자유롭게 질의 및 응답을 할 수 있는 게시판입니다. 개발자 여러분의 답변이 큰 도움이 됩니다.
- 제품설치/등록 오류 문의: 설치/등록 Q&A 이용 (제품 구매 고객 한정)
Firemonkey XE5 FireMonkey 버튼 컴포넌트 만들기..
2014.06.16 20:03
안녕하세요.
즐거운 월요일이 시작됬네요~~
이번에 질문할 내용은, 컴포넌트 만들기 입니다.
자체 지원되는 버튼이나 스타일등을 마음대로 입맛에 맛게 디자인하기가 힘들어서
Rectangle 안에 Lable 을 넣어서 버튼형태를 만들었습다. 버튼의 배경색이나 폰트색상등을 마음대로
바꿀수 있어서 정말 좋습니다. 마우스 이벤트도 모두 받을 수 있어서, 클릭할때 배경색이나, 클릭후에
배경색등을 바꿀수 있으니, 실제 상용앱에서 보이는 형태의 버튼 구현이 가능합니다.
물론, 버튼을 이미지처리로 할 수 있지만, 눌렀을떄 떼었을때 이미지를 모두 만들어야 하니..
디자이너가 없는 개발자 분들은 Rectangle 을 이용해서 입맛에 맞는 멋있는 버튼을 만들 수 있을거 같습니다.
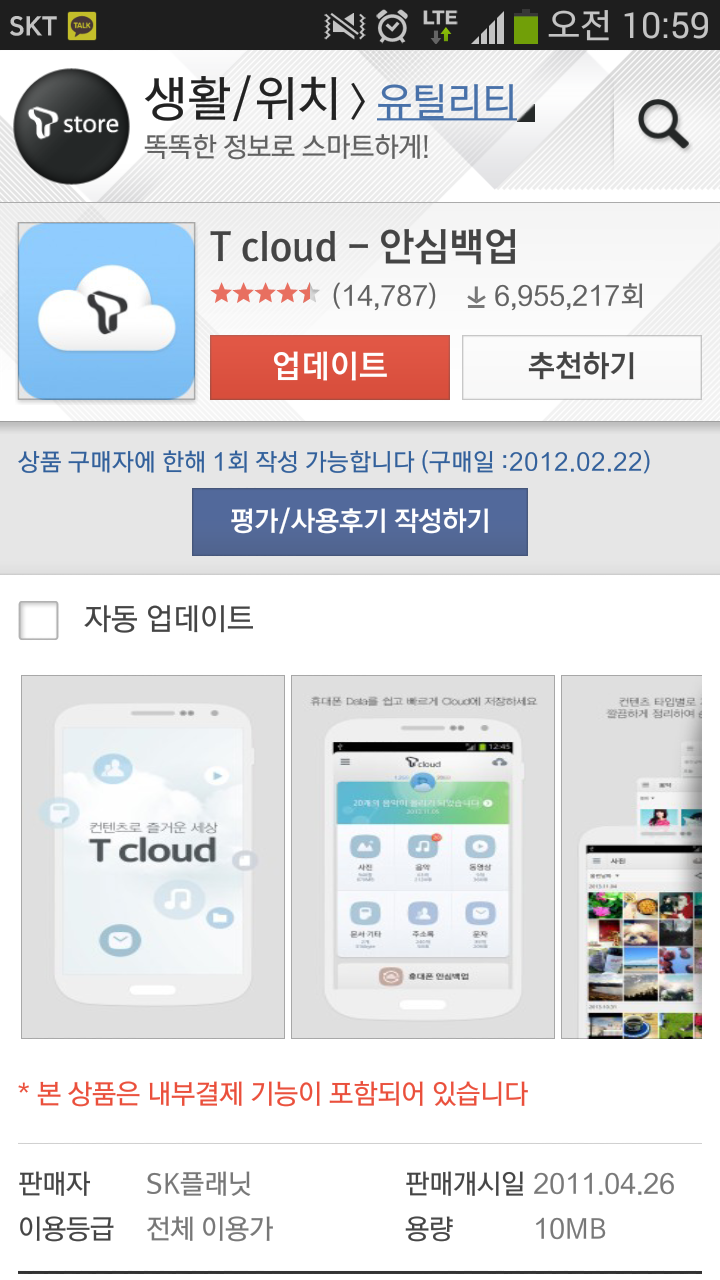
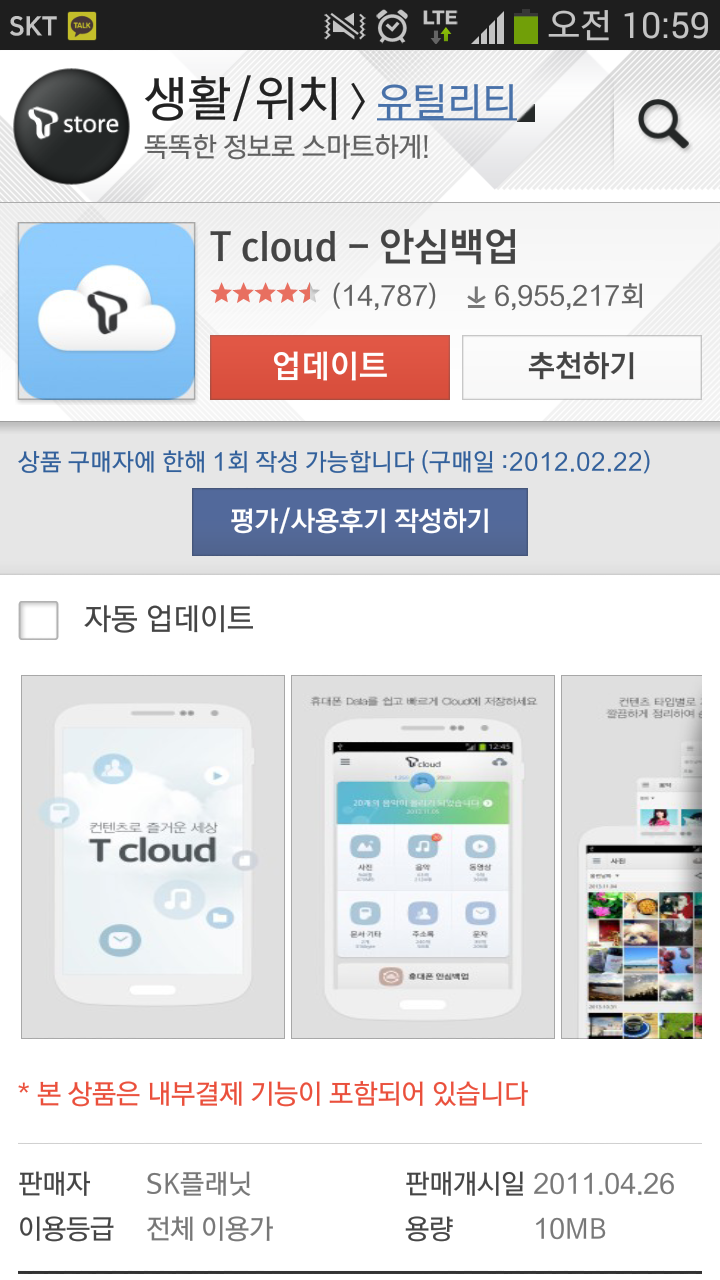
아래와 같이, [업데이트] [추천하기] [평사/사용후기 작성하기] 같은 버튼을 쉽게 만들수 있죠..

그런데 일일히 Rectangle 과 Label 을 만들고 이벤트등을 만들려니 소스도 복잡해질수 있어서
아예 컴포넌트 형태로 만들려고 합니다.
만드는 방법이나 참고 자료를 주시면 열심히 따라해보도록 하겠습니다.
감사합니다.
Firemonkey XE5 FireMonkey 버튼 컴포넌트 만들기..
2014.06.16 20:03
안녕하세요.
즐거운 월요일이 시작됬네요~~
이번에 질문할 내용은, 컴포넌트 만들기 입니다.
자체 지원되는 버튼이나 스타일등을 마음대로 입맛에 맛게 디자인하기가 힘들어서
Rectangle 안에 Lable 을 넣어서 버튼형태를 만들었습다. 버튼의 배경색이나 폰트색상등을 마음대로
바꿀수 있어서 정말 좋습니다. 마우스 이벤트도 모두 받을 수 있어서, 클릭할때 배경색이나, 클릭후에
배경색등을 바꿀수 있으니, 실제 상용앱에서 보이는 형태의 버튼 구현이 가능합니다.
물론, 버튼을 이미지처리로 할 수 있지만, 눌렀을떄 떼었을때 이미지를 모두 만들어야 하니..
디자이너가 없는 개발자 분들은 Rectangle 을 이용해서 입맛에 맞는 멋있는 버튼을 만들 수 있을거 같습니다.
아래와 같이, [업데이트] [추천하기] [평사/사용후기 작성하기] 같은 버튼을 쉽게 만들수 있죠..

그런데 일일히 Rectangle 과 Label 을 만들고 이벤트등을 만들려니 소스도 복잡해질수 있어서
아예 컴포넌트 형태로 만들려고 합니다.
만드는 방법이나 참고 자료를 주시면 열심히 따라해보도록 하겠습니다.
감사합니다.



원하시는 기능을하는 것이 스타일입니다.
폼에 스타일 매니저를 올리고 파이어몽키 스타일을 불러온 다음 스타일 매니저에서 보시면
버튼이건, 스피드 버튼이건 말씀하신데로 Rectangle 및 Text 등으로 구성되어 있는 것을 확인할 수 있습니다.
기존의 스타일 파일을 참고하셔서 만드신 후 StyleLookup을 이용하시어 버튼에 적용하시면 원하시는 내용을 적용하실 수 있습니다.
그리고,
파이어몽키도 VCL과 동일한 방식으로 컴포넌트를 만드실 수 있습니다.
이부분은 향후 기회가 된다면 글을 남기도록하겠습니다.