공통 [베를린] FireUI 앱 미리보기 - 개발중인 앱의 디자인을 장치에서 실시간으로 확인하며 개발할 수 있습니다.
2016.04.22 14:29
RAD Studio 10.1 베를린에 FireUI 앱 미리보기(FireUI App Preview) 기능이 추가되었습니다. .
FireUI 앱 미리보기
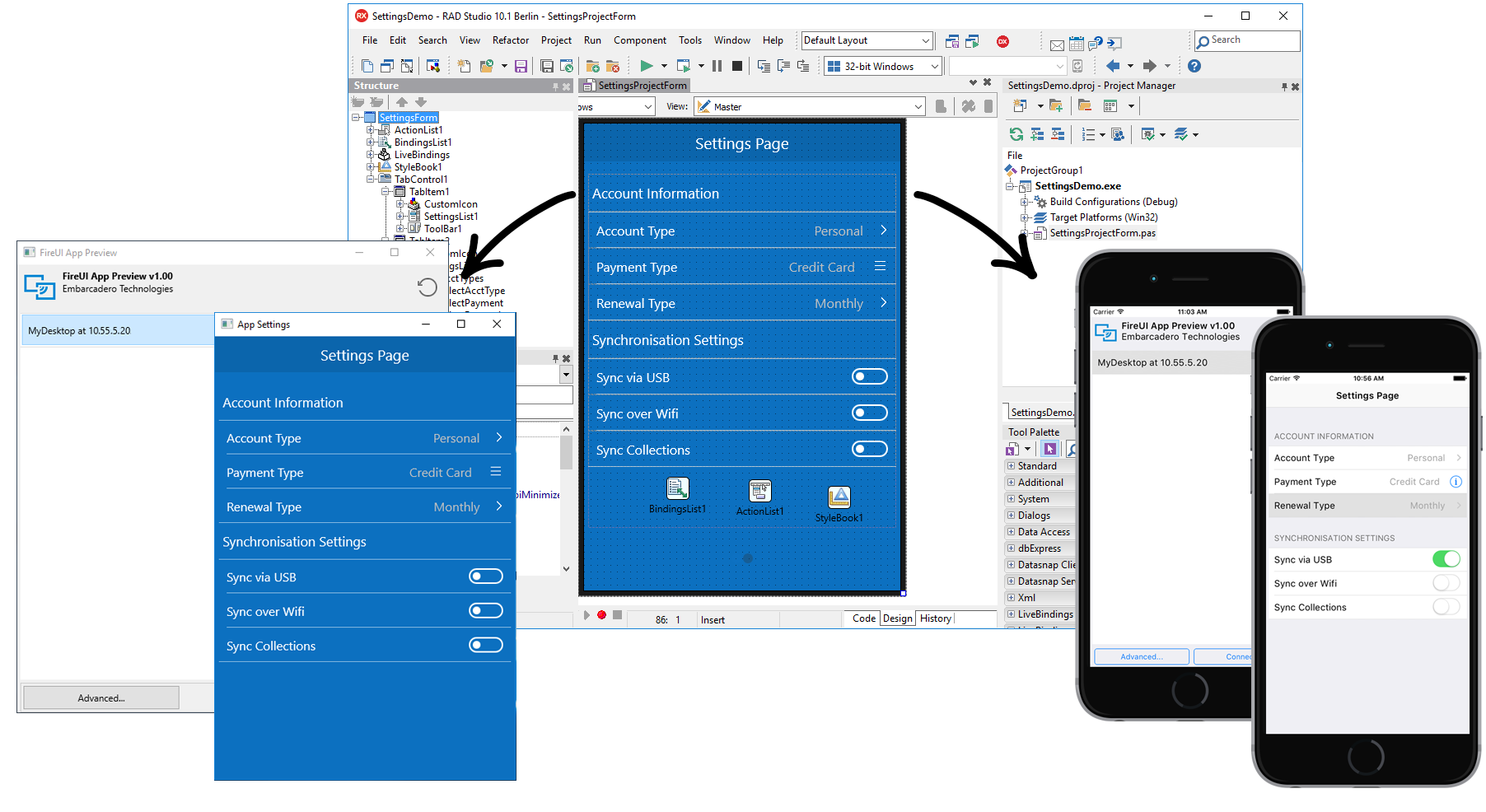
FireUI 앱 미리보기는 폼 디자이너에서 작업 중인 화면을 여러분의 아이폰, 안드로이드 폰, 윈도우 PC, 맥을 통해 실시간으로 디자인을 확인할 수 있는 기능입니다. 폼 디자이너의 변경사항은 연결된 실시간으로 장치에 반영됩니다.(이 기능은 기본으로 내장된 앱 테더링 기능을 이용합니다.)
이 동영상을 통해 폼 디자이너에서 디자인 중인 화면을 실기기에서 실시간으로 확인하는 데모를 보실 수 있습니다.
(자막 설정 후 환경 > 자막 > 자동 번역 > 한국어하면 조금 틀리기는 해도 한글자막을 함께 보실 수 있습니다.)
더 자세한 내용은 엠바카데로 기술문서를 통해살펴볼 수 있습니다. : http://docwiki.embarcadero.com/RADStudio/en/FireUI_Live_Preview

FireUI 앱 미리보기 클라이언트
FireUI 앱 미리보기 클라이언트 설치는 다음 링크와 경로(기본 경로)를 참고하시기 바랍니다.
- 안드로이드 : 구글플레이에서 설치 - https://play.google.com/store/apps/details?id=com.embarcadero.LivePreview101
- 윈도우 : C:\Program Files (x86)\Embarcadero\Studio\(버전번호)\LivePreview\LivePreviewInstaller.exe.
- 맥(OSX) : C:\Program Files (x86)\Embarcadero\Studio\(버전번호)\LivePreview\LivePreview101.pkg.
- 소스코드 : C:\Program Files (x86)\Embarcadero\Studio\(버전번호)\source\Tools\FireUIAppPreview
(iOS의 경우 현재(2016.4) 준비 중으로, 위 소스코드를 직접 기기에 배포해 사용하시기 바랍니다.)
RAD Studio IDE 설정

RAD Studio IDE에서는 Tools > Options > Form Designer > FireUI Live Preview 메뉴를 이용해,
클라이언트에 표시될 이름과 접속 비밀번호를 설정할 수 있고, 연결된 기기들을 확인할 수 있습니다.
관련 글
- [데브기어 기술사이트] RAD Studio 10.1 베를린 새로운 기능 소개 목록보기
- FireUI Live Preview : http://docwiki.embarcadero.com/RADStudio/en/FireUI_Live_Preview
- VCL앱을 모바일앱으로 쉽게 확장할 수 있는 앱테더링 자세히 살펴보기! : http://tech.devgear.co.kr/406984