공통 멀티-플랫폼 앱 멋지게! 쉽게! 빠르게! 완성하기 - #.1 한번에 멋지게 개발하기
2019.07.09 11:30
지금, 단 하나의 플랫폼에서만 작동하는 앱 개발에 수 백 시간을 투자하고 있지는 않은가요?
멀티-플랫폼 용 앱을 한번에 멋지게 만들고- 쉽게 연동하고-복잡한 프로그램도 빠르게 완성하는
방안을 확인해보세요. 비용은 절감하고 생산성은 현격하게 높아질 수 있습니다.
지금 [온라인 세미나: 멀티-플랫폼 앱 멋지게! 쉽게! 빠르게 완성하기 에 등록해 하나의 코드로 멀티-디바이스 앱을 개발하는 방안을 확인하세요.
|
|
이 세미나의 첫번째 세션 #1 한번에 멋지게 개발하기에서 어떤 내용을 다루는지 간단히 살펴보겠습니다.
멀티-디바이스 앱 개발
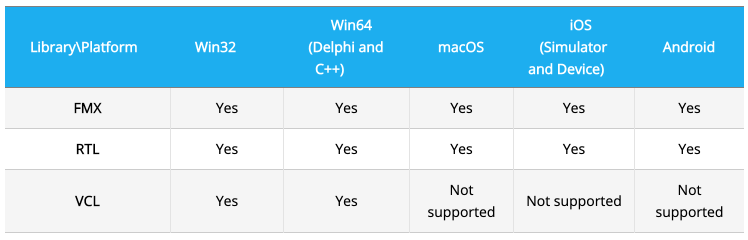
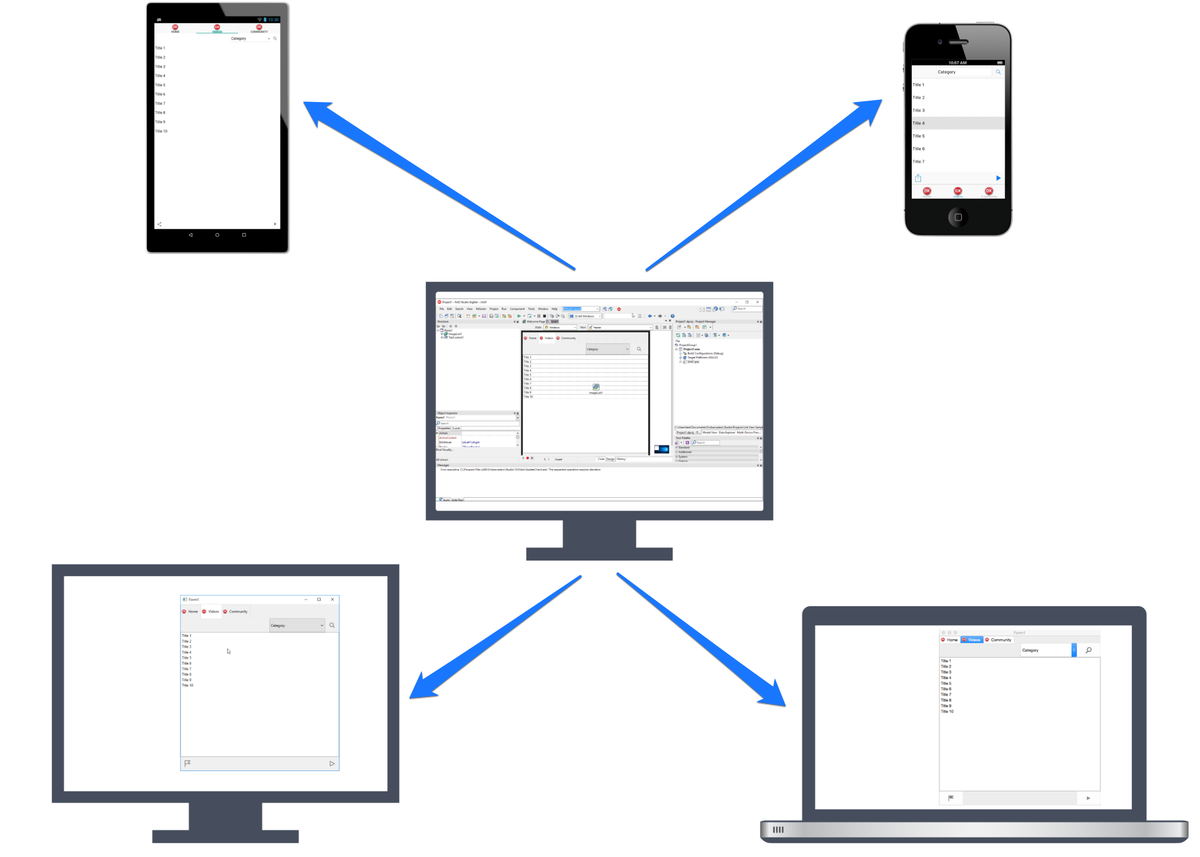
RAD 스튜디오(델파이, C++빌더)는 파이어몽키(FireMonkey, FMX)를 통해 다양한 플랫폼(운영체제)용 앱 개발을 지원합니다.

FMX는 멀티-플랫폼 용 UI 프레임워크이자, 컴파일러를 포함하고 있습니다.
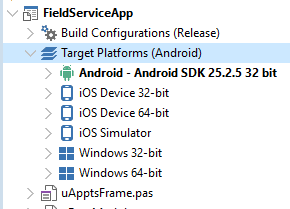
하나의 소스코드(프로젝트)를 원하는 플랫폼을 선택 해 빌드할 수 있습니다.
그 결과 각 플랫폼의 네이티브 앱을 생성 및 배포할 수 있습니다.

네이티브 앱은 CPU위에서 바로 실행되므로, 보안에 뛰어나고 높은 성능을 제공할 수 있습니다.
다양한 해상도 완벽 지원
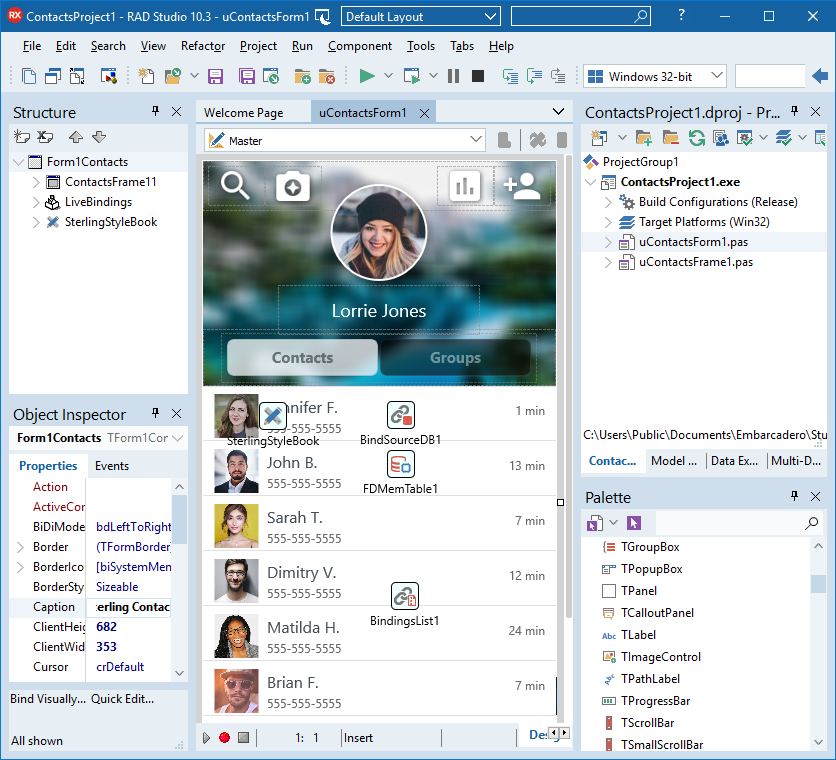
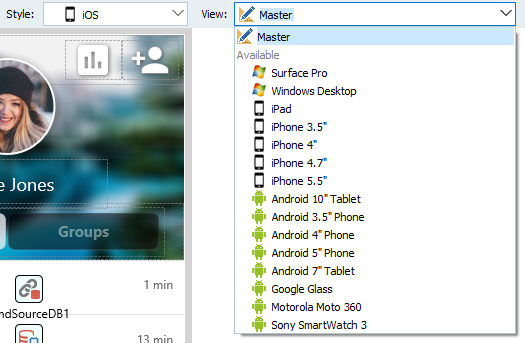
RAD 스튜디오는 시각적으로 화면을 배치하고 디자인할 수 있는 폼 디자이너를 제공합니다.
(아래 화면은 실행 중인 화면이 아닙니다. 개발 중인 화면입니다.)

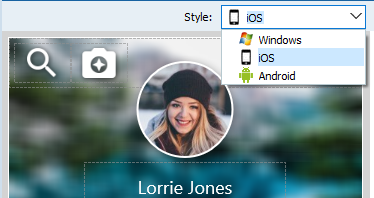
더군다나, 운영체제 별 스타일을 적용하며 개발할 수도 있습니다.

더 나아가, FireUI라는 기술을 통해 UI 화면을 각 플랫폼 및 해상도에 따라 다르게 배치할 수 있습니다.
즉, 모바일 앱을 디자인 한 후, 태블릿에 맞춰 화면을 재배치해 다양한 해상도를 완벽 지원할 수 있습니다.

[엠바카데로 기술자료] Form Designer - View Selector(영문)
개발 중인 화면 실시간 미리보기
다양한 플랫폼 앱 개발 시 각 플랫폼에 맞게 잘 디자인되고 있는지 확인하는 과정은 상당히 번거롭고 시간이 오래걸리는 작업입니다.
각 디바이스 또는 시뮬레이터에 배포(상당히 오래 걸리죠?)하고, 확인하고, 잘못되면 다시 배포하고 확인하는 작업의 반복입니다.
픽셀단위로 이미지를 맞춰야 하는 요즘의 디자인에서 위 작업은 상당히 짜증이 납니다.^^
RAD 스튜디오에서는 1차적으로 IDE(폼 디자이너)에서 위 작업을 매우 손쉽게 할 수 있지만,
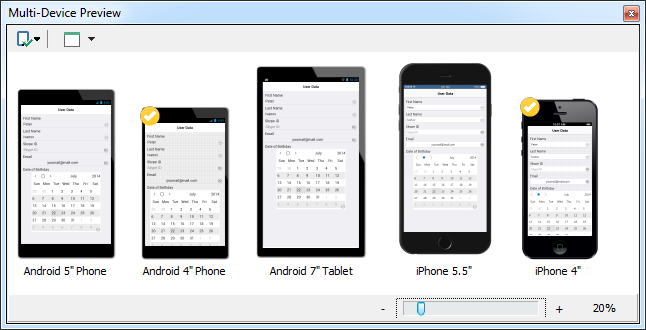
Multi-Device Preview와 FireUI Live Preview를 통해 더 손쉽고 완벽하게 할 수 있습니다.
멀티-디바이스 프리뷰는 여러분이 작업 중인 UI 디자인이 IDE 상에서 다양한 플랫폼과 해상도로 바로바로 확인할 수 있습니다.
1픽셀을 이동하면 모든 미리보기 화면에서 1픽셀 변경이 적용됩니다.

[엠바카데로 기술자료] Multi-Device Preview(영문)
FireUI Live Preview는 더 나아가, 엠바카데로가 제공하는 FireUI App Preview(클라이언트)를 설치한 디바이스를 통해 현재 디자인 중인 화면을 미리보는 엄청난 기능입니다.

[엠바카데로 기술자료] FireUI Live Preview(영문)
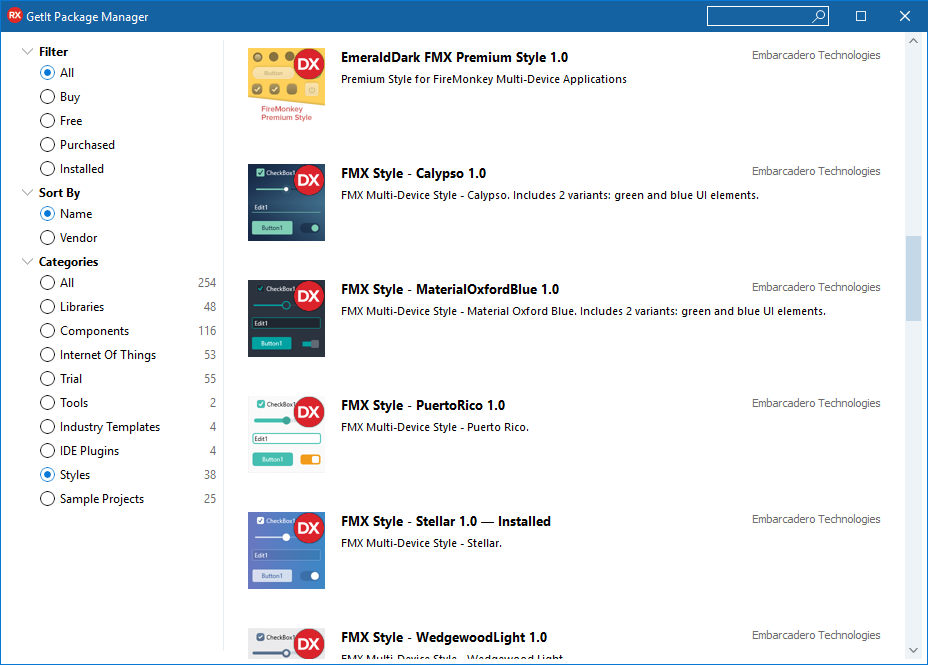
무료 제공되는 멋진 스타일 활용
FMX는 스타일을 통해 멋지고, 일관된 UI를 구성할 수 있습니다.
스타일을 이용하는 방법은 다음과 같습니다.
1, 기본으로 제공하는 스타일을 활용해 깔끔하게 디자인 적용
2, 기본 제공 스타일을 변형해 나만의(우리 회사만의) 디자인 적용
3, 추가 제공되는 프리미엄 스타일로 더욱 세련된 디자인 적용

자세히 보기
온라인 세미나에 무료 등록하고 더 자세한 내용을 보고 들을 수 있습니다.
|
|


