView1Resized(Sender: TObject);var Text1, Text2: TCommonObjectAppearance;begin Text1 := FindTextObject(ListView1, 'Text1'); Text2 := FindTextObject(ListView1, 'Text2'); Text1.Width := ListView1.Width / 2; Text2.PlaceOffset.X := Text1.Width; Text2.Width := ListView1.Width / 2;end;procedure TForm1.ListView1UpdateObjects(const Sender: TObject; const AItem: TListViewItem);var ImageItem: TListItemImage; TextItem: TListItemText;begin ImageItem := AItem.Objects.DrawableByName('Image2') as TListItemImage; TextItem := AItem.Objects.DrawableByName('Text2') as TListItemText; if Assigned(ImageItem) then begin if AItem.Data['Text1'].ToString = '김현수' then ImageItem.Bitmap := ImageList1.Bitmap(TSizeF.Create(16, 16), 0) else ImageItem.Bitmap := ImageList1.Bitmap(TSizeF.Create(16, 16), 1) ; ImageItem.Visible := True; end; if Assigned(TextItem) then begin if Textitem.Text = '여자' then Textitem.Font.Style := [TFontStyle.fsBold, TFontStyle.fsItalic]; end;end; |
위 구성은 리스트뷰 항목별로 배경과 글꼴을 설정했습니다.
위 내용을 참고하면, 각 항목의 위치, 크기 등을 자유자제로 편집할 수 있어 활용도는 무궁무진할 것으로 보입니다.
좋은 아이디어가 있다면, 저에게도 알려주셔서 공유 부탁드립니다.
참고자료
델파이 기본샘플을 적극 참고했습니다.
ListView 관련 샘픙은 기본 설치 경로 기준 아래와 같습니다.(10.2 도쿄 기준)
C:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples\Object Pascal\Multi-Device Samples\User Interface\ListView
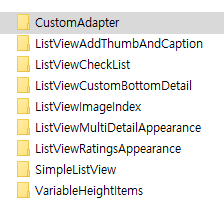
다음과 같은 샘플들이 있습니다.
그중 CustomAdapter와 ListViewImageIndex 샘플을 많이 참고했습니다.
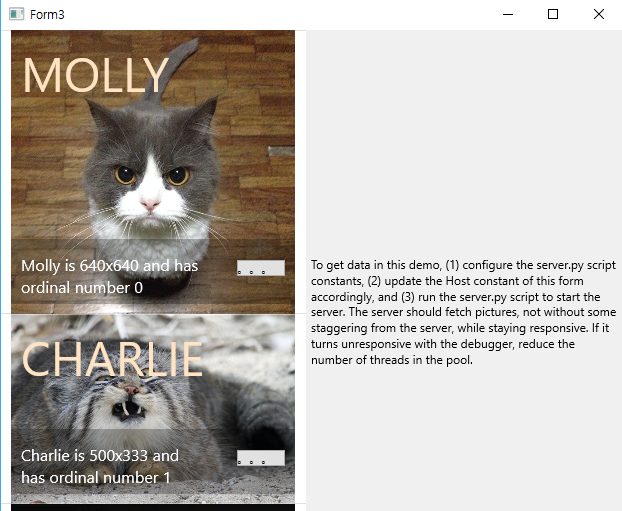
CustomAdapter
웹상의 이미지를 표시하고, 상단에 큼지막한 이름과 하단에 설명과 버튼을 구성합니다.
목록의 크기를 이미지에 맞게 조정합니다.
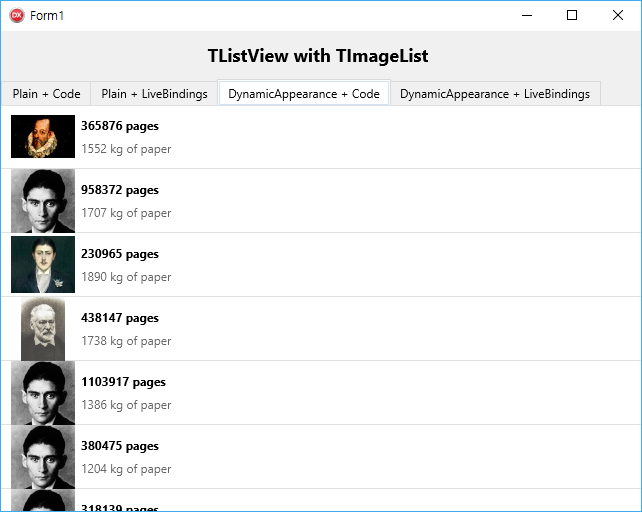
ListViewImageIndex
리스트뷰와 데이터셋을 라이브바인딩과 코드를 이용해 목록을 구성합니다.
이미지는 이미지리스트를 활용합니다.
기타 다른 샘플들도 참고할 만한 내용이 많습니다. 다른 샘플들은 직접 둘러보시고 도움을 받으시기 바랍니다.
원글: http://blog.hjf.pe.kr/469






 ListViewDynamicBG.zip
ListViewDynamicBG.zip